Как выглядит сайт на разных устройствах с iOS – проверка верстки на iPhone, iPad, Mac
 Если вы активно занимаетесь созданием адаптивных веб-проектов, то наверняка знакомы с популярными сервисами просмотра сайта на разных разрешениях экранов. Сейчас похожие функции также присутствуют в инструментах разработчика любого современного браузера. Однако в этом вопросе не все так однозначно – недавно я обнаружил, что все известные мне решения не работают со 100% точностью. Некоторые коллеги по цеху также сетовали на подобную проблему. Сегодня расскажу, что можно с этим сделать.
Если вы активно занимаетесь созданием адаптивных веб-проектов, то наверняка знакомы с популярными сервисами просмотра сайта на разных разрешениях экранов. Сейчас похожие функции также присутствуют в инструментах разработчика любого современного браузера. Однако в этом вопросе не все так однозначно – недавно я обнаружил, что все известные мне решения не работают со 100% точностью. Некоторые коллеги по цеху также сетовали на подобную проблему. Сегодня расскажу, что можно с этим сделать.
Возможно, данный рассказ покажется кому-то слишком затянутым, в таком случае – переходите сразу по ссылкам в содержании:
- Выявление проблемы.
- Почему бесплатные сервисы + Chrome Devtools не сработали?
- Преимущества сервисов CrossBrowserTesting и BrowserStack (есть бесплатный триал!).
- Альтернативные методы эмуляции iOS.
- LambdaTest – сервис проверки кроссбраузерной верстки.
- Итого.
Пару слов о том, как все начиналось
Закончив работу над исправлением ошибок верстки в одном проекте, я ожидал результатов проверки от клиента. Но через какое-то время вместо слов благодарности, он прислал мне порцию новых правок. Причем все они отличались от того, что я видел в своем браузере или через Chrome Devtools.
Естественно, первое, что сразу пришло в голову – наличие кэширования в клиентском браузере либо на самом сайте. Проверил эту догадку + параллельно начал просматривать на разных устройствах в режиме инкогнито, с телефона и т.п. Пробовал разные онлайн-сервисы, но толку ноль.
И только чуть позже я сообразил попросить кого-то глянуть как выглядит сайт на iPhone (проблема всплывала только в нем). Оказывается, клиент был полностью прав и с кэшированием все нормально. Но как так? Я ведь смотрел сайт через разные анонимайзеры и веб-сервисы?
К сожалению, ни один из этих вариантов не решает данную задачу и, похоже, что единственный способ воссоздать реальную картинку происходящего на iOS – быть обладателем iPad, iPhone или Mac, где все можно посмотреть вживую.
Поскольку я не являюсь обладателем техники Apple, мне пришлось договариваться с клиентом, чтобы тот записывал видео с экрана или делал скриншоты на своих iOS-устройствах дабы показать те или иные глюки.
Причем, как это часто бывает в верстке, не всегда удавалось исправить ошибки с первого раза и заказчику приходилось несколько раз повторять этот процесс. Спасибо за то, что человек попался адекватный. Но, когда проблема повторилась с еще одним заказом, я настойчиво решил с ней разобраться.
Бесплатные онлайн сервисы и Chrome Devtools не подходят
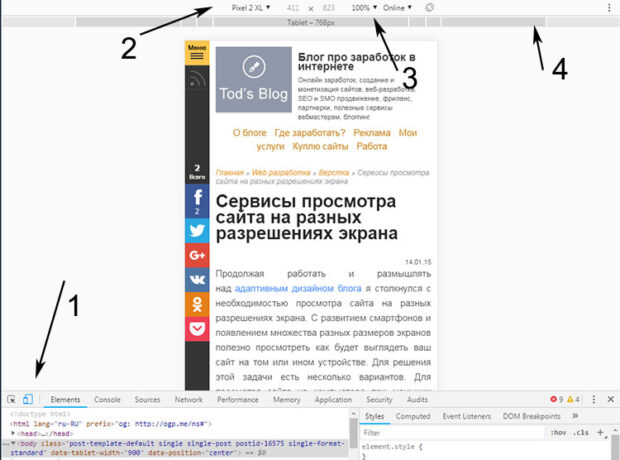
Самый простой вариант проверки верстки – это, конечно, встроенные в браузер инструменты разработчика Chrome Devtools, о которых я когда-то детально рассказывал. В той статье даже есть пример просмотра проекта с разными размерами экрана.
