Продвинутая карта сайта Advanced Sitemaps
 Собрался я как-то улучшить индексацию своего фан сайта Готики 4 за счет размещения на проекте карты сайта. Вся сложность задачи заключалась в том, что кроме обычных страниц (которые и так нормально индексировались) мне нужно было включить туда записи новостей (tt_news). Это, в свою очередь, автоматически значило отказаться от базовой карты сайта TYPO3, что не имела такой функциональности. После небольших поисков я все же нашел нужный экстеншен — Advanced Sitemaps. В данном посте расскажу немного о его возможностях и настройке.
Собрался я как-то улучшить индексацию своего фан сайта Готики 4 за счет размещения на проекте карты сайта. Вся сложность задачи заключалась в том, что кроме обычных страниц (которые и так нормально индексировались) мне нужно было включить туда записи новостей (tt_news). Это, в свою очередь, автоматически значило отказаться от базовой карты сайта TYPO3, что не имела такой функциональности. После небольших поисков я все же нашел нужный экстеншен — Advanced Sitemaps. В данном посте расскажу немного о его возможностях и настройке.
Первым делом следует заметить, что по описанию данный модуль позволяет создавать совершенно разные карты сайта — за счет поддержки записей (например, tt_news), а также из-за всевозможных форматов вывода информации — HTML, XML, RSS, ATOM, Google Sitemaps. Звучит действительно круто и гибко (прям в лучших традициях CMS TYPO3). В документации расширения можно найти полный список возможностей Advanced Sitemaps:
- генерация полноценной карты сайта с помощью простой конфигурации в админке TYPO3;
- настройка через записи БД, которые легко создаются и изменяются, нет необходимости использовать TypoScript;
- отображение любых типов записей — новости, продукты и т.п.;
- динамическая настройка позволяет выбирать конкретные записи, которые вам нужны;
- поддержка разных форматов отображения — HTML, Google Sitemaps и Google News Sitemaps.
- возможность изменения шаблона через соответствующие файлы, если нужно.
Установка Advanced Sitemaps
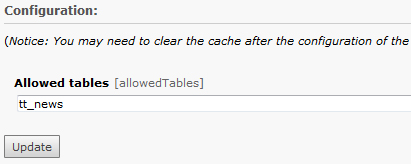
В принципе, пока что все более чем хорошо. Устанавливаем TYPO3 модуль Advanced Sitemaps, который скачиваем здесь или найти в менеджере расширений. Единственная настройка, которая будет доступна на этапе установки это Allowed tables, через которую можно указать доступные для карты сайта записи.

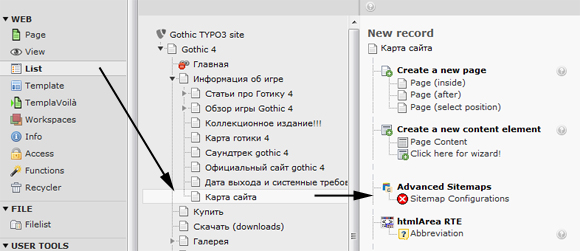
Первым делом создадим страницу, где у нас будет отображаться карта сайта. Дальше нам нужно создать запись с настройками модуля. Выбираем меню List — созданную страницу, где и добавляем элемент типа «Sitemap Configurations».

В нем у вас будет множество разных опций дабы максимально точно задать какие именно записи вы хотите выводить — определить таблицы, задать опции специально для Google Sitemaps и т.п. В моем случае я сделал следующее:
- выбрал таблицу (Table) — News;
- сортировка (Sorting) — по дате, по уменьшению;
- указал исходную точку (Startingpoint ) с записями новостей.
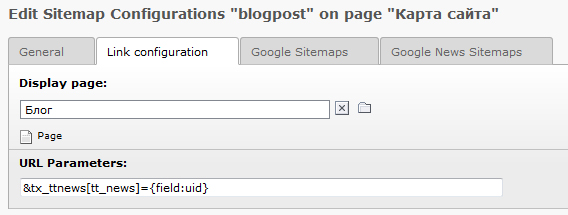
- в закладе Link configuration ввел следующие данные:

Последняя конфигурация определяет формат для ссылок (URL) тех или иных записей из таблиц. Для новостей это:
&tx_ttnews[tt_news]={field:uid} |
Причем хочу заметить, что обязательно значение поля должно начинаться со знака «&». Вообще с помощью настроек вы можете выводить новости или товары по определенной категории и т.п. — модуль весьма гибкий. После всего этого просто сохраняем элемент.
Шаг номер3 — переходим в меню «Страница» (Page), опять же выбираем страницу карты сайта и здесь уже в шаблоне создаем элемент плагина Advanced Sitemaps. В нем тоже нужно будет сделать парочку настроек. Во-первых, определить формат вывода — HTML. Во-вторых, открыть закладку Records, где добавить наш с вами созданный элемент настроек модуля. То есть вы сначала создали правило выборки записей, а потом подключили его к отображению в плагине. В принципе, ничего сложного — читаем документацию (которая не очень большая) и пробуем создавать продвинутую карту сайта на практике.
