Главное изображение для сайта (Hero Image) — что это и как сделать?
 Я уже рассказывал про оптимизацию целевых страниц, а сегодня рассмотрю такую полезную штуку как Hero Image картинки на сайте. В наше время дизайн влияет на конверсию аудитории намного сильнее, чем может показаться на первый взгляд. Особенно важно первое впечатление! Хороший способ его улучшить – крупные Hero-изображения. Что же представляют собой эти большие картинки баннеры на сайте и как заставить их эффективно работать на вас? Немного теории + 26 удачных примеров ниже помогут в этом разобраться.
Я уже рассказывал про оптимизацию целевых страниц, а сегодня рассмотрю такую полезную штуку как Hero Image картинки на сайте. В наше время дизайн влияет на конверсию аудитории намного сильнее, чем может показаться на первый взгляд. Особенно важно первое впечатление! Хороший способ его улучшить – крупные Hero-изображения. Что же представляют собой эти большие картинки баннеры на сайте и как заставить их эффективно работать на вас? Немного теории + 26 удачных примеров ниже помогут в этом разобраться.
Что такое главное изображение и зачем оно нужно?
Это понятие подразумевает «крупную запоминающуюся картинку либо серию слайдов, размещаемых на самом видном месте главной страницы» (то есть в шапке). Вероятно, вы уже встречали подобные веб-проекты (если нет, вот 40+ примеров Hero Image для вдохновения):

Angie Schottmuller описывает термин как «привлекающее внимание фото/видео, используемое для поддержки, просвещения и убеждения посетителя. Оно включает такие аспекты, как релевантность, ценность, эмоции и контекст».
Таким образом, это не просто крупная фотография в шапке, а важный элемент веб-дизайна, который должен дополнять ваш проект, делая его содержимое и идею более ясными для пользователя, а также подчеркивая ценность предлагаемых услуг/товаров.
Зачем использовать?
Практикой доказано, что потребители предпочитают онлайн-ресурсы, которые:
- легко читаются;
- отличаются ясностью;
- до конца понятны.
Крупные главные изображения помогают одновременно обеспечить четкость, понятность и удобство восприятия заложенной идеи сайта, поэтому пользователю не требуется много времени для его оценки. На самом деле, на то чтобы составить мнение о вашем веб-ресурсе, у человека уходит около 0,05 секунды. Именно в этот кратчайший промежуток он решает, нравится ли ему увиденное или нет, останется он здесь или уйдет.
Таким образом, кроме всего прочего, осмысленные картинки баннеры или видео в шапке улучшают впечатление людей при первом посещении вашего проекта.
Как создавать и выбирать Hero Image?
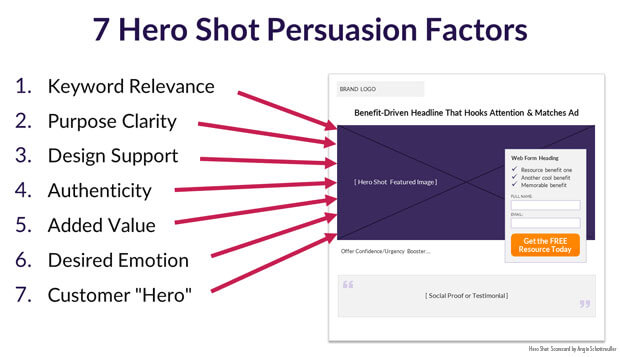
Бесспорно, данный процесс требует не только научного, но и творческого подхода. Причем решение в одинаковой степени базируется и на брендинге, и на конверсии. В целом, вы можете воспользоваться следующими 7 критериями для оценки Hero Image, предложенными Angie Schottmuller.

