CrossBrowserTesting — тестируем сайты в разных браузерах
В одном из постов Хабра я увидел описание какого-то веб-проект с десятком-другим его скриншотов в разных браузерах и OS. Меня сразу же заинтересовал инструмент, делающий такие интересные подборки. Ссылка в статье привела на CrossBrowserTesting. Сервис позволяет производить около 1000 разных комбинаций при анализе сайта, используя разные операционные системы, разные браузеры и установленные в них плагины.

С его помощью вы можете посмотреть: как выглядит сайт на Mac OSX 10.9 в Opera 11.50 или, например, что будет в Ubuntu 8.10 на Firefox 3.0.6; узнать как поведет себя веб-проект на Windows 7 64-Bit и Google Chrome 30; проверить работу ссылки на номер телефона в мобильных устройствах.
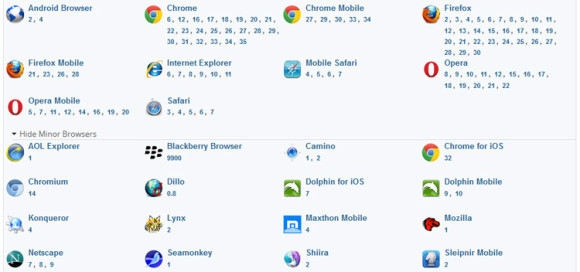
Комбинаций действительно много. Из ОС тут представлены Mac, Windows, Ubuntu + мобильные iPhone, iPad, Android, Windows Phone, Blackberry. Вариантов браузеров куда больше, можно выбирать даже не особо популярные.
Конечно, подстраиваться под все версии всех браузеров всех времен и народов — это нереально. Но достаточно часто возникает ситуация с разными ОС, когда клиент пишет вам мол у меня 64-битная Windows 7 и там вот такой глюк. А что делать, если у вас Mac? — просить знакомых проверить как отображается сайт на их компьютере? Хлопотно это весьма, да и не профессионально. Также можно попробовать простые сервисы отладки под Internet Explorer, но как быть с другими браузерами? В таком случае CrossBrowserTesting однозначно выручит. Возможности сервиса поражают.
Что же умеет делать CrossBrowserTesting?
1. Тестирование в реальном времени
Вы можете использовать браузеры сервиса дабы оценить функциональность своих сайтов — проверить как работают AJAX, HTML формы, Javascript и Flash. Не нужно ставить дополнительный софт на свой компьютер, достаточно просто подключиться к сервису (где браузеров установлено около 130 штук).
При тестировании в реальном времени вы просто будете использовать сервис как будто все происходит на вашем компьютере. Нагляднее просто некуда.
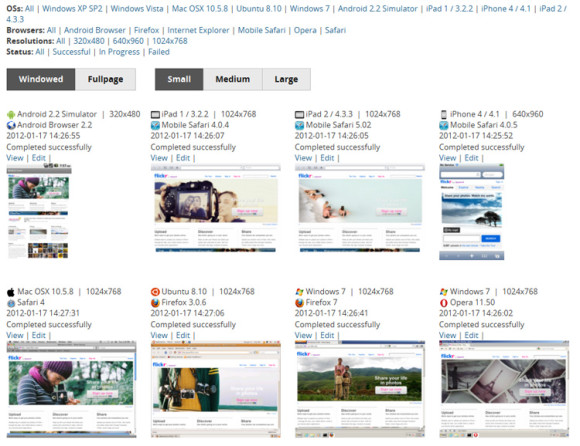
2. Автоматические скриншоты
Это именно та «картинка», о которой я рассказывал в начале поста. За несколько секунд вы можете получить скриншоты сайта в разных браузерах и операционных системах.
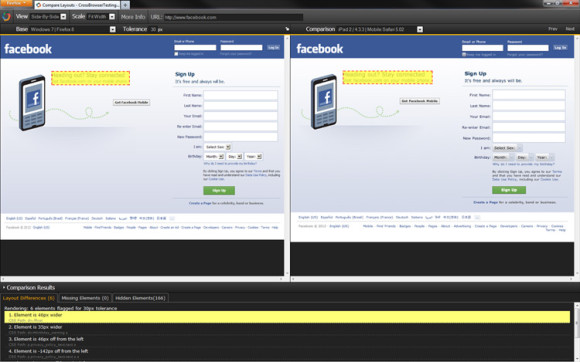
3. Сравнение слоев
Очень интересная функция! Вы можете сравнить HTML рендеринг сайта в двух разных браузерах. В результате получаете не только набор отличий, но и сможете в реальном времени видеть разницу между отображением веб-страницы.
Вот тут можно посмотреть вживую как это работает — лучше тысячи слов. С помощью такого инструмента можно будет легко избавиться от ошибок разного отображения одних и тех же элементов в нескольких браузерах.
4. Скриншоты и видео глюков
Допустим вы заметили на сайте определенны баг (глюк, ошибку), в таком случае можете сделать его скриншот или даже заснять небольшой демонстрационное видео. Затем с помощью специальной публичной ссылки передаете его коллегам по работе или в баг систему.
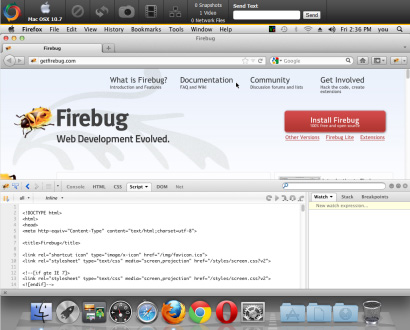
5. Использование отладочных инструментов
Для Firefox и некоторых других браузеров имеются специальные отладочные плагины для разработчиков, например тот же Firebug или IEDeveloperTools. Хотите Firebug на Mac 10.7? — нет проблем.

