Как очистить кэш Google Chrome для редиректов и не только
 В веб-разработке бывают моменты, когда ты, вроде бы, все делаешь правильно, но глюк на сайте не проходит. Кэш браузера – наверное, один из самых популярных подобных нюансов. Недавно я столкнулся с некой вариацией этой проблемы – оказывается Chrome и остальные веб-браузеры, кэшируют информацию о редиректах. Так что, если вы настраиваете 301 редирект, а ничего не происходит, возможно, проблема именно в этом. Сегодня разберемся как очистить кэш редиректов Google Chrome без удаления всех данных.
В веб-разработке бывают моменты, когда ты, вроде бы, все делаешь правильно, но глюк на сайте не проходит. Кэш браузера – наверное, один из самых популярных подобных нюансов. Недавно я столкнулся с некой вариацией этой проблемы – оказывается Chrome и остальные веб-браузеры, кэшируют информацию о редиректах. Так что, если вы настраиваете 301 редирект, а ничего не происходит, возможно, проблема именно в этом. Сегодня разберемся как очистить кэш редиректов Google Chrome без удаления всех данных.
Само по себе автоматическое кэширование в браузерах – штука полезная, но в ходе разработки вебсайтов, есть смысл его отключать, т.к. ты постоянно вносишь какие-то правки, и каждый раз чистить кэш хлопотно. Обычно в таких ситуациях хватает нажатия Ctrl+F5 (для CSS-стилей так точно), но с редиректами эта фишка, почему-то не прокатывает. Chrome и другие локально сохраняют информацию о них на какое-то время и повторный HTTP запрос не будет отправляться для того же URL.
В общем, столкнувшись в очередной раз с этой проблемой, нашел полезную статью по теме где собраны все возможные варианты решения текущей задачи. Ими и поделюсь ниже.
Режим Инкогнито
Наиболее простой подход – использовать Incognito Mode, очищающий кэш браузера каждый раз после его закрытия. Преимуществом метода можно назвать то, что он применим для всех популярных нынче программных продуктов, т.к. есть и в Opera, и Firefox.
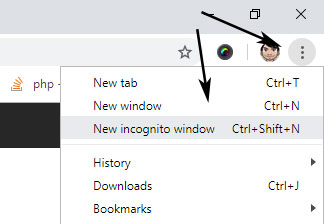
В Хроме его включить можно следующим образом:

К сожалению, работа в данном формате не решает проблему в “основном” веб-браузере. В таком случае есть смысл рассмотреть какой-то из вариантов ниже. Кстати, Incognito-режим можно использовать для посещения сайтов по типу Top-CasinoExpert и других из этой тематики, которые недоступны в некоторых странах.
Очистка всего кэша
Самый радикальный метод – вообще удалить весь кэш. Для его реализации в Google Chrome нужно:
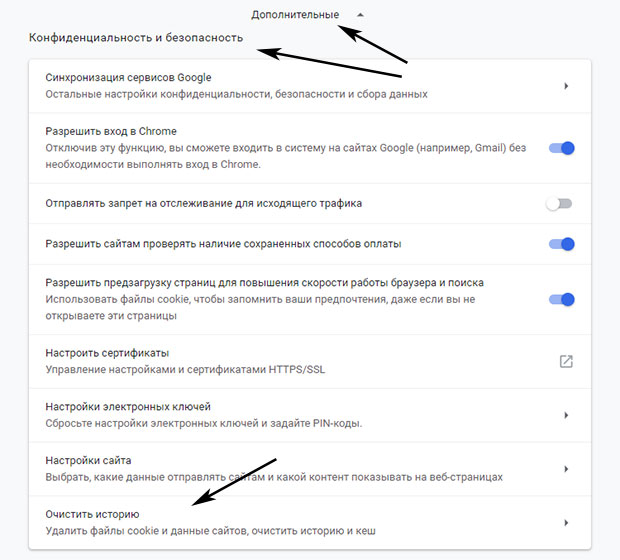
1. Зайти в меню – выбрать “Настройки” (Settings) – в самом низу страницы будет опция “Дополнительные” (Show advanced settings).
2. После клика увидите доп.параметры, где в блоке «Конфиденциальность и безопасность» (Privacy) ищете опцию «Очистить историю» (Clear browsing data…).