А именно:
- Релевантность ключевикам. Дополняет ли изображение целевые ключевые запросы?
- Ясность целей. Помогает ли графика сделать послание клиенту более ясным?
- Поддержка дизайна площадки. Соответствует ли изображение общему оформлению веб-страницы, и направляет ли внимание клиента к действию.
- Достоверность. Убедительно ли изображение презентует вашу компанию или бренд ?.
- Дополнительная польза. Добавляет ли главная картинка сайта ему значимости? Повышает ли релевантность? Помогает ли продемонстрировать ваши преимущества и плюсы?
- Желательная эмоция. Вызывает ли графика нужные эмоции, что в дальнейшем должны привести к определенному действию?.
- Клиент «герой». Читается ли во всем этом образ клиента как «героя», сделавшего правильный выбор?.
Есть, кстати и другой эвристический подход, где советуют оценивать основное изображение в макете по таким критериям как:
- Релевантность.
- Ясность.
- Польза.
- Сложность.
- Способность привлекать внимание.
Конечно, чтобы проверить соответствует Hero Image этим параметрам без длительного тестирования не обойтись, однако ответы на эти вопросы на начальном этапе разработки также весьма полезны.
4 типа главных изображений (+ примеры)
При анализе сайтов удалось выделить 4 вида реализаций нашей задачи:
- Фото продукта.
- Контекстные изображения.
- Фотографии с основателями бизнеса.
- Неконтекстные картинки.
Трудно сказать, какой из вариантов работает лучше/хуже остальных в том или ином случае, отличный способ выяснить это – провести A/B тестирование. А пока предлагаю глянуть парочку примеров для вдохновения…
Картинки баннеры с товарами/продукцией
Это наиболее интуитивная реализация. Она представляет собой крупный HD-снимок с презентацией ваших товаров/услуг. При этом продукт может находиться в движении, быть статичным и т. д. Задача графики — дополнить идею веб-ресурса наглядной демонстрацией.
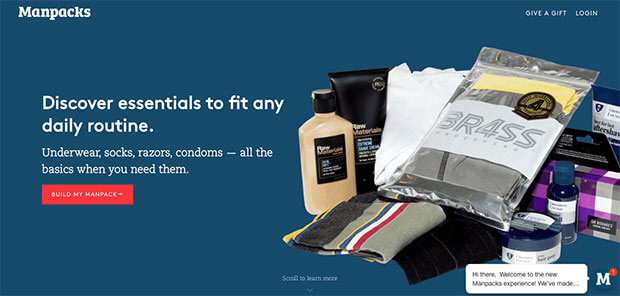
ManPacks

Сервис онлайн-подписки для мужчин на «все необходимые вещи, когда они им нужны». Типичные заказы состоят из мужской одежды, бритв, и многого другого – то, о чем и говорится в подзаголовке. Однако Hero Image здесь работает эффективнее теста, визуально представляя предлагаемые товары.
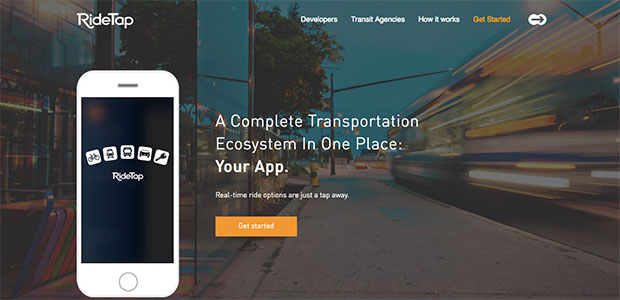
RideTap

Стартап по организации поездок на разных видах транспорта. Хотя ясность посыла здесь не так однозначна (фраза «транспортная экосистема» не для всех понятна), но большое изображение со смартфоном помогает разобраться, какого рода услуги компания предлагает. Иконки в приложении соответствуют доступным в нем видам транспорта.
Vibe

С первого раза трудно понять зачем используется это устройство. Однако описание «вибрирующуая платформа для всего тела» немного проясняет детали. Дополнительно Hero Image дает понятное визуальное представление о принципе работы девайса — вам не придется углубляться в изучение контента продающей страницы чтобы докопаться до сути.
Bulletproof InstaMix

Еще одна наработка от компании Bulletproof – популярный кофейный напиток в компактных упаковках. Портативная версия напитка InstaMix подойдет тем, кто все хочет наслаждаться вкусом маслянистого кофе в дороге (туристам, путешественникам и т.п.).
Вполне логично, что на главной картинке сайта виден человек, держащий походный термос и пачку InstaMix – в итоге получаем отличную иллюстрацию применения рекламируемого продукта в жизни.
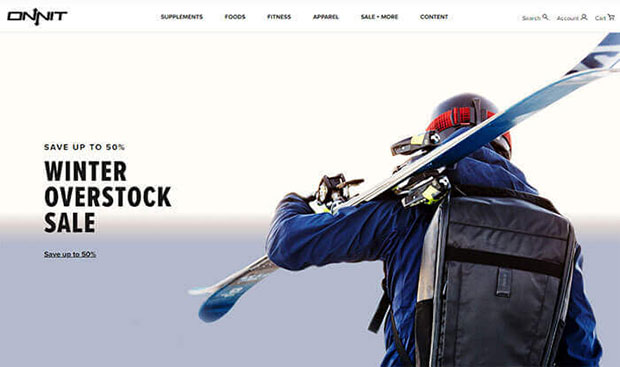
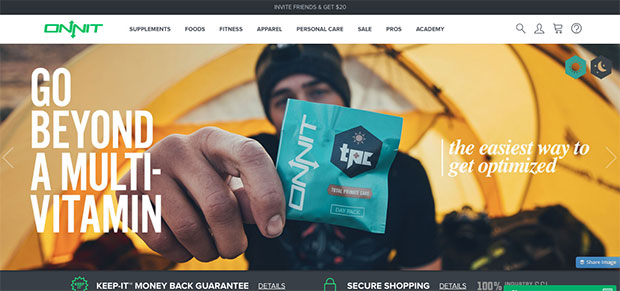
Onnit

