Инструменты разработчика Chrome Devtools для вебмастеров и дизайнеров
 В сети есть немало статей про секретные фишки инструмента Chrome Developer Tools для разработчиков, а недавно я нашел заметку по теме, ориентированную на дизайнеров. Ее преимущество в том, что там описывались весьма простые действия: изменение цвета, классов, текста на странице и т.п. Мне кажется это более практичная и полезная информация как новичкам в верстке, так и тем, кто регулярно с ней работает. Лично я 90% из этих примеров активно юзаю, а вот «секреты» — не особо. В сегодняшней публикации поделюсь частью своих наработок и другими полезными функциями.
В сети есть немало статей про секретные фишки инструмента Chrome Developer Tools для разработчиков, а недавно я нашел заметку по теме, ориентированную на дизайнеров. Ее преимущество в том, что там описывались весьма простые действия: изменение цвета, классов, текста на странице и т.п. Мне кажется это более практичная и полезная информация как новичкам в верстке, так и тем, кто регулярно с ней работает. Лично я 90% из этих примеров активно юзаю, а вот «секреты» — не особо. В сегодняшней публикации поделюсь частью своих наработок и другими полезными функциями.
Перед тем как пользоваться Chrome Devtools его нужно запустить. В отличии от многих других расширений Chrome для разработки этот инструмент встроен непосредственно в сам браузер. Дабы его открыть есть несколько способов:
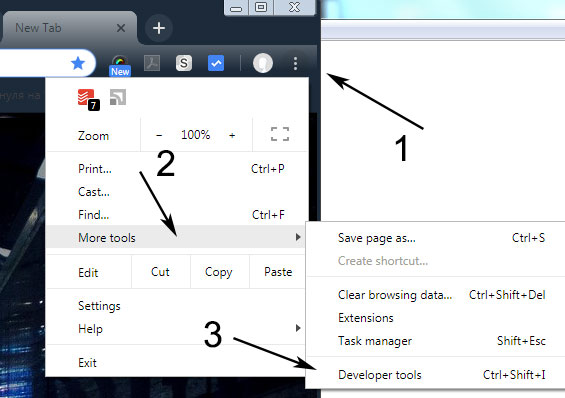
1. Из основного меню выбираете пункт «More Tools» (Дополнительные инструменты), а потом в выпадающем списке «Developer Tools».

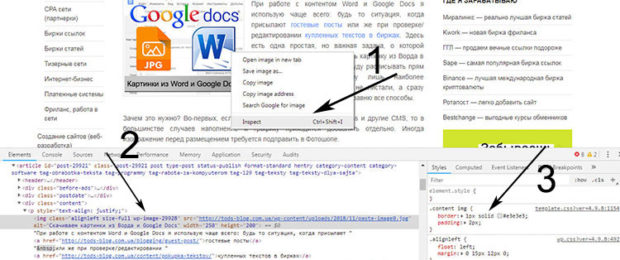
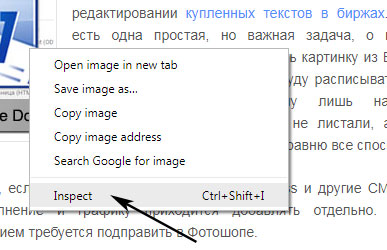
2. Вызываете контекстное меню в интересующем вас месте веб-страницы (тексте/картинке, меню и т.п.), а там кликаете по ссылке «Inspect Element».