Тут важно отметить два момента, которые я заметил:
- Во-первых, система по-разному реагирует, если задавать размер экрана вручную или выбирать имеющиеся устройства по умолчанию (iPad, iPhone 6/7/8/X/Plus).
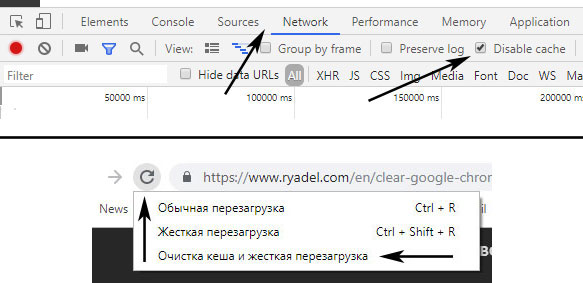
- Сразу после определения с какого устройства будете смотреть код, лучше перезагрузить страницу через Ctrl+F5 (можно выполнить и жесткую перезагрузку).
Тем не менее, выше я уже говорил, что этот метод (как и следующие сервисы), не позволяют посмотреть происходящее в iOS наверняка. Это больше помогает контролировать стили адаптивной верстки, нежели отлавливать какие-то специфичные глюки.
Иногда разработчики предусматривают для пользователей альтернативные методы пользования своим продуктом на разных ОС – например, если вам нужно проверить скорость интернета на смартфоне вы можете скачать специальное приложение или зайти по ссылке speedcheck.org/ru/ на официальный сайт и посмотреть результаты там, если не хотите ничего устанавливать. С нашей же задачей единственный вариант — работа с “живым” физическим iOS-устройством.
Бесплатные сервисы ILoveAdaptive и ResponsiveTestTool
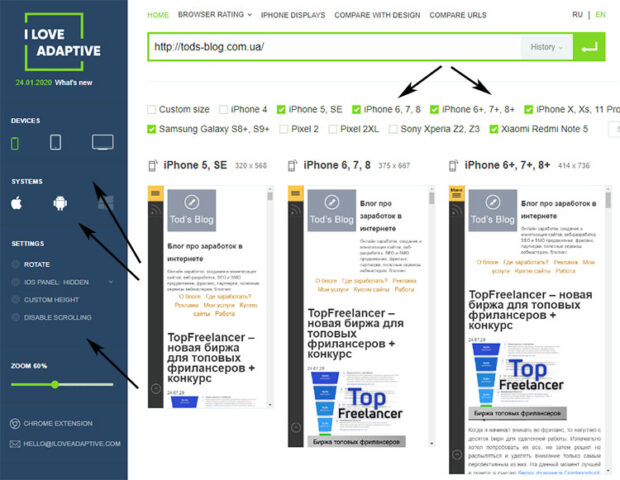
В этой нише хватает всевозможных веб-инструментов, плюс постоянно появляются какие-то новые. Из последнего, что пробовал, могу выделить ILoveAdaptive и Responsive Test Tool. Первый сервис понравился чуть больше. Вот как выглядит сгенерированные превью веб-сайта через него:
Слева есть панель настроек, где вы можете:
- выбрать тип отображаемых устройств: смартфон, планшет или ПК;
- задать операционную систему: iOS, Android, Windows;
- повернуть устройство горизонтально и/или отобразить какие-то специальные элементы интерфейса;
- убрать скроллинг;
- зумировать картинку.
Справа генерируются просмотры сайта на разных устройствах, причем это не скриншоты, а именно живые проекты с HTML-кодом.
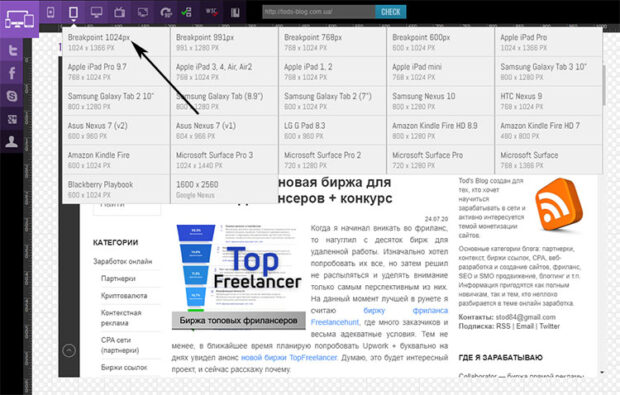
Второй сервис имеет немного иной принцип работы – здесь за раз генерируется только одно превью.
Единственное преимущество этого ресурса в том, что здесь (как мне показалось) представлено чуть больше всевозможных устройств для просмотра (есть даже ТВ). Поворачивать экран и убирать/добавлять скроллинг тут тоже разрешается.
Платные сервисы CrossBrowserTesting и BrowserStack
Единственный работающий метод, позволяющий просмотреть как выглядит сайт на iPhone или iPad с помощью онлайн-сервисов, – это предоставление возможности работы на “реальном” устройстве с iOS вживую. Не знаю, как этого добиваются разработчики (с помощью эмуляции, виртуальных машин и т.п.), но в подобных проектах пользователям дают доступ к полноценному браузеру Safari и другим, доступным в iOS.

Из всех найденных инструментов мне больше всего приглянулись Cross Browser Testing и BrowserStack. Не буду постить их детальные обзоры, а расскажу о тех вещах, которые приметил для себя.
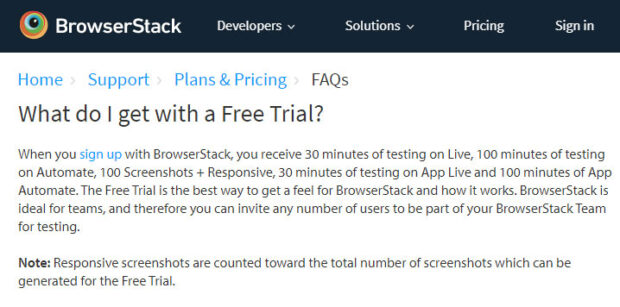
1. Во-первых, у них обоих имеется бесплатный Free Trial период, но авторы как-то очень тщательно скрывают информацию о том сколько времени у вас есть. На сайте CrossBrowserTesting кое-где невзначай упоминается наличие 7 дней доступных для теста, тогда как в BrowserStack даже в FAQ все предельно секретно.
И только в TermsofService удалось узнать, что триальная регистрация подразумевает 30 дней активного использования.
Теоретически, если вы только начинающий фрилансер, никто не ограничивает вас в регистрации нескольких email-адресов (ни на что не намекаю, если что, но думаю вы поняли о чем я:)
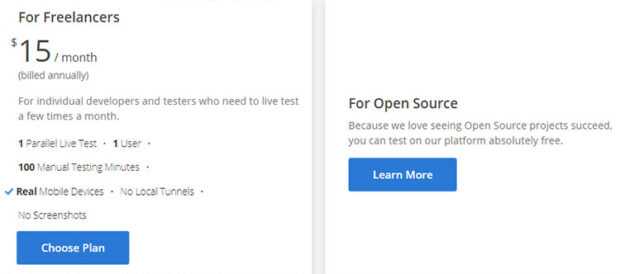
2. Во-вторых, и там, и там помимо стандартных цен для разработчиков, есть тарифы для фрилансерови Open Source проектов. Последние могут использовать инструменты бесплатно, тогда как фрилансерам доступны следующие ценники:
- $15/месяц в Cross Browser Testing.
- $12.5/месяц в BrowserStack.
Эти цифры актуальны при оплате за год. В принципе, вполне подъемные суммы, если вы активно трудитесь на каком-то там Upwork и час вашей работы стоит примерно столько же.
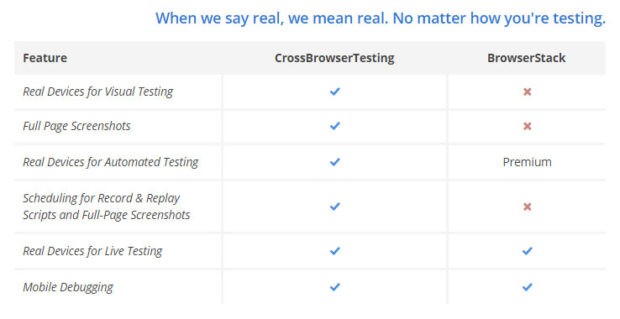
3. В-третьих, как я понял, сейчас это чуть ли не 2 самых крупных конкурирующих ресурса в данной нише. Честно, не сравнивал их преимущества и недостатки – мне кажется, делают они приблизительно одно и то же. Хотя на сайте CrossBrowserTesting есть отдельная страница,где они тщательно описывают свои преимущества над конкурентами, например: более дешевый анлимный тариф и скриншоты всей страницы.
Но, повторюсь, в нюансы эти не вникал, тут нужно разбираться самим и в обязательном порядке тестировать пробный период.
Альтернативные методы эмуляции iOS
Во время поиска нужного решения мне встречались разные “хитрости”, которые должны были помогать пользователям проверить верстку под iPhone, iPad. Вкратце расскажу какие они бывают и помогают ли в работе.
1. Во-первых, я с удивлением обнаружил, что браузер Safari официально выпускался под Windows и работал точно также, как и под Mac. Основная проблема в том, что где-то в 2012 году разработчики из Apple прекратили это делать и “заморозили” проект.

С официального сайта дистрибутив убрали, но в сети есть много площадок, где вы все еще можете скачать последнюю версию Safari 5.1.7 для Windows.
Я ее загружал, устанавливал и через минуты 2 удалил. Для работы это полностью непригодный вариант – начиная с 2012 в верстке произошло миллион изменений и смотреть код на устаревшем браузере вообще не вариант.
2. Если гуглить решения по англоязычным запросам, то вы найдете немало программ эмуляторов iOS под Винду. Но 90% из них выглядит крайне сомнительно как по функциональности, интерфейсу, так и по безопасности.
Одно дело скачивать с какого-то неофициального онлайн архива программ установочные файлы реальных программ, т.к. тут вполне можно понять зачем авторы их распространяют. Другое дело – ставить на компьютер какой-то специфический непонятный софт.
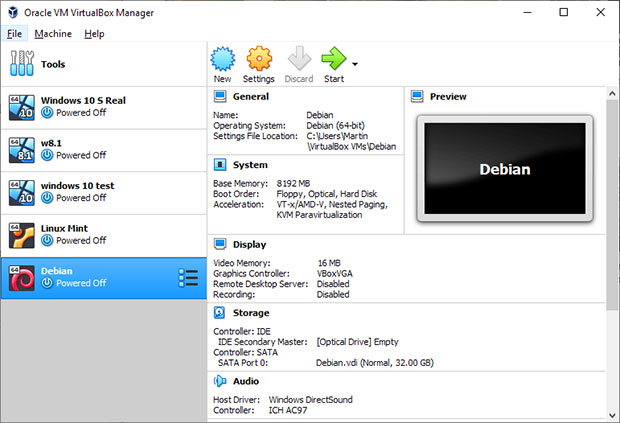
3. Если вам так сильно хочется что-то установить – разбирайтесь с виртуальной машиной. Как я понимаю, это самый реальный способ раз и навсегда решить проблему с просмотром верстки на Mac, iPad и др. Благо имеется программка, позволяющая все это реализовать — Oracle VM Virtualbox, в том числе и использование другой ОС в рамках текущей.

Единственное, что меня остановило от этой затеи – информация о том, что в этой виртуальной машине нет официальной поддержки OS X и надо будет устанавливать дополнительно какие-то программы или дополнения по типу ExtensionPack, Hackboot 1, Hackboot 2 ISO. Кроме того, если я правильно понимаю, вам также нужно будет скачать образ самой ОС – т.е. лазить по всяким варезным сайтам и вот это вот все.
Данные перспективы, признаться, выглядели крайне сложными и непонятными, а вникать в эти дебри накануне завершения сроков по проекту – не особо хотелось. Поэтому мне нужно было какое-то более быстрое и доступное решение – и я его нашел!