Компания Onnit продает товары для правильного питания, всевозможные пищевые добавки, а также оборудование для занятий фитнесом. На слайдере продающей страницы они особым образом выделяют поливитамины для ежедневного использования. Ключевая фраза «простейший способ вернуться в хорошую форму» из заголовка удачно дополняется фоткой реального продукта в упаковке.
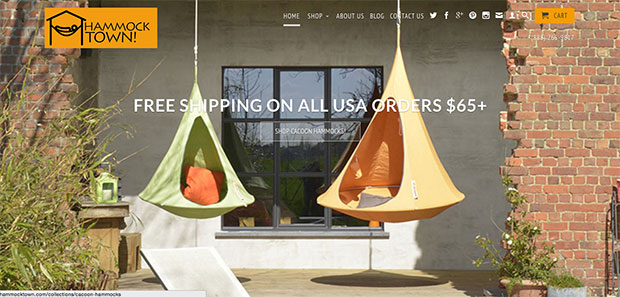
Hammock Town

В этом примере фирма Hammock Town (занимается гамаками) показывает, как выглядело бы ваше жилище после добавления 2х вместительных гамаков в виде коконов. Смотрится неплохо.
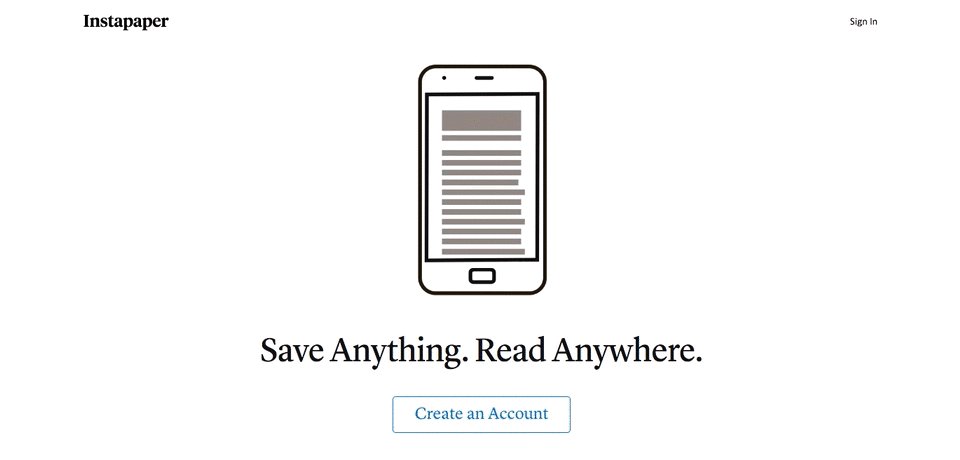
Instapaper