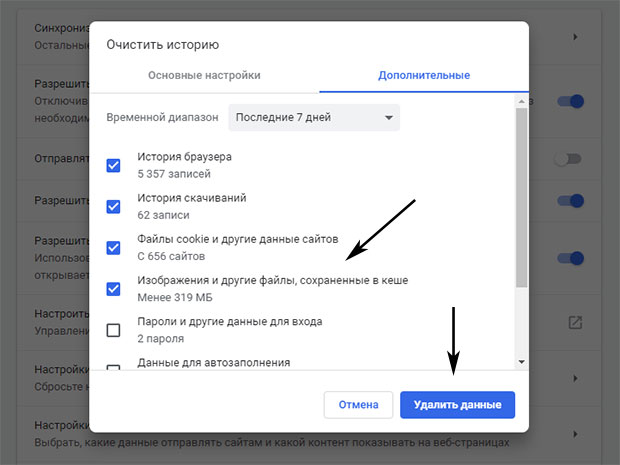
3. При нажатии на этот пункт меню появится всплывающее окно, в котором обязательно надо отметить пункт “Изображения и другие файлы, сохраненные в кеше” (Cached images and files).

Остальные отметки активируете по желанию в зависимости от того, какую именно инфу вы хотите удалить. Также разрешается выбрать временной диапазон: последний час, 24часа, 7дней, 4недели или за всем время.
4. После задания параметров нажимаете на кнопку “Удалить данные”.
В данном случае вместе с очисткой кэша редиректов в Google Chrome удалится и другая информация, отмеченная вами. Кроме того, действие применится ко всем абсолютно сайтам, а не только к тому, над которыми работаете. Поэтому есть смысл использовать более “тонкий” подход.
Удаление кэша браузера для отдельного URL
Кроме Chrome метод подходит и для Firefox, IE, Edge (алгоритм действий там аналогичный). Преимущества также в том, что все изменения применяются только к конкретному сайту/URL. Вот что нужно сделать:
1. Нажимаете SHIFT+CTRL+I дабы открыть инструменты разработчика Chrome Devtools (о которых я уже когда-то рассказывал).
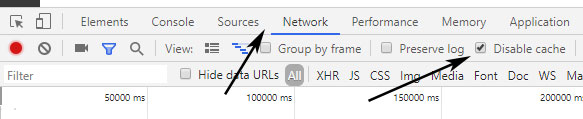
2. Переходим во вкладку “Network”, где отмечаем галочку “Disable cache”. Важно! Инструмент должен быть открытым все это время иначе выполнить следующие шаги у вас не получится.

3. Затем в адресной строке браузера вводите URL-адрес сайта и нажимаете Enter.
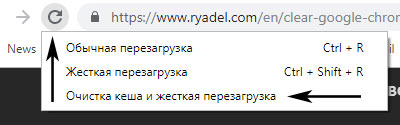
4. Нажимаете на иконку обновления страницы и удерживаете ее пока не появится всплывающее окно. В нем кликаете по пункту “Очистка кэша и жестка перезагрузка” (Empty Cache and Hard Reload).

5. Сразу после того, как страница веб-сайта будет перезагружена, вы можете снять метку возле опции “Disable cache” в инструментах разработчика.
Используем Chrome Fetch API
Это слегка “экзотический подход”, но тоже работает. Вам надо:
1. Перейти на сайт www.google.com или любой другой с non-restrictive CORS policy (если честно хз, что это, поэтому остановлю выбор на Гугле).
2. Нажимаете сочетание клавиш SHIFT+CTRL+J для открытия консоли Google Chrome.
3. Далее в ней пишете следующий код:
fetch('https://www.вашсайт.com', {method: 'post'}).then(() => {}) |
Разумеется, в данном примере нужно заменить URL сайта на свой (обратите внимание, что ссылка пишется полностью с https/http.
Итого. Если говорить о текущей задаче, то очистить кэш в Google Chrome для редиректов мне помог третий вариант. Последний не пробовал, но пару человек из оригинальной статьи подтвердили его работоспособность. Что касается всех остальных ситуаций (обновить CSS файлы, например), то для этого хватает классического Ctrl+F5. Хотя, мне кажется, есть смысл вообще отключать кэширование браузера в ходе веб-разработки. Что думаете по этому поводу?
