Условный оператор и вывод данных на главной странице
 Иногда бывают ситуации в блоге, когда вам нужно выводить определенные данные отдельно на главной и странице с полным текстом поста. Для этого используется условный оператор в коде шаблона. Косвенно данную тему мы уже рассматривали в посте об оптимизации BlogSpot блога с помощью настройки заголовка Tilte.
Иногда бывают ситуации в блоге, когда вам нужно выводить определенные данные отдельно на главной и странице с полным текстом поста. Для этого используется условный оператор в коде шаблона. Косвенно данную тему мы уже рассматривали в посте об оптимизации BlogSpot блога с помощью настройки заголовка Tilte.
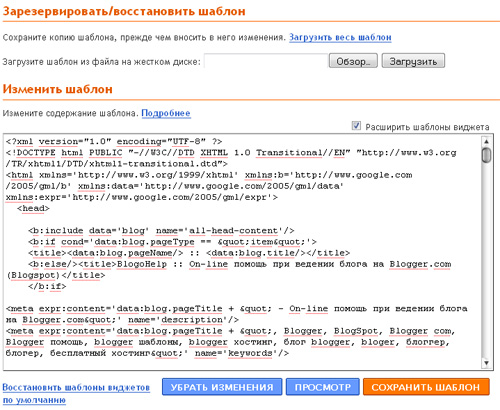
Итак, заходим в раздел Макет – меню «Изменить HTML». Ставим галочку в поле «расширить шаблоны виджета», после чего находим в шаблоне нужное там место, где будет вставляться условие. Синтаксис кода следующий:
<b:if cond='data:blog.pageType == "item"'>
информация, которая выводится на странице с полным текстом поста
<b:else/>
здесь код, что выполняется не на странице сообщений, то есть на главной
</b:if>Это наиболее общая запись, если нужно рассмотреть 2 варианта условия — в случае положительного и отрицательного результата.

Можно ограничиться кодом без else. Например, если вам просто нужно вывести какую-то информацию на странице с полным текстом статьи, тогда используете код:
<b:if cond='data:blog.pageType == "item"'>
вывод нужной информации
</b:if>Можно применить условие «если нет», тогда вместо двух символов равно «==» используете такое сочетание – «!=», в коде это выглядит следующим образом:
<b:if cond='data:blog.pageType != "item"'>
вывод нужной информации на главной
</b:if>Зачем это все может быть нужно. Разные могут быть причины. У меня, например, условия используются для:
- вывода разных значений title
- вывода связных сообщений только на странице с полным текстом статьи
- разного отображения контекстной рекламы google adsense на главной и других страницах
Вообще использовать условный оператор можно и в других случаях, проверяя те или иные условия. В справке я читал о возможности его применения для блогов с несколькими авторами.
<b:if cond='data:team=="true"'>
отображать нескольких авторов
</b:if>Теоретически, думаю, можно использовать и другие переменные, полный их список вы найдете на этой странице.
P.S. Советую глянуть красивые черно-белые фотографии для вдохновения.