В последние годы явно прослеживается тренд использования анимации в Hero Image. И хотя этот пример от разработчиков Instapaper не является точной копией интерфейса их приложения, он иллюстрирует саму возможность читать тексты где и когда угодно.
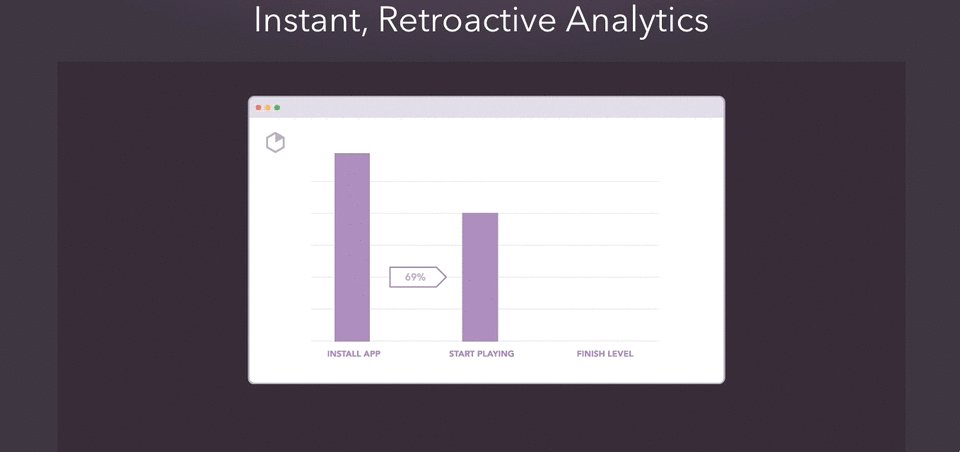
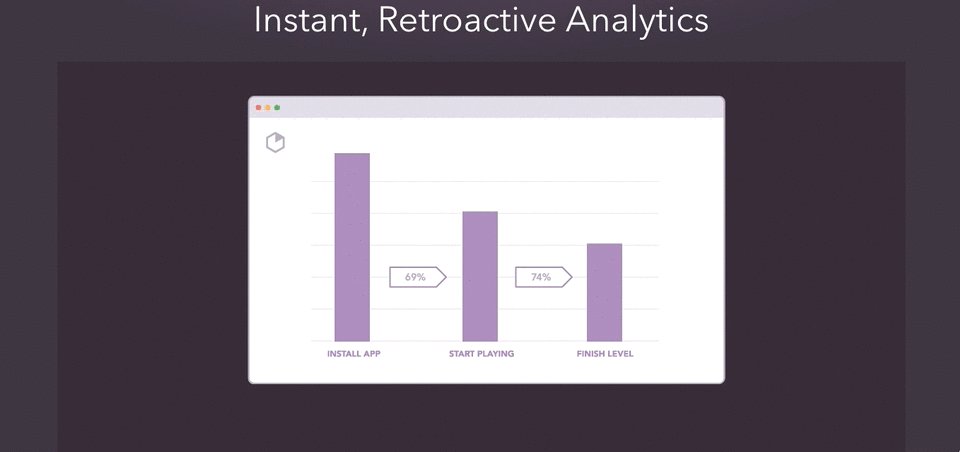
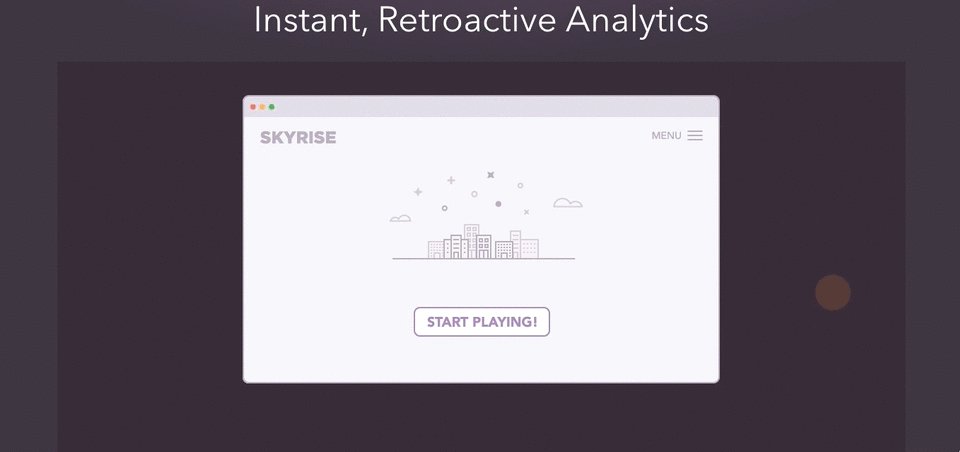
Heap Analytics

Тут вы можете увидеть нечто похожее, но анимация посвящена статистике, отчетам и диаграммам, которые доступны в данном ПО. Это хороший способ заинтриговать пользователя и пригласить заглянуть в само приложение для просмотра всех его возможностей.
Контекстный Hero Image
Иногда компании не просто показывают большую картинку баннер со своей продукцией, а используют некий «дополнительный образ». Этот элемент обеспецичивает контекст или «поддержку» основному объекту/предложению. Это может быть сфера применения товара или что-то связанное с самим продуктом – то, что укрепляет ценность предложения и вызывает доверие у ЦА.
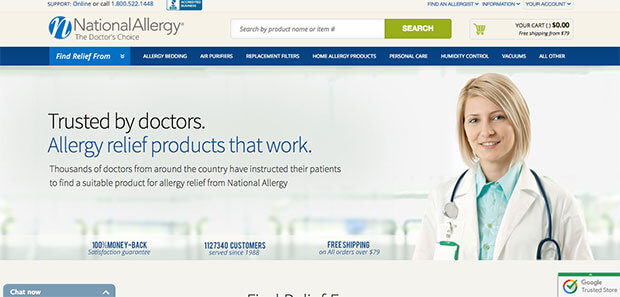
National Allergy

На вебсайте National Allergy продается различная продукция от аллергии. И хотя у них в ассортименте нет специальных препаратов для аллергиков, разработчики решили справа от заголовка разместить фото врача. По их мнению, оно должно убедить клиентов в том, что продукт легальный. Кроме того, благодаря ему кажется, что перед вами какой-то медицинский веб-ресурс.
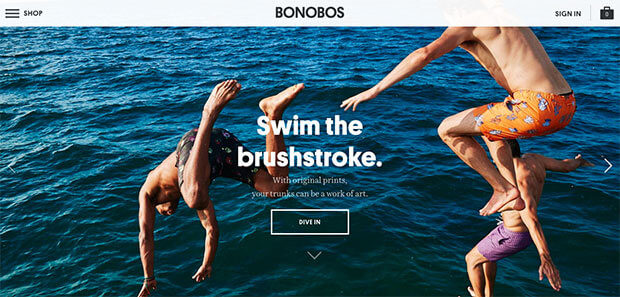
Bonobos

Компания Bonobos использует в презентации не только конкретный продукт (купальные плавки), но и ту среду/окружение, где его реально использовать. Главная картинка с прыгающими в воду людьми намного убедительнее фотки крупным планом самой продукций.
Кстати, результаты проведенных тестирований показывают, что изображение людей (особенно в рекламе одежды) является весьма эффективным в плане привлечения внимания. Поэтому советую попробовать преподнести продукцию потенциальным клиентами с помощью дополнительного контекста в виде фотографий реальных людей.
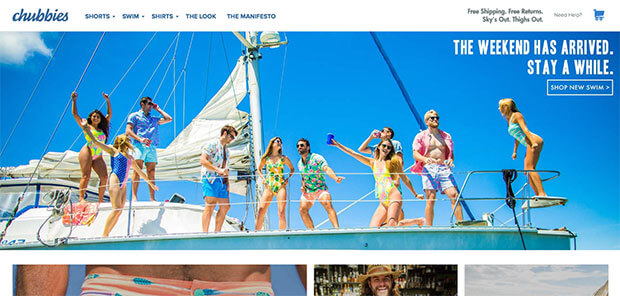
Chubbies Shorts

Здесь используется нечто подобное — обыгрывается ситуация с уик-эндом на яхте, где группа молодежи весело проводит время, причем все они в купальных шортах Chubbies.
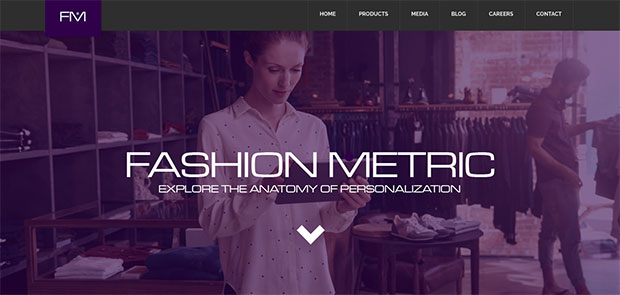
Fashion Metric

Разработчики из Fashion Metric создают мобильные приложения для онлайн-ритейлинга, позволяющие более точно предугадывать размеры потребителей – это помогает значительно снизить процент возвратов и, как следствие, повысить прибыль. Их предложение является инновационным, поэтому чтобы рассказать о его преимуществах, была выбрана идея с демонстрацией среды использования – фото технически оснащенного магазина в розничной торговли.
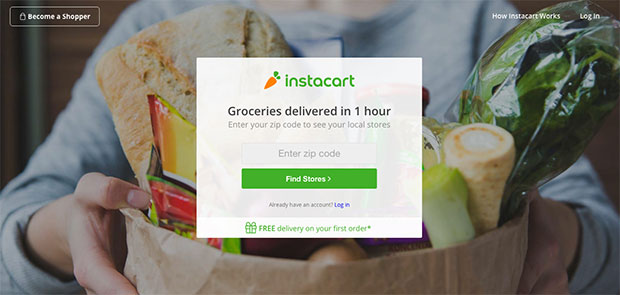
Instacart

