Продающий дизайн для интернет-магазина
 Веб-дизайн для интернет-магазина выполняет целый ряд функций. Он упрощает навигацию, наглядно представляет информацию о товарах, помогает использовать функционал ресурса. Главное же его назначение — продавать.
Веб-дизайн для интернет-магазина выполняет целый ряд функций. Он упрощает навигацию, наглядно представляет информацию о товарах, помогает использовать функционал ресурса. Главное же его назначение — продавать.
Первое, что человек оценивает, заходя на сайт — внешний вид страницы. Уровень цен, ассортимент, удобство доставки — до всего этого посетитель «доберется» позже. Дизайн онлайн магазина важен, чтобы первое впечатление было положительным — тогда пользователь останется на сайте и продолжит выбор товара. Ниже мы расскажем о том, как этого добиться. Можно выделить такие ключевые моменты:
- Анализ целевой аудитории и модель AIDA.
- Основные нюансы юзабилити интернет-магазина.
- Внешний вид и прототипирование.
Маркетинговый анализ
Начинается разработка проекта с анализа целевой аудитории, помнится во время воркшопа в Нетологии на этом не раз акцентировалось внимание. Важно знать своего покупателя. Хотя бОльшая часть крупных интернет-магазинов, как правило, работает с широкой аудиторией и при этом должна иметь «универсальный» дизайн. Страницы сайта должны хорошо восприниматься и рыбаком, который выбирает себе новое снаряжение, и его супругой, которая хочет купить ему это снаряжение в подарок. Узкотематические решения, целевая аудитория которых специфична — скорее исключение, чем правило. Поэтому при создании интернет-магазина важно добиться того, чтобы ваш сайт был универсальным, понятным и удобным для любого пользователя.
Для этого следует придерживаться традиционной, классической модели web-дизайна. Спокойные цвета и их гармоничные сочетания, простые геометрические формы для основных элементов, отсутствие лишних деталей, четко выстроенная логика — все это делает его универсальным. Этот базис совмещают с моделью AIDA, которая помогает привлечь и удержать внимание человека, подвести его к покупке.
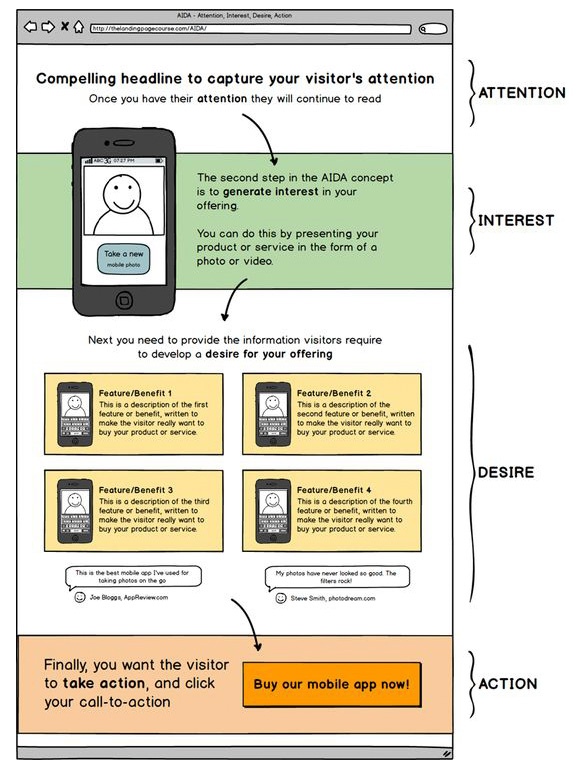
Модель AIDA в дизайне
AIDA — практический алгоритм взаимодействия с пользователем, потребителем. Она позволяет разработать эффективный продающий дизайн интернет-магазина и предполагает последовательное прохождение следующих этапов:
- Attention (англ. «внимание») — внешний вид привлекает внимание.
- Interest (англ. «интерес») — при дальнейшем изучении страницы или сайта посетитель заинтересовывается.
- Desire (англ. «желание») — из интереса формируется потребность купить товар.
- Action (англ. «действие») — пользователь совершает целевое действие, оформляет заказ или звонит менеджерам.
