Виджет формы обратной связи от Blogspot
09.10.19

Ранее я писал про установку сервиса Kontaсtr для организации обратной связи в Blogger-блоге. Однако для реализации этой функции совсем не обязательно использовать внешний скрипт, т.к. блогохостинг имеет специальный виджет, который отвечает за обратную связь. Сегодня вкратце распишу алгоритм его установки на сайт.
Если говорить о преимуществах встроенного виджета, то это:
- Надежность – использование наработок от авторов blogspot в любом случае более надежно чем сторонний продукт.
- Сообщения отправляются молниеносно без каких-либо задержек.
- Здесь точно не будет ошибок и глюков, т.к. при запуске каких-либо нововведений в Blogger всегда проводится их комплексное тестирование. А если что-то пойдет не так, то Google-разработчики это оперативно подправят.
- Вы точно можете быть уверены, что ваша почта не попадет в третьи руки.
Вместе с тем базовый виджет формы обратной связи выполняет все те же функции, что и другие программные продукты – он позволяет быстро связаться с автором проