Сервис Interneting is Hard — обучение верстке сайтов с нуля (бесплатный курс)
 Спрос на хороших специалистов по верстке вполне стабилен, поэтому не удивительно, что растет и количество желающих освоить данное ремесло. К тому же, как по мне, это один из самых простых «путей попадания в ИТ». Хотя важно понимать, что для хорошей отдачи вы должны стать профи — кроме наличия знаний надо постоянно систематизировать и модернизировать свои навыки, всегда быть «на волне» и использовать только актуальные современные методы.
Спрос на хороших специалистов по верстке вполне стабилен, поэтому не удивительно, что растет и количество желающих освоить данное ремесло. К тому же, как по мне, это один из самых простых «путей попадания в ИТ». Хотя важно понимать, что для хорошей отдачи вы должны стать профи — кроме наличия знаний надо постоянно систематизировать и модернизировать свои навыки, всегда быть «на волне» и использовать только актуальные современные методы.
Как и в любой другой профессии, начинается обучение верстке сайтов с нуля — с базовых понятий и теории. Об них сегодня и поговорим. В частности рассмотрю супер полезный сервис Interneting is Hard, который на 100% советую всем новичками.
Не знаю есть ли подобные направления в современных вузах, но думаю, прерогативой в данной сфере пользуются специализированные онлайн курсы или самостоятельное изучение верстки. Первый метод предлагает более комплексный и серьезный подход, зато второй — полностью бесплатный. Учитывая развитие тематических блогов и видео каналов, проблем с поиском информации сейчас нет.
Лично я начинал свой путь вебмастера с простеньких (и еще бумажных) книг по HTML/CSS, потом были годы тренировок и со временем решил закрепить / систематизировать знания с помощью каких-то курсов. Выбирать на самом деле есть из чего, хотя не все варианты в итоге оказываются стоящими. Я проходил онлайн обучение верстке в компании Нетология. Там как раз сейчас идет набор в следующую группу.
Преимущество курсов в том, что они могут обеспечить поэтапное и эффективное усвоение знаний посредством:
- информативных лекций, составленных ведущими специалистами и практикующими верстальщиками;
- понятных и хорошо иллюстрированных примеров;
- практических заданий для закрепления материала.
В частности в Нетологии все проходит в формате вебинаров с возможностью задавать вопросы. Есть домашние работы, дипломная и сертификат про завершение обучения. Короче, все серьезно. Подобные дополнительные фишки делают онлайн курсы более «выгодными», а затраты при этом — просто инвестиция в себя.
Если сомневаетесь, поищите бесплатные материалы в тех или иных сайтах — как правило, парочка занятий или обучающие статьи для ознакомления можно получить просто так. Ну, и конечно, существуют десятки других образовательных веб-ресурсов, за доступ к которым платить не нужно.
Interneting is Hard — сервис изучения верстки
Наконец то перейдем к проекту Interneting is Hard — штука на самом деле очень крутая! Это полноценный комплексный курс для освоения HTML и CSS новичками, которые ни разу не пытались детально разбираться с устройством веб-страниц и их разработкой. Если вы не знаете с чего начать изучение верстки — 100% заходите сюда.

Все, что нужно для старта — мотивация и знание английского языка. С организационными вопросами не будет никаких проблем – разработчики составили что-то вроде «учебного плана», который включает:
- 14 глав с постепенным углублением материала;
- 284 понятных примеров кода;
- диаграммы и графики;
- почти 43 тысячи слов;
- современные техники (да-да Flexbox тоже есть).
Особенности и фишки сервиса
Процесс обучения HTML верстке в Interneting is Hard обладает несколькими преимуществами по сравнению с другими похожими проектами:
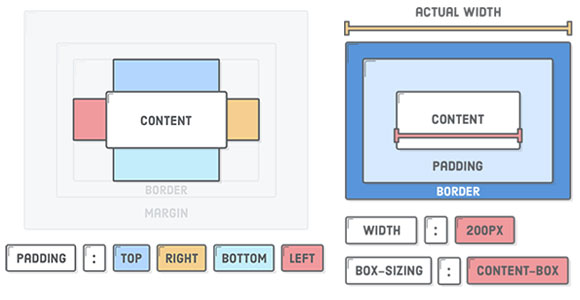
1. Красивые диаграммы иллюстрируют тяжелые аспекты предмета, делая сложные для понимания структуры наглядными и простыми. Вместо того, чтобы нагромождать массу незнакомых понятий у себя в голове, достаточно визуализировать их самым элементарным способом, как это делают авторы курса.