3. Есть горячие клавиши:
- Для Windows это сочетание: «Ctrl + Shift + I» или клавиша «F12».
- Для Mac — «Cmd + Opt + I»
Как отредактировать HTML / CSS код
В принципе, основная функция ради которой я использую Google Chrome Devtools, это редактирование кода на лету и проверка настроек стилей. Из всех вариантов включения, выбираю пункт контекстного меню «Inspect Element», т.к. перед вами сразу открываются элементы, соответствующие нужному объекту.
Слева видите HTML, а справа CSS. Здесь разрешается изменять и вставлять новые теги, редактировать текст, добавлять/модифицировать стили и т.п. Причем вы видите все изменения сразу на сайте в верхнем окне. Из полезно, кстати, в CSS также отображаются файлы, в которых заданы те или иные правила — вам будет проще найти нужный код.
Эмуляция размеров экрана, устройств
В статье о просмотре сайта на разных разрешениях экрана я упоминал несколько сервисов по теме, хотя на самом деле задача решается еще проще — с помощью инструмента разработчиков Google Chrome Devtools.
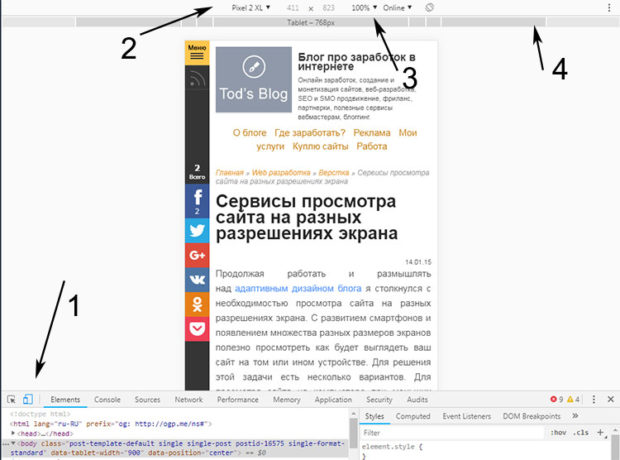
В левом нижнем углу есть кнопка для переключения экрана в мобильную/гибкую версию, где вы можете устанавливать размеры окна браузера. Для удобства там автоматически приведены на выбор параметры смартфонов (Pixel, iPhone) и планшетов (iPad), однако вы можете ставить любые значения ширины/высоты. С помощью этой штуки обычно ищу ошибки в адаптивном дизайне при разработке.
Интересные фишки Chrome Devtools для дизайнеров
Собственно во второй части статьи хочу поделиться переводом этой заметки с дизайнерскими лайфхаками, которые вы без проблем сможете использовать.
Редактирование контента на лету (designMode)
Наполнение в современных шаблонах, как правило, динамические, поэтому их дизайн должен корректно подстраиваться под разные ситуации и длину текстов. Иногда ввод достаточно большой строки может нарушить внешний вид страницы.
Дабы проверить все ли у вас ок, можете править контент/заголовки непосредственно в браузере — для этого переходите во вкладку «Console», где пишете директиву document.designMode = «on»; и нажимаете Enter.
Сразу после это сможете редактировать наполнение странице в верхнем окне. На самом деле я использовал похожий прием, но делал все во вкладке HTML, но так-то, конечно, оно более наглядно и эффектнее.
Скрытие элементов
Данный способ пригодится для быстрого изменения внешнего вида макета, когда вы хотите посмотреть как он будет выглядеть без какого-нибудь объекта. Вторая причина, из-за которой убираю ту или иную деталь шаблона — необходимость сделать скриншот без нее. Раньше я просто удалял объект из HTML, но оказывается есть метод получше — выделяете элемент и кликаете кнопку «h». По факту, данное действие активирует CSS свойство visibility.
Быстрое переключение классов
Если вам надо сравнить несколько вариантов оформления, то можно весьма наглядно реализовать это через Google Chrome Devtools. Для этого у вас изначально должны быть прописаны соответствующие стили. Далее либо вносите изменения непосредственно в HTML код, либо используете более красивое решение:
Можете потестить его в этом примере с Codepen. В правом окне включаете опцию «.cls», а затем в строке пишете имя нужного класса и жмете Enter — он будет добавлен к списку переключений. Затем просто снимаете/ставите соответствующие галочки.
Визуальный CSS редактор
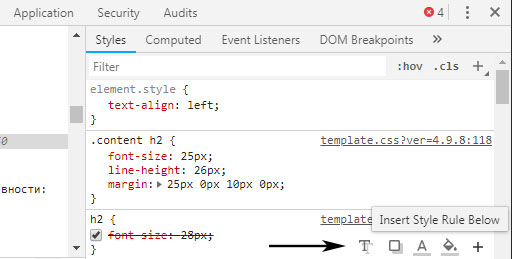
Для некоторых свойств CSS-стилей в инструменте разработчика Chrome предусмотрены специальные диалоговые окна с настройками, которые значительно упростят жизнь начинающим пользователям. Если подведете курсор мышки в правый нижний угол, то там появится иконка с тремя точками, а при наведении на нее дополнительное меню функций.

Они позволяют управлять такими опциями как:
- text-shadow — тень текста;
- box-shadow — тень блока;
- color — цвет контента;
- background-color — цвет фона.
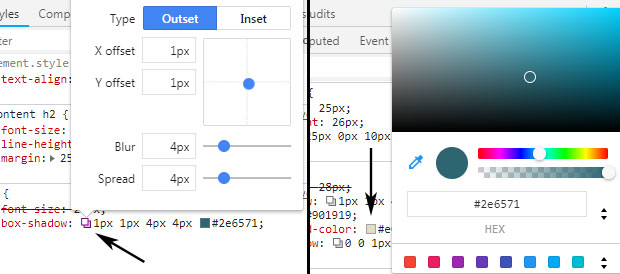
Вот как выглядят эти вспомогательные инструменты:

Вызываются они не только для создания свойств, но и при их редактировании. Все значения сразу же видны на странице, что позволяет в реальном времени тестировать разные варианты оформления. Начинающим вебмастерам/дизайнерам пригодится.
Напоследок полезное видео по теме:
Итого. Данное расширение для Хрома содержит еще много полезных функций, поэтому в дальнейшем я думаю дополнить статью еще несколькими лайфхаками. Также советую почитать официальную документацию где есть пояснение всех опций и обучающие мануалы.
А вы используете инструмент разработчика Google Chrome Developer Tools в своей работе? Возможно, знаете еще какие-то интересные способы его применения?