Возможности текстового редактора в Blogger
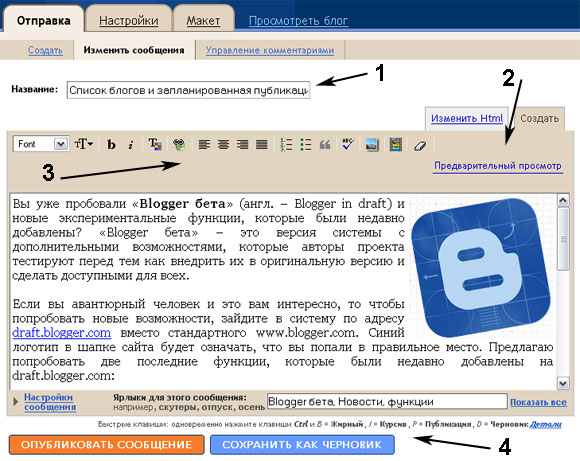
Чтобы открыть редактор достаточно нажать на пункт меню «Создать» либо выбрать любое из уже имеющихся сообщений для редактирования. Выглядит редактор так:

Над текстовым редактором имеется поле для заголовка поста (цифра 1 на картинке). В правом углу формы есть несколько ссылок для переключения между видами отображения текста (2). Это:
- Изменить Html – переход в редактирование Html кода сообщения.
- Создать – возвращение к стандартному виду.
- Предварительный просмотр – отображение поста так, как он будет выглядеть на сайте. После клика по этому пункту текст изменится на Hide Preview, что означает возвращение в редактирование. Лично я пользуюсь этим свойством для просмотра всех абзацев, отступов, правильности отображения списков и картинок. По непонятым причинам шрифт текста в превью слегка увеличивается, но это не значит, что он будет таким после публикации.
Непосредственно над полем ввода текста расположены инструменты форматирования (3). А под ним идут некоторые дополнительные настройки сообщения и кнопки для его публикации (4). Лучший способ понять значение тех или иных элементов для форматирования текста в редакторе – это попробовать их на практике:
Пример стандартного шрифта.
Пример шрифта Arial.
Пример шрифта Courier.
Пример шрифта Georgia.
Пример шрифта Lucida Grande.
Пример шрифта Times.
Пример шрифта Trebuchet.
Пример шрифта Verdana.
Пример шрифта Webdings. (Webdings)
Очень маленький шрифт (smallest).
Маленький шрифт (small).
Нормальный размер шрифта (Normal).
Большой шрифт (Large).
Очень большой шрифт (Largest).
Жирный текст. Можно также выделять текст нажатием сочетания Ctrl + b.
Курсив. Можно также выделять текст нажатием сочетания Ctrl + i.
А вот подчеркивания в меню нет.
И зачеркивания тоже. Тем не менее, это все доступно в Html режиме, нужно только знать тэги:)
Можно писать вот такие фразы: каждый охотник желает знать где сидит фазан. А еще ставить ссылку на любой сайт или, например, главную страницу вашего блога. Для этого просто кликаем на соответствующем элементе, а во всплывающем окне указываем нужный адрес.
Текст слева.
Нумерованный список:
- Один
- Два
- Три
Кстати, если вы в режиме Html для тэга подобного списка добавите свойство start=»4″, по получите:
- Четыре
- Пять
- Шесть
Можно использовать и обычные списки без цифр:
- Пункт1
- Пункт2
- Пункт3
Для выделения цитат также имеется свой элемент. Формат его определяется в коде установленного шаблона.
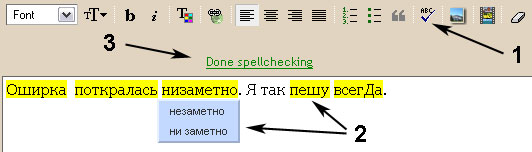
В текстовом редакторе также имеется проверка орфографии:

