Эффектная и простая вставка картинок в Blogger
28.10.11
Почти что 3 года назад, когда я начинал вести этот блог, опубликовал статью про то как сделать lightbox2 эффект для изображений. Если объяснять вкратце, то нужно было подключить сторонний скрипт, а затем в HTML режиме текстового редактора добавить небольшой код — специальные тег для ссылки. В принципе, для меня, как опытного пользователя, это было вовсе не сложно, хотя следует заметить — процесс требовал некоторое время, поэтому вставить большое число изображений или повторять эту процедуру раз за разом было бы хлопотно. Интеграция скрипта Lightbox 2 в wordpress также проходит по аналогичному сценарию, но там есть возможность использовать плагины, которые начинающим пользователям позволяют не вдаваться в дебри настроек.
К счастью, теперь спустя все эти 3 года в официальном блоге про Blogger появилась приятная новость о запуске совершенно уникального и оригинального способа работы с фотками. Одной из особенностью и, по сути, основной фишкой было добавления для картинок эффекта Lightbox при увеличении. Судя по новостями в Blogger Buzz эту фичу то включали, то убирали, то дорабатывали — я не сильно за этим следил пока сегодня для себя не обнаружил такое интересное дополнение. Нужно сказать, что впечатления замечательные! В BlogoHelp я уже рассказывал про улучшенную вставку изображений а также небольшой дополнение с советами по вставке картинок, поэтому, возможно, некоторая информация будет повторятся. Тем не менее, рассматриваю весь процесс с точки зрения новых эффектов для картинок и как вообще легко можно добавить фото в блог.
Итак, первый делом создаем новую запись в блоге. Пишем какой-то текст, после чего нажимаем иконку добавления картинки (1).

Далее можно выбрать разные типы вставки изображения (2) — загрузка с локального компьютера, из текущего блога, альбомов Picasa или URL ссылки. Я рассматриваю первый вариант, поэтому дальше нажимаю «Выбрать файлы». Отмечаем на компьютере нужные фотки и жмем кнопку «Добавить выбранные изображения» дабы они поместились в запись блога.
После этого сохраняем пост, у меня получилось что-то вроде:

Как видите, картинки все одинаковые. Если вы в текстовом редакторе кликните по изображению, то появится небольшая панелька управления, где можно:
- изменить размер превью от малого до большого;
- задать выравнивание для положения изображения;
- добавить подпись — очень красиво смотрится.
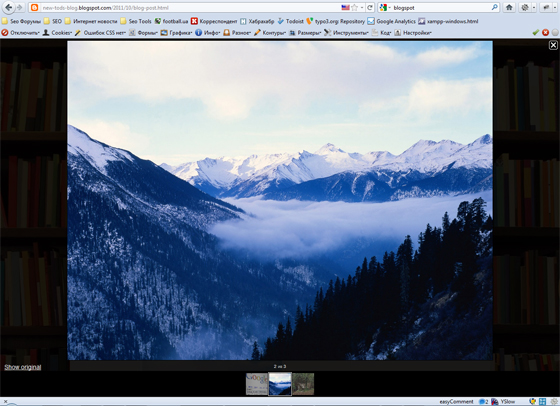
А теперь самое интересное при клике по изображению в данном примере вы сможете увидеть что-то вроде такого:

Вот он тот самый Lightbox эффект, о котором я говорил. Характерными его особенностями есть затемнение фона, плюс все изображения для поста будут отображаться снизу страницы с возможностью навигации по ним. Достаточно удобно, если вы, например, опубликовали фото с последнего своего путешествия — получится красивая эффектная фотогалерея без малейших усилий и настроек. При этом разумеется картинки будут показываться больше, чем в миниатюре дабы пользователи видели их в полном размере. Кстати, вы даже сможете переключаться между фотками стрелочками на клавиатуре!
Дабы включили или отключить эффект Lightbox для изображений блога заходите в меню «Настройки» — «Сообщения и комментарии» и указываете для опции Showcase images with Lightbox значения да или нет. Вот так все просто делается!
К сожалению, можно при этом выделить и некоторые небольшие недостатки. Во-первых, эффект применим для всех изображений, нельзя выборочно указать для одних его, а для других убрать — возможно, такая ситуация возникнет. Во-вторых, не очень нравится какой HTML код добавляется на страницу при вставке картинки — все реализовано с помощью таблиц Table и дабы, например, сделать пару фоток в ряд, придется немного поколупаться в этом коде, что не всем под силу. Но в целом, конечно, нововведение шикарное — 99% пользователей, думаю, будут от него в восторге.
