Подключение веб шрифтов в Blogger на примере Google fonts
18.10.19

Если вы хотите разнообразить внешний вид своего Blogspot блога, то использование в нем нестандартных шрифтов – достаточно неплохая идея. Тем пользователям, у которых установлен обычный базовый шаблон Blogger, сделать это не составляет никаких проблем, т.к. разработчики предусмотрели соответствующую опцию в админке.
Однако у данной функции есть 2 ограничения: во-первых, вы можете выбирать только из шрифтов, предложенных создателями блогохостинга; во-вторых, подобный метод работает исключительно со стандартными дизайнами от Blogspot – в противном случае придется все подключать вручную (сегодня рассмотрим алгоритм необходимых действий для этой задачи).
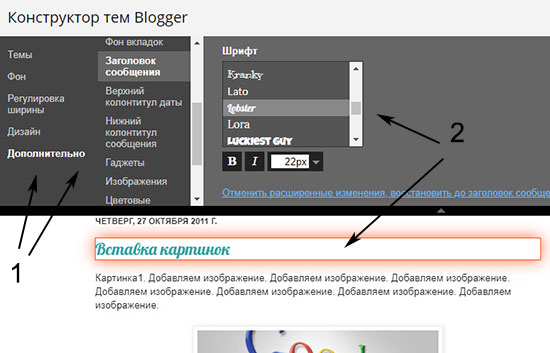
Но в начале пару слов о работе с «классическим дизайном» Blogger. Вам нужно в админке зайти в раздел «Тема», где кликаете по кнопке «Настроить». Сразу после этого в новом окне появится специальный конструктор макетов.

Во вкладке “Дополнительно” находите интересующий вас текстовый элемент для изменения – будь то заголовок, какая-то надпись и др. Затем просто выбираете какой-то шрифт из списка. Удобно, что во время подбора нужного варианта все результаты отображаются на странице сайта в реальном времени.
Подключаем Google fonts в Blogger
Если честно, я не в курсе доступны ли все 100% шрифтов из архива Google fonts для нашего блогохостинга, но как минимум, имея нестандартный макет, без изложенного ниже алгоритма просто не обойтись.
Преимущество данного сервиса Гугла в том, что материалы находятся в онлайне, а значит при использовании на вашем веб-проекте, их будут видеть абсолютно все посетители — не нужно ничего устанавливать на компьютер дабы они показывались на веб-страницах. Преобразование текстов/заголовков выполняется автоматически.
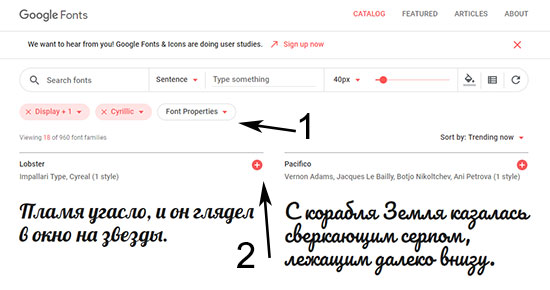
1. Итак, первым делом заходим в сервис Google fonts.

В каталоге при помощи фильтров вы можете отобразить, например, только кириллические шрифты дабы они подходили сайтам рунета. По каждому из них есть описание параметров, превью как выглядит текст и т.п.
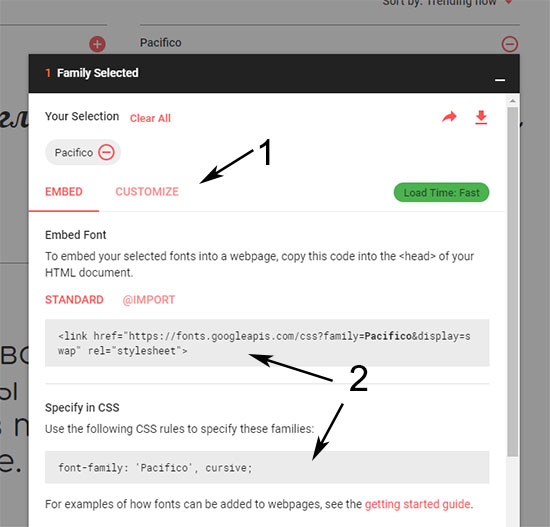
2. Если вы определились с выбором, кликаете по иконке плюсика напротив названия шрифта. После этого появится всплывающая вкладка внизу странички.

В ней можно выбрать некоторые параметры фонта + там же находится краткая инструкция по установке.
3. Во-первых, требуется скопировать ссылку интеграции Гугло-шрифта:
<link href="https://fonts.googleapis.com/css?family=Pacifico&display=swap" rel="stylesheet">Располагаете ее в область HEAD для своей темы (между открывающимся и закрывающимся тегами). Для этого нужно:
- В админке зайти в раздел “Тема” и кликнуть по кнопке “Изменить HTML”.
- Дабы проще было найти место вставки – отыщите в шаблоне другие теги link либо meta.
- Размещайте строчку рядом.
Единственное, что предложенный в Google fonts код сходу добавляться не захотел. Мне пришлось убрать доп.параметр display из опции href, а также добавить в конец строки закрывающий элемент одиночного тега. В итоге строка выше превратилась в следующую:
<link href="https://fonts.googleapis.com/css?family=Pacifico" rel="stylesheet"/>Сохраняете макет. Если не возникло никаких ошибок, то можно считать, что новый нестандартный шрифт в Blogspot подключен.
4. Далее спокойно используйте данный шрифт в стилях через параметр font-family. Например для ссылки заголовка я добавил:
.entry1 h2 a {
font-family: 'Pacifico', cursive;
line-height: 1.1em;
font-size: 26px;
font-weight: normal;
}...И получил в итоге новый тайтл статьи.

Итого. Фишка пригодится для нестандартных шаблонов Blogger или подключения оригинальных внешних фонтов, которых нет в блогохостинге (вы можете брать их не только с Google fonts). Преимущества онлайн каталогов материалов в том, что все пользователи будут видеть данные изменения. Да, и настройка, как видите, не вызывает лишних вопросов.