Нажимаем на специальную иконку (1) и все найденные в тексте слова с неправильным написанием будут выделены желтым фоном. Кликакая по каждому такому слову, мы получаем список возможных вариантов исправления, из которых можем запросто найти правильное написание. Все, кто пользуется замечательным браузером Firefox, имеют в своем наличии возможность находить ошибки в тексе на лету. Данный инструмент в Blogger обладает бОльшей базой и может помочь сделать ваш текст еще лучше!
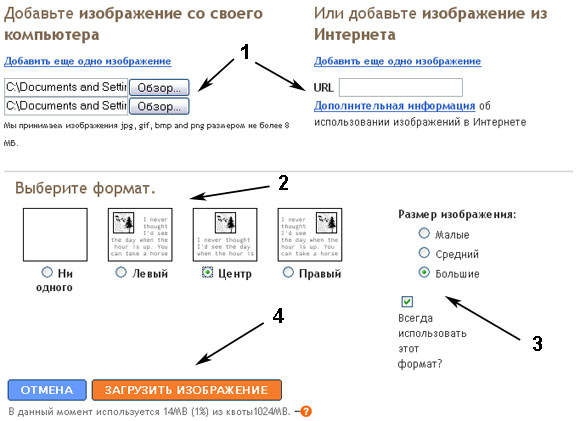
В посты можно также добавлять изображения. После нажатия на соответствующий элемент во всплывающем окне появятся настройки по добавляемой картинке. Здесь все предельно просто:

Сначала (пункт 1) мы определяем способ добавления изображения – с локального компьютера (левый блок) или из Интернета (правый). В первом случае изображение разместится в галерее сервиса Picasa – бесплатный фото хостинг от Google размером 1Гб. Во втором картинка будет грузиться с другого сайта сразу при отображении ее на сайте. При глюках на стороннем ресурсе, изображение может вовсе не появится, поэтому я рекомендовал бы загружать ее к себе в любом случае.
После указания источника мы определяем формат вывода изображения (пункт 2) и выбираем его размер (пункт3). В самом конце нажимаем кнопку «Загрузить изображение», в результате чего оно скопируется в галерею, а код загрузки разместится в тексте сообщения.
Лично я использую несколько иной алгоритм действий – сначала загружаю изображения в Picasa, где есть опция сгенерировать HTML код картинки для вставки на сайт. Код содержит ссылку на изображение в оригинальном размере, которую я вручную удаляю, оставляя только тэг IMG. Как происходит выравнивание в HTML коде можно подглядеть в уже вставленном изображении с помощью инструмента редактора. Для этого, как правило, используется свойство тэга IMG style=»float: left;» или style=»float: right;».
Следующий компонент отвечает за вставку видео на сайт. Во всплывающем окне вам будет предложено указать ссылку на файл (AVI, MPEG, QuickTime, Real, Windows Media) размером не более 100Мб, после чего оно будет загружено в блог. Куда Blogger девает этот файл я не знаю, но грузится достачно долго.
Существует альтернативный способ – запись ролика на любой из видео-хостингов, например, на Youtube, после чего код вставки можно добавить в ваш блог. Вот пример реализации – полезно и доступно для тех, кто не знаком с RSS:
Ну и, наконец, последний элемент панели инструментов производит очистку текста от любого форматирования.
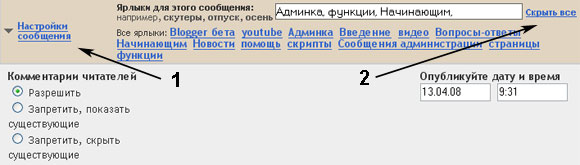
Под полем ввода текста есть некоторые дополнительные настройки для сообщений.

Кликнув по соответствующей ссылке (1) мы увидим эти самые настройки. Для только что создаваемого сообщения будет 2 варианта: разрешить комментирование или запретить. Если же вы редактируете уже опубликованный пост, то появится возможность закрыть дальнейшее комментирование с отображением или скрытием уже оставленных комментариев. Справа располагается дата и время публикации поста.
Кстати, недавно в бета версию Blogger была добавлена возможность запланированной публикации в будущем, если указывать дату позже текущей.
Для каждого сообщения желательно задавать «ярлыки» или «тэги». Для этого используется соответствующее поле внизу редактора. Если кликнуть по ссылке (2) «показать все», то там же отобразятся уже указанные ранее ярлыки. Нажимая на них вы автоматически задаете их для текущего поста. Это слегка может облегчить вам работу и сэкономить время в придумывании новых тэгов.
После написание текста, его форматирования и указания ярлыков вы можете либо сохранить его в черновиках (чтобы дописать позже), либо сразу опубликовать. Используйте кнопки в самом низу страницы.
Если у вас есть вопросы или дополнения, пишите в комментариях.

