Оптимизация изображений в Blogger для привлечения трафика
27.04.19

Работа с изображениями — один из этапов общей seo оптимизации того или иного сайта, которым не следует пренебрегать. Картинки, как правило, имеются в каждом из постов блога. Если это проект по типу Blogohelp, то их там в одной статье может быть сразу несколько, про фотоблоги я вообще молчу.
Так вот, вы можете оптимизировать все эти изображения сайта дабы привлекать дополнительный трафик из поиска по картинками (Google и Яндекс). В последнее время за счет изменения функциональности этих сервисов, посетителей, вроде как, стало переходить меньше, но они есть. Этот вопрос я сегодня и рассмотрю.
Допустим, у вы пишите пост в блог про автомобили, который иллюстрируете соответствующей картинкой. В HTML коде она добавляется через тег IMG. При этом поисковым системам, в принципе, кроме ссылки на картинку ничего о ней не известно. Это не совсем правильно, поэтому нам нужно добавить описание и параметр alt для картинки.
Правильные изображения
Во-первых, нужно подбирать фотографии или картинки подходящие по смыслу под текст той или иной статьи — это логично. Во-вторых, поисковики, в принципе, любят уникальный материал, поэтому если у вас есть возможность использовать в качестве иллюстрации поста уникальное изображение — обязательно это сделайте. Можно просто попытаться найти изображения на бесплатных фотостоках по возможности немного их уникализировав.
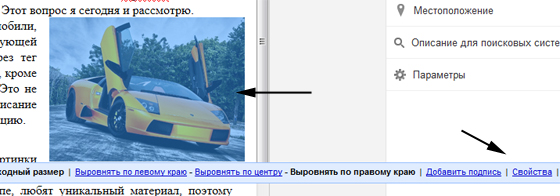
Кроме того, неплохо было бы использовать в названии файла картинки ключевые слова. Например, намного более разумно написать для фото выше имя sport-car.jpg нежели spcr.jpg. Если будете ссылаться на ту или иную картинку на сайте используйте в тексте анкора (ссылки) ключевые слова — это также полезно для seo оптимизации.
Добавление Alt в тег IMG
Если говорить в общем, то вам нужно изменить исходный HTML код картинки на что-то подобное:
<img src="sport-car.jpg" alt="Спортивная машина" />Кстати, в браузерах параметр Alt используется для вывода текста на странице, когда фото не может быть загружена (или отключено их отображение). Это достаточно удобно и для самих пользователей, которые сразу поймут, что в определенном месте есть картинка.
Несколько лет назад вставка изображений в Blogger (как это делал я) была достаточно проблемной и трудоемкой задачей. Но, к счастью, разработчики с тех пор прошли достаточно длинный путь по апдейту графического редактора и сделали улучшение вставки изображений в Blogger. Теперь данная задача стала максимально простой:
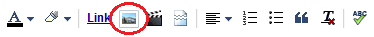
1. Заходите в текстовый редактор, где кликаете по иконке добавления изображения.

2. После вставки фото, выделяете его и в меню под ним выбираете пункт «Свойства».

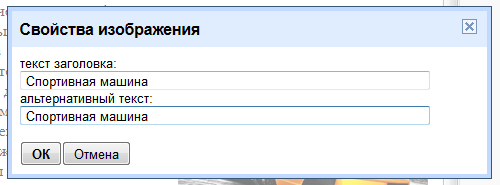
3. Во всплывающем окне вводите значения параметров Title и Alt.

В качестве текста может быть название картинки и ключевые слова. Параметр Title отображает текст при наведении курсора мышки на изображение, тогда как Alt больше для поисковиков (о чем мы говорили выше). Оптимизация картинок сайта, как и его текстов — это полезно. Если есть время и желание получать больше поискового трафика, советую, этим вопросом заниматься.