2. В процессе обучения задействованы все современные техники верстки: веб-типографика, семантический HTML, создание отзывчивого дизайна и иллюстраций, а также Flexbox. Они помогут новичку стать востребованным специалистом, а профессионалу освежить свои знания;
3. Наглядные примеры демонстрируют основные концепции подаваемого материала с помощью конкретных сценариев. Это означает, что пользователю не придется читать бесконечные «полотна» текста. Такой подход неизменно приводит к скуке, которая в конечном итоге побуждает оставить изучение.

Каждые 2-3 абзаца сопровождаются написанием кода и представлением того, как он работает. Так будущий специалист получает свою первую практику веб-разработки в текстовых редакторах и проверки результатов в браузере;
4. Данный вариант обучения верстке сайтов полностью бесплатный. Начиная освоение HTML, многие еще колеблются, действительно ли это то, чем они хотят заниматься. И если платные курсы, возможно, заставят жалеть о потерянных деньгах, то Interneting is Hard даст максимум знаний, не запросив взамен ни доллара.
Разделы для поэтапного изучения верстки
Как я уже сказал выше, «учебный план» состоит из 14 тематических блоков. Давайте вкратце рассмотрим их:
- Introduction. Ознакомительная часть, в которой рассказывается, для чего нужны HTML, CSS и JavaScript. Там же объясняются различия между фрэймворками и языками, а также показывается принцип работы с текстовым редактором АТОМ.
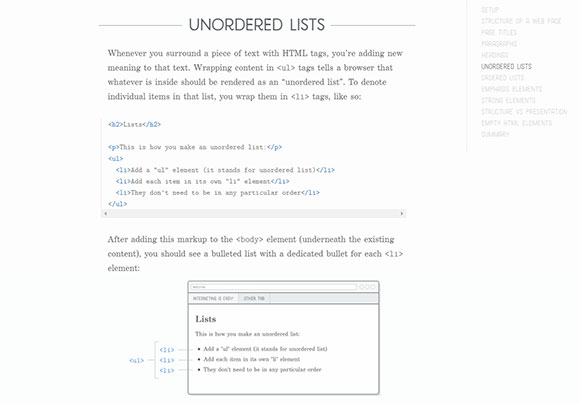
- Basic Web Pages. Вторая глава иллюстрирует строение элементарной веб-страницы. Здесь демонстрируется HTML-структура – «скелет» сайта. Посетитель узнает, зачем нужны теги, какие они бывают и для чего предназначен каждый из них.
- Links and Images. Зная основы проектирования, в третьем разделе пользователь ознакомится с размещением изображений и соединением веб-страниц друг с другом.
- Hello, CSS. Далее начинается изучение CSS – так называемых таблиц стилей. В данное понятие входит все, что касается оформления: шрифт, цвет, расположение, форма и размер текста.
- The Box Model. Продолжает тему дизайна пятая глава учебного плана, рассказывая о «блочной» модели содержимого. Будущие верстальщики знакомятся с такими вещами, как внешние отступы, рамки, внутренние поля и контентное наполнение.
- CSS Selectors. За боксами следуют селекторы – основа CSS. С помощью примеров кода в редакторе создатели курса обучают правильному использованию стилей.
- Floats. Седьмая часть расширяет полученные знания об управлении размерами блоков и областями вокруг них. Она посвящена понятию потока на веб-странице (Float) и описывает нюансы работы с сеткой сайта.
- Flexbox. По достижении экватора учебного плана, вам предлагается ознакомиться с Flexbox-ом. Это современный инструмент верстки, который дает полный контроль над выравниванием, направлением, порядком и размером блоков. Недавно, кстати, рассказывал про CSS Grid с примерами — еще более крутую штуку.
- Advanced Positioning. Далее начинается более сложный материал – продвинутое позиционирование и его основные типы: относительное, абсолютное и фиксированное. Хотя, помнится, на курсах данную фишку мы проходили совместно с Float и явно до Flexbox.
- Responsive Design. В десятом разделе рассказываются основы и роль адаптивного дизайна на сайте. Сейчас без него никуда.
- Responsive Images. Урок посвящен адаптивным изображениям, их масштабированию, режиссированию и созданию альтернативных форматов с помощью специальных функций.
- Semantic HTML. Двенадцатая глава снова возвращает к базовым понятиям HTML, раскрывая его с семантической точки зрения. Здесь читатель знакомится с «секционными» элементами, новыми тегами и их применением.
- Forms. В предпоследнем пункте посетителю дается возможность изучить построение форм и ее элементов: выпадающие списки, меню, текстовые поля их оформление и отправка информации, например, через форму обратной связи.
- Web Typography. Последний туториал рассказывает о современной веб-типографии на сайтах — о внешнем виде текстов, заголовков, о шрифтах и т.п. В другом моем блоге есть раздел про веб-типографику где найдете массу полезных заметок по теме.
Структура уроков для обучения верстке
Чтобы по достоинству оценить функционал и удобство сервиса Interneting is Hard предлагаю рассмотреть реализацию одного из его подразделов. Возьмем второй урок по созданию элементарных веб-страниц.