Эта фирма доставки в своем Hero Image представляет большой пакет со свежими и аппетитными продуктами. Глядя на картинку, возникает ощущение, что все эти вкусные продукты доставлены именно вам (вот вам и доп.контекст в нише доставки).
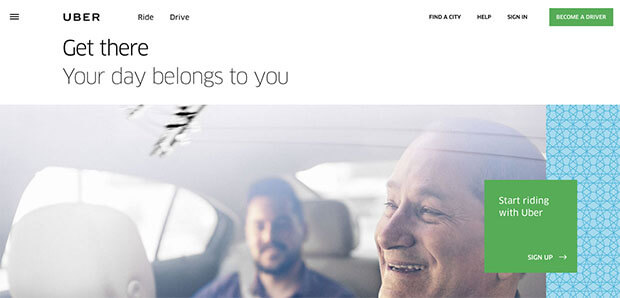
Uber

Еще один хороший пример — Uber в качестве презентации своей услуги могли бы представить изображение приложения, но они решили выбрать образ довольного клиента в салоне автомобиля. Эти улыбающийся люди в кадре показывают приятный реальный опыт использования данной службы такси.
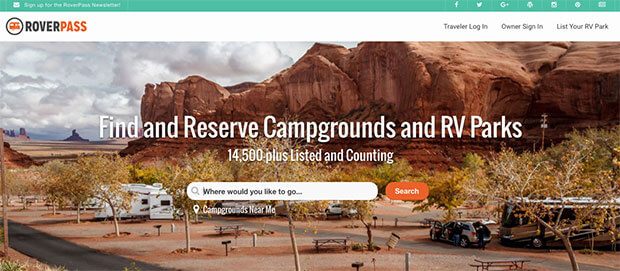
RoverPass

Стартап RoverPass предоставляет услуги по бронированию мест в кемпингах и на парковках для фургонов. Как и в предыдущем случае, вместо крупного плана программного продукта, для ЦА показывается позитивный опыт от использования услуг. Возможно, это даже более удачный пример, т.к. фото кемпинга наталкивает на мысль об интересном путешествии и приятном времяпровождении.
Hero Image с фотографией основателей
Обычно подобные основные изображения размещаются в веб-ресурсах, оформленных в персональном/индивидуальном стиле. Их можно увидеть в шапке на главной в сочетании с предложением подписаться на e-mail рассылку. Иногда вместо фото на сайте отображается видео про разработчиков/авторов, что тоже относится к категории Hero Image. Вот некоторые примеры, которые, возможно, вам уже встречались…
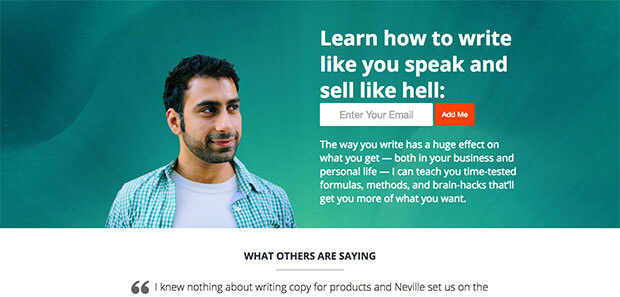
Kopywriting Kourse

Невил Медора – основатель интерактивного сервиса для обучения копирайтингу. Обучение проходит с помощью блога, электронной подписки и собственного курса Kopywriting Kourse. При этом можно увидеть хороший CTA-прием в виде направляющей подсказки – взгляд Невила направлен в сторону формы с электронной подпиской.
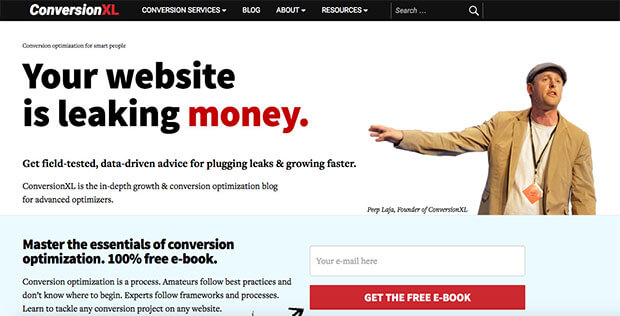
CXL

В следующем примере вообще все максимально просто — основатель ConversionXL указывает на «цепляющий» заголовок.
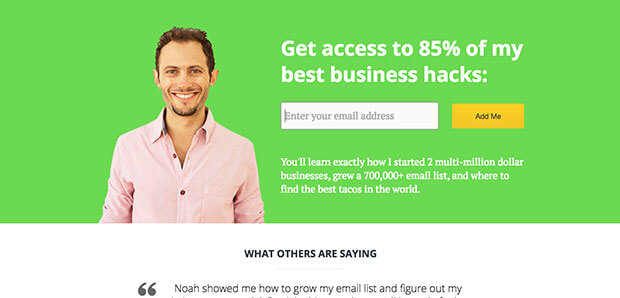
OKDork

