Кнопка «читать далее» в Blogger
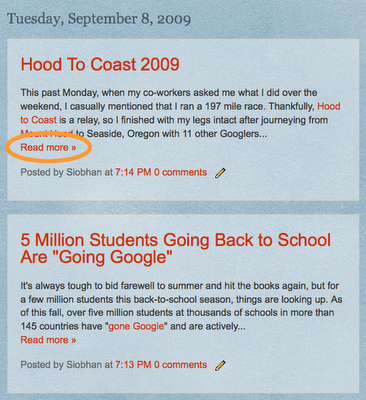
Итак, с помощью «Jump Break» (именно так называют скрытие под кат) можно опубликовать на главной странице небольшую часть вашего поста (снипет), после которого будет следовать ссылка «читать далее». Кликнув по ней читатель сможет просмотреть весь текст сообщения.

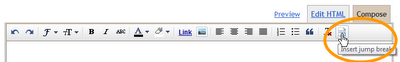
Существует несколько способов вставить ссылку «читать далее». Во-первых, если вы используете новый текстовый редактор (доступен в черновиках Blogger или при включении соответствующей опции в меню «Настройки» — «Основные сведения»), то вы должны заметить в самом конце панели управления кнопку «Insert jump break» («Вставить переход»). Собственно, нажимаете ее в том месте, где хотите сделать разделение.

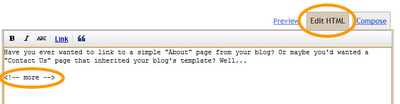
Если вы не используете новый текстовый редактор, то всегда можете вставить разрыв для поста в режиме редактирования HTML. Для этого заходим в правку текста HTML без редактора и в нужном месте добавляем текст <!— more —>.

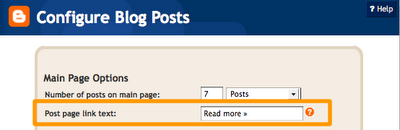
Для того чтобы изменить текст ссылки «Читать далее» на любой другой, нужно зайти в раздел «Макет», где для центрального блока Сообщения блога кликнуть по ссылки «Изменить» чтобы отредактировать его настройки. В открывшемся окне в самом начале вы найдете поле «Текст ссылки на страницу сообщения», где и задается текст для ссылки.

Следует также заметить, что вставка разрыва Jump Break никоим образом не влияет на то как отображается пост в RSS фиде. Напомню, что данная конфигурация может быть произведена в разделе «Настройки» меню «Канал сайта».
Внимание! Если вы обладатель какого-то нового и навороченного шаблона Blogger с множеством фишек, вам может понадобится дополнительная правка кода для активации сообщений под катом. Для этого, во-первых, сделайте бэкап шаблона, затем в разделе «Макет» — «Редактировать HTML» отмечаете галочку «расширить шаблоны виджета». Далее находите в тексте код
<data:post.body/>Сразу же после него размещаете:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >Сохраняете и смотрите на результаты. Забегая наперед, скажу, что я лично этот код не пробовал, поэтому ничего конкретного относительно его работоспособности сказать не могу. Он предоставляется самими разработчиками в этой статье, посему должен работать корректно.