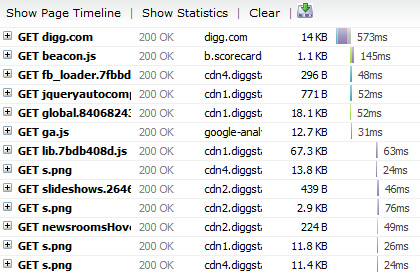
6. Просмотр сетевого трафика
Вы можете просматривать и сохранять сетевой трафик с любого браузера, в том числе и мобильных. Это позволит оценить как быстро грузятся разные элементы веб-страницы и какие из них тормозят этот процесс. Во-вторых, вы сможете легко находить и решать проблемы с AJAX.

Подобную картинку вы уже видели в статье про сервисы анализа скорости загрузки сайта. Достаточно полезный инструмент, которых входит в комплекс всех возможностей CrossBrowserTesting.
7. Остальные функции
Выше я упомянул лишь наиболее значительные функции сервиса CrossBrowserTesting. Но это еще не все!
CrossBrowserTesting позволяет:
- Проводить тестирование файлов на локальном компьютере — вы можете оценить свой сайт до загрузки его на ФТП и официального запуска.
- Работать с мобильные платформами (iPhones, iPads, Android, Blackberry) — самым быстрорастущим сегментом для браузеров.
- Делать скриншоты веб-страниц, для доступа к которым нужен логин.
- Использовать API.
- Изменить настройки браузеров при тестировании (cookie, javascript) и т.п. Для ОС можете установить нужную версию Flash, например.
- Получить отличную тех.поддержку.
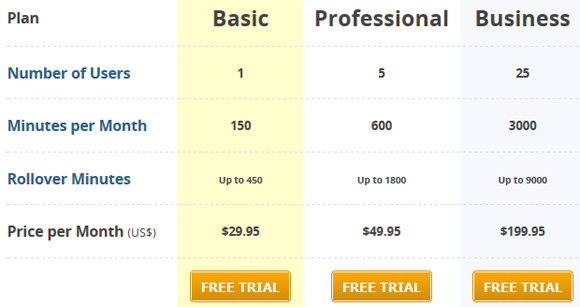
К сожалению, сервис CrossBrowserTesting не бесплатный. Там есть тестовый период для оценки всех возможностей лично, но для постоянного использования придется покупать один из тарифов.

Для фрилансеров веб-разработчик со множеством заказов или профессиональной веб-студии подобные расценки вполне доступны. Конечно, все это имеет смысл, если вы будете реально пользоваться сервисом в работе.





Одно из стандартных требований заказчика к разработке качественного веб-сайта это кроссбраузерность . Поэтому каждый веб-разработчик рано или поздно сталкивается с вопросом тестирования сделанного веб-сайта в разных браузерах.