Улыбающееся лицо владелеца соц.сервиса SumoMe в шапке блога рядом с формой подписки говорит само за себя.
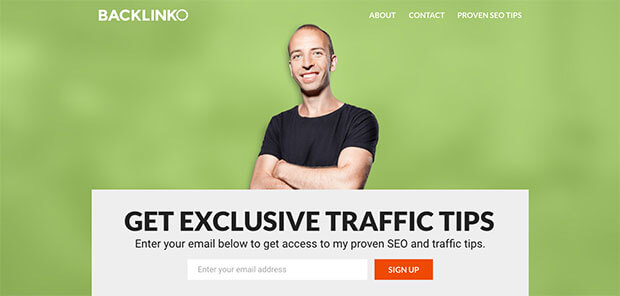
Backlinko

Специалист Брайан Дин пользуется большим уважением в SEO-сообществе, так почему бы не воспользоваться своим авторитетным влиянием?
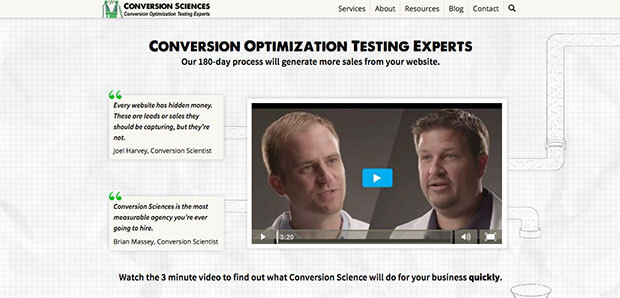
Conversion Sciences

Здесь в качестве Hero Image вместо фото с основателями представлен видеоролик. Стоп-кадр, отображаемый на странице, по сути, фиксирует их лица, поэтому эффект аналогичный тому, что и в вариантах выше.
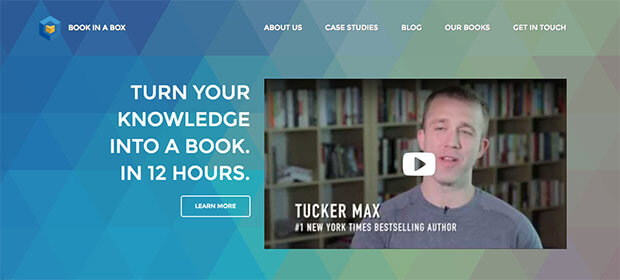
Book In A Box

Подобная стратегия применяется у Такера Макса — на статичной картинке видно его лицо в сочетании с соответствующей надписью (которая служит своего рода индикатором доверия). При включении видео вы услышите более детальный рассказ о сервисе.
Mirasee

Прием также использует и Дэнни Айни (занимается коучингом). Хотя, возможно, ему следовало сделать свое «ценностное предложение» более понятным дабы посетителям не пришлось прибегать к поиску дополнительной инфы на странице.
Неконтекстное главное изображение
Данные Hero Image картинки, как правило, не вписываются в глобальную картину веб-проекта. Обычно они используются из-за привлекательности или популярности образа, однако они не дополняют ценностное предложение и не делают информацию на сайте более ясной. Иногда они даже могут отвлекать клиента от важного послания, заставляя дополнительно обдумывать оффер и его выгоду.
Примечание: вполне возможно, следующие компании протестировали другие виды изображений и решили, что неконтекстные Hero Image для них наиболее эффективный вариант. Трудно сказать что-то определенное, т.к. нет подтверждающей аналитики.
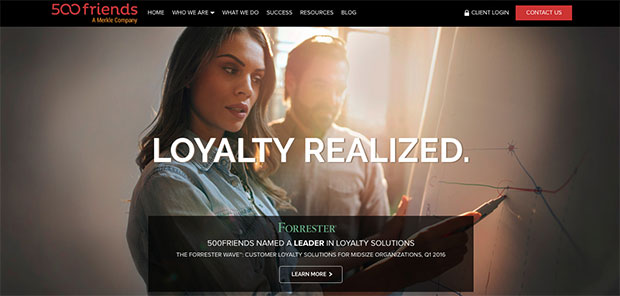
500 Friends