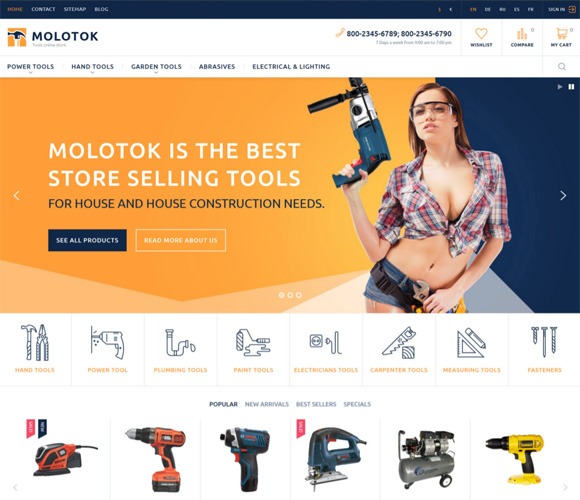
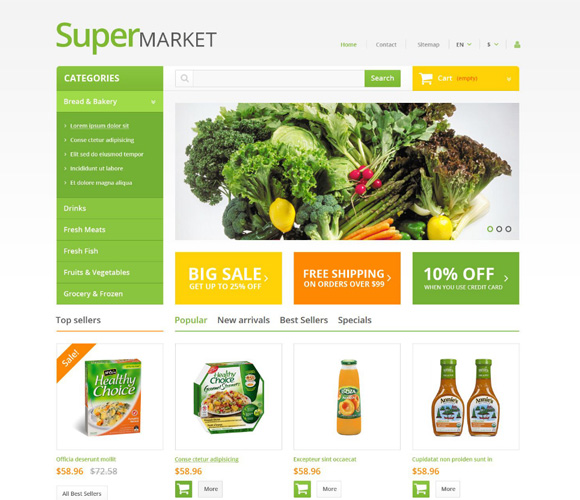
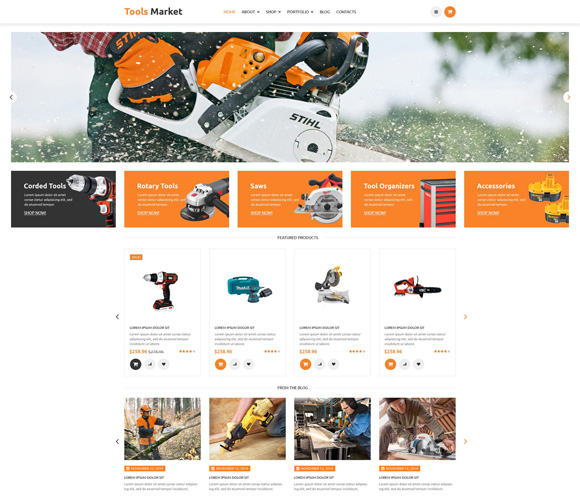
На каждом из этапов дизайн «работает» на то, чтобы подвести юзера к следующему шагу. Этот алгоритм может быть реализован как в виде последовательного перехода от страницы к странице (главная, каталог, страница товара, оформление покупки), так и в рамках одной карточки товара (фото товара, привлекательная цена, грамотное описание характеристик, кнопка «Купить»). Парочку отличных примеров можно найти среди готовых адаптивных шаблонов интернет-магазинов из недавней подборки.



Модель AIDA — важный инструмент увеличения конверсии. Его преимущество в том, что он «сопровождает» пользователя до момента оформления покупки. Если алгоритм взаимодействия с клиентом не продуман, люди будут уходить на каждом из описанных выше этапов.
Даже в процессе оформления заказа до 30% посетителей закрывают страницу и отказываются от покупки. Продающий дизайн интернет-магазина, построенный по принципу AIDA, помогает свести процент таких отказов к минимуму.
Используйте данный подход для всех целевых действий. Эта модель помогает увеличить количество пользователей, которые оставляют отзывы на сайте, число подписок на рассылку и т.п. AIDA — хороший маркетинговый инструмент, который применяется не только для онлайн шопов.

По сути, это та же воронка продаж, насколько я понимаю.
Юзабилити
Уровень юзабилити интернет-магазина отражает удобство его использования для клиента. В разработке макета сайта вопросам юзабилити уделяют особое внимание. Ключевые принципы здесь — простота, наглядность отображения информации и основного функционала. Юзер не должен задумываться над тем, как ему совершить то или иное действие — дизайн должен формировать интуитивно понятный интерфейс.