Что мне лично нравится:
- Весь материал упорядочен подзаголовками. Текст при этом изложен доступным языком и не требует глубоких познаний сложной терминологии. Все кратко и по существу — в лучших традициях написания статей для сайтов / блогов.
- Важные и сложные моменты прекрасно иллюстрируются диаграммами.
- Для простоты понимания и практических навыков даются примеры написания кода.
- Все максимально удобно: в правом верхнем углу есть кнопка возвращения в меню, возможен мгновенный переход к желаемому подзаголовку урока (навигация справа) и после лекции доступно открытие следующей главы. Отличное юзабилити.
Выводы
Как мо мне Interneting is Hard — на данный момент один из лучших сайтов по обучению верстке с нуля. Авторы курса позаботились о том, чтобы новички, которые никогда не имели дело с HTML и CSS, могли в простой и доступной форме понять азы создания веб-страниц. Информация очень хорошо структурирована — постепенно за 14 разделов вы преодолеете путь от начинающего пользователя до опытного верстальщика. Конечно, без практики и применения знаний никак нельзя, но что касается теоретической базы — это самое полное собрание инфы, что я встречал. Если хотите заниматься с преподавателями — посмотрите вариант от Нетологии тоже весьма неплохой, хотя и платный.
Если знаете еще какие-то интересные сервисы по изучению верстки сайтов, присылайте линки в комментариях.



Судя по описанию проект действительно прост, жаль с английским не сложилось. А есть что-то похожее на русском языке?
Mila, если вам нужен систематический подход, то тут лучше курсы брать. Если решать какие-то вопросы, время от времени попадающиеся по сайтам — можно гуглить, в рунете есть и форумы, и блоги, хотя, конечно, на английском инфы в разы больше — без знания язык в веб-разработке крайне сложно.
Отличный проект! По нему вполне можно изучить верстку с нуля а дальше уже практиковаться и развивать навыки.
Спасибо за ссылочку, интересный такой сайтик, как раз хотел про Flexbox почитать, а тут еще и с картинками.