Глядя на эту страницу, трудно сказать, чем занимается проект 500 Friends. В качестве основного изображения у них типичная графика из фотостока, к тому же она не помогает разобраться с основной сутью предложения компании.
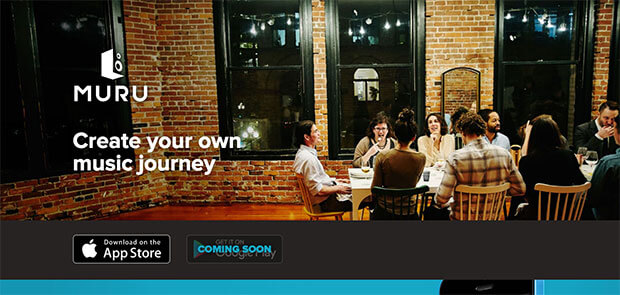
Muru

Исходя из тайтла «Создайте свое музыкальное путешествие», можно понять, что Muru – это какое-то музыкальное приложение, связанное с настройкой персонализации музыкальных предпочтений.
Однако, если бы не этот заголовок, какую информацию вы бы получили от фотографии на скриншоте? Группа людей сидит за большим обеденным столом и что? — это не вносит никакой ясности на сайте для посетителей.
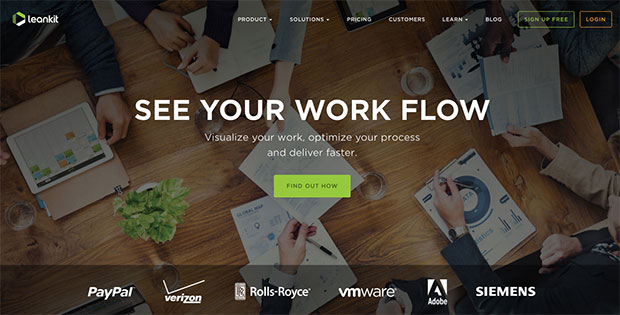
Leankit

Если вы хотите убедительно проинформировать посетителей о виде ваших услуг и при этом стремитесь выделиться на фоне конкурентов, то вам следует избегать стоковых фото – подобных тем, что использует компания Leankit. Они, как правило, нерелевантны и не вызывают интереса.
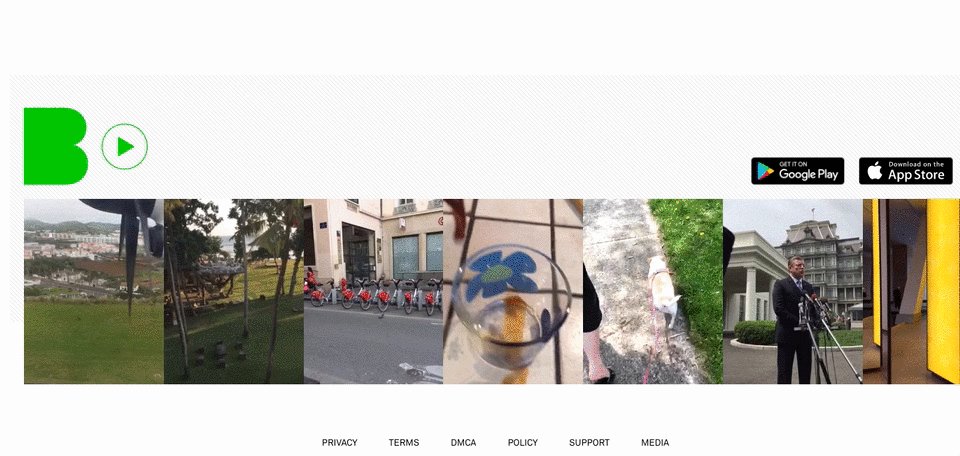
Beme

Этот пример можно назвать худшим из всех приведенных — в нем нет никакой подсказки о роде деятельности фирмы. Мигающие фото ничего не говорят о продукте, а скорее раздражают. Очень маловероятно, что у посетителей возникнет желания углубляться в изучение такого ресурса. Пример — полная противоположность описанным выше критериями с легкостью и ясностью восприятия.
Итого. В качестве источника для перевода и вдохновения была использована эта статья. Что касается самих Hero Image, то при правильном выборе и использовании они дополняют идею вебсайта, делают его более понятным и близким для пользователя. Такой подход пригодится при создании корпоративного сайта для малого бизнеса т.к. помогает клиентам быстро понять ключевые преимущества вашего продукта.
Существует бесконечное количество способов и реализаций данной задачи, но важнее всего тестировать результаты после их внедрения. Изучите лучшие методы (будь то образы реальных людей, изображение продукта в контекстной среде и т. д.), а затем посмотрите какой из них лучше подойдет конкретно для вашего случая. При этом крайне не рекомендуется использовать фото со стока, будьте оригинальными и уникальными.


Сейчас такие сайты достаточно часто вижу.. большая картинка сразу привлекает внимание — это хороший прием.
Anfisa, согласен, тема с Hero Image отлично работает.