Высокий уровень удобства складывается из следующих нюансов:
- логичная структура: пользователь должен легко перемещаться по сайту, быстро находить нужные ему страницы, понимать, как ему добраться до них;
- доступная функциональность: инструменты управления основными функциями (кнопки, поисковые формы и т.п.) должны быть хорошо заметными и максимально простыми;
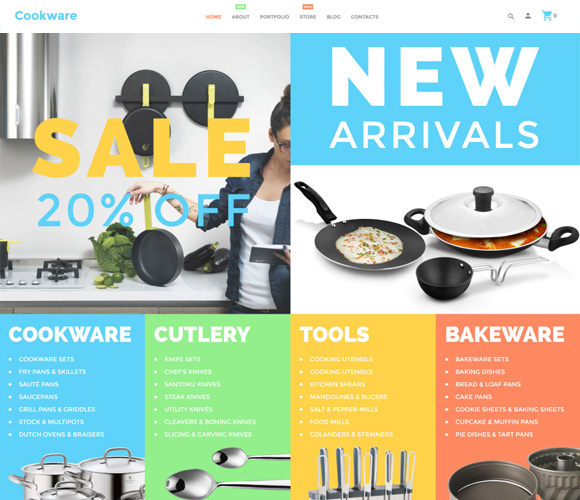
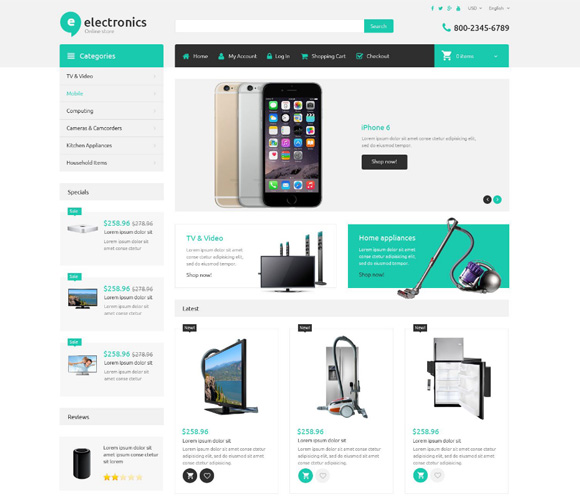
- правильное зонирование страниц. Посетители привыкли действовать по определенным шаблонам: видеть изображение товара на первом экране, ссылку на корзину в верхней части страницы и т.п. Внедряйте эти шаблоны, чтобы дополнительно упростить навигацию.
Работа над юзабилити начинается уже на этапе проектирования страниц и до запуска процесса продвижения сайта. Чтобы сделать их удобными, используйте сценарии поведения посетителей и адаптируйте страницы под них. Заходя на сайт магазина, человек совершает определенный набор действий: поиск нужного раздела в каталоге, выбор конкретной карточки товара, просмотр характеристик, оформление заказа и т.п. На каждом из таких этапов пользователь обращает внимание на те или иные нюансы, тратит определенное количество времени на изучение отдельных элементов.
При разработке юзабилити важно правильно рассчитать такие сценарии и создать веб-дизайн интернет-магазина с учетом их особенностей. Если поведение потенциального клиента предсказано верно, вы можете использовать элементы сайта, чтобы корректировать его — напоминать посетителю, который перешел на страницу условий доставки, о том, какой товар он искал, предлагать похожие товары и т.п.

Юзабилити может корректироваться даже после того, как ваш проект начал свою работу. Анализируйте карты путей пользователя, выполняйте анализ их действий, чтобы понять, как сделать страницы или функции ресурса еще более удобными.
Внешний вид
Внешний вид страниц сайта помогает формировать у людей определенные эмоции, создавать правильный фон, акцентируя внимание на товарах. Чтобы продающий дизайн интернет-магазина «работал» именно так, он должен быть эмоциональным и вместе с тем незаметным.
Правильно решить эту задачу сложно. Заказчику хочется получить яркую и красивую «картинку», чтобы выделить интернет-магазин среди конкурентов, привлечь к нему внимание, подчеркнуть статусность. Такой подход ошибочен — яркий, слишком выразительный макет может отвлекать внимание пользователя, мешать ему концентрироваться на выборе и покупке товаров. Чтобы этого не происходило, нужно соблюдать следующие рекомендации.
Минимум украшений. На страницах интернет-магазина не нужны элементы, которые не несут смысловой или функциональной нагрузки. Все то, что придумано только для декора, необходимо убирать.
Простые формы. Нет смысла усложнять внешний вид функциональных элементов, информационных блоков и т.п. Чем более простым будет их оформление, тем легче будет пользователю понять, для чего они нужны и как с ними работать.