LambdaTest – хороший сервис для проверки кроссбраузерной верстки
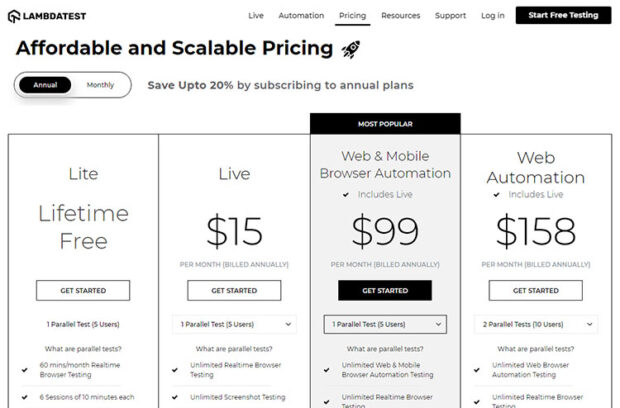
Наткнулся на этот проект совершенно случайно в одной из статей, в гугло-выдаче – сплошные подборки эмуляторов и какие-то тематические статейники. В отличии от всех конкурентов в LambdaTest есть полноценный бесплатный тариф не ограниченный по времени.
Хотя, если присмотреться тут присутствуют немного другие лимиты – всего вам доступно 60 минут тестов браузера в реальном времени, которые разбиты на 6 сессий по 10 минут. Потом каждый месяц эти ограничения обнуляются.
Если у вас есть пару аккаунтов либо вам требуется доступ к iOS не постоянно, то такой сервис отлично подходит. Да и ценник в $15 здесь не только для фрилансеров.
В LambdaTest имеются все необходимые варианты тестов приложений и веб-проектов:
- Автоматическое тестирование с помощью Selenium скрипта.
- Живые тесты кроссбраузерной верстки, запускаемые на реальных ОС.
- Генерирование скриншотов.
- Проверка адаптивной верстки на разных расширениях.
- Специальный LT Browser, позволяющий тестить сайты на 25+ мобильных девайсах.
- Есть интеграция со специализированными приложениями разработчиков.
Все это достаточно интересно, но в моем конкретном случае меня интересовала исключительно отладка верстки под iPhone / iPad, поэтому покажу как это делается.
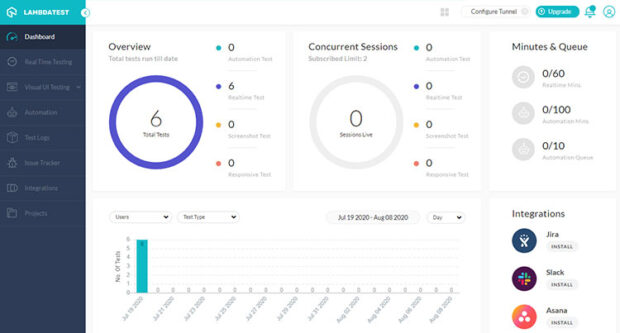
После регистрации бесплатного аккаунта, заходим в свою учетную запись.
Здесь у нас виден дашборд со всеми данными по проектам. Я в прошлом месяце уже использовал все свои лимиты, а в этом у меня они заново обновились (показано справа).
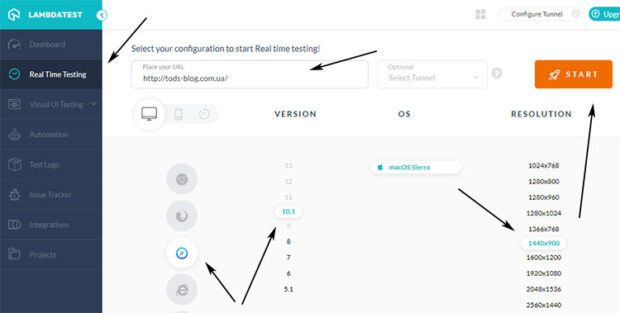
Слева в меню располагаются разные виды тестов. Переходим в «Real Time Testing», где выбираем нужный нам браузер и ОС:
Тут мы, кстати, видим еще один неприятный нюанс – далеко не все версии ОС/браузеров доступны в бесплатном тарифе. К счастью, для моей задачи Safari 10 вполне хватило чтобы увидеть имеющиеся в проекте ошибки.
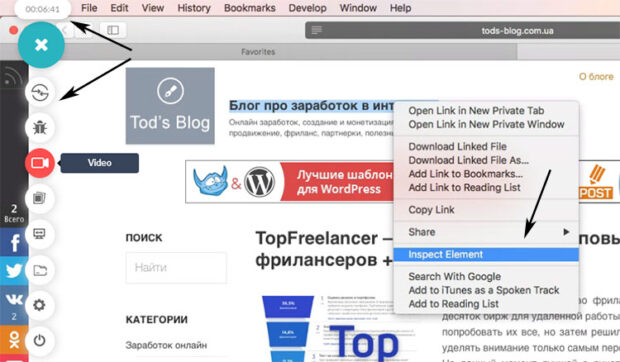
После выбора параметров кликаем “Start” и видим следующую картинку:
Во-первых, при клике правой кнопкой мышки вы можете вызвать контекстное меню и зайти в инструменты разработчика через пункт “Inspect Element”. Во-вторых, слева отображается плавающая менюшка с разными опциями:
- переключение на другое устройство;
- создание скриншота;
- запись видео;
- изменение размеров экрана (на лету);
- создание пометки о баге (я так понимаю сохраняется в системе + скриншот);
- настройки, среди которых есть выбор временной зоны.
В самом верху располагается таймер с отсчетом времени до конца сессии. Напомню, что по Free-регистрации вам дается 6 раз по 10 минут.
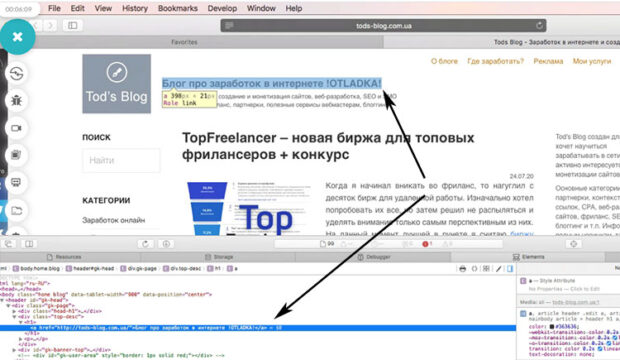
После вызова функции просмотра кода вы попадаете в знакомый вам инспектор кода.
Причем, как уже говорилось выше, отладка происходит в реальном времени, это не какие-то скриншоты или запись с экрана, вы можете править HTML/CSS и сразу же видеть результаты! То, что нужно!
Итого
Недавно в твиттере прочитал интересное мнение, что в данный момент лидером по багам в верстке вполне можно считать Safari, а не “всеми любимый” Internet Explorer. Поэтому даже если во всех браузерах под Windows ваш сайт отображается отлично, то все равно нужно посмотреть, как выглядит сайт на разных устройствах с iOS.
Когда под рукой техники Apple не оказалось, то никакие инструменты разработчика или бесплатные сервисы с меняющимися размерами экрана вам не помогут. Если у вас достаточно времени и навыков, чтобы разобраться с виртуальной машиной Oracle VM Virtualbox, то это решит ваши проблемы раз и навсегда. В противном случае нужно смотреть в сторону платных сервисов проверки верстки.
Выбираете один из всех названных выше вариантов: LambdaTest, CrossBrowserTesting или BrowserStack. У первого нет традиционного триального периода, но есть жесткий лимит 6х10 минут в месяц для тестов. В остальных, насколько я понял, открыты большинство функций, но на короткий срок. Тут уж выбираете какой подход вам ближе + возможно, вам пригодится несколько аккаунтов, дабы не ждать обнуления лимитов. Хотя для профессиональных разработчиков сумма в $15/месяц не должна быть проблемой вообще.
А как вы проверяете верстку сайта на iPhone и разных устройствах на iOS?














Спасибо за наводку на платные сервисы. Реально только там нормально ошибки отображает. Только первый, мне вообще не дал зарегаться
Артур, может там со временем у них поменялись какие-то правила, сложно сказать почему так.