Только необходимые акценты. Каждый из элементов страницы важен, но некоторые из них имеют особое значение. Расставляя визуальные акценты, выделяйте только ключевые, важнейшие элементы — не более 1-2 на страницу или экран.


Особое внимание важно уделить выбору цветовой схемы. В ее составе должно быть — 2-3 базовых цвета для фона, блоков, кнопок, меню и т.п. Эти же цвета следует использовать в логотипе, названии. Понятно, что фактически цветов на страницах будет больше: изображения товаров, рекламные баннеры, слайд-шоу будут полноцветными. Однако основные элементы сайта нужно оформить в тонах выбранной цветовой схемы.
Ее подбирают по следующим принципам:
- мягкие контрасты. Лучше выбирать приглушенные оттенки цветов — это сделает просмотр страниц с экрана более комфортным. Резкий контраст утомляет глаза, выглядит агрессивно, привлекает к себе внимание;
- отсутствие кричащих, ярких цветов. Такие цвета утомляют, отвлекают, давят на подсознание. Их не должно быть в цветовой схеме страницы;
- традиционные сочетания цветов. Мы знаем, что синий прекрасно сочетается с белым, а желтый с зеленым. Используйте естественные, привычные человеку «пары» и «тройки» цветов, чтобы страница выглядела гармонично;
- введите нейтральный цвет. Серый, бежевый, молочный — такие цвета нейтральны и применяются в оформлении отдельных элементов как фоновые. Следите, чтобы выбранный шрифт хорошо читался на фоне базового нейтрального цвета. Правильно подобранный нейтральный тон помогает объединять даже нестандартные цветовые «пары», если логотип или фирменный стиль требуют их использования.
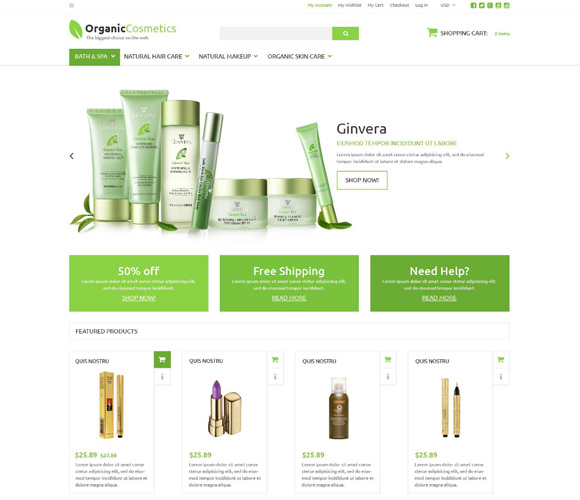
При выборе цветовой схемы отталкивайтесь от особенностей вашей целевой аудитории, учитывайте ее ассоциации с вашими товарами. Например, экологически чистую косметику лучше презентовать на бело-зеленом фоне (ассоциируется с легкостью, естественностью), а строительные материалы — на серо-синем (выглядит основательно, ассоциируется с надежностью).
Прототипирование в разработке макета
Далеко не все web-студии выполняют данный этап, считая его лишней тратой времени. На практике именно прототипирование позволяет довести дизайн онлайн-магазина до совершенства. Для него разрабатывается «живой», функционирующий прототип будущего сайта. Это — максимально приближенный к конечному результату образец, на котором проводится тестирование дизайна.
Прототип помогает оценить правильность разработанных для пользователей сценариев поведения, уровень юзабилити, то, насколько корректно расставлены акценты на каждой странице. Если он оказывается удачным, можно переходить к формированию визуальной составляющей. Если требует доработки, — то они вносятся до запуска проекта.
Если у вас имеются дополнения по теме создания продающего дизайна интернет магазинов, делитесь в комментариях.


Отличные у вас статьи пошли, сначала про показатель отказов теперь это. Да, конечно, больше пост касается теории, но полезно такое почитать и применить в работе.
Александр, приветствую, рад, что понравилось. Да, тут главное все прочитанное использовать на практике) Иначе никак.
Правильные акценты по внешнему виду — реально чем проще для восприятия дизайн интернет-магазина, тем эффективнее он будет работать. Хотя всегда есть заказчики, которым нужно сделать все очень ярко, красочно и максимально функционально. По юзабилити, в принципе, все тоже правильно сказали — от выбора структуры и ее реализации многое зависит.
Не ну чо, полезное чтиво)) Но что за AIDA, это ж воронка продаж!
WtOffers, видимо для дизайна используется именно этот термин/сокращение. Но суть, в принципе, одна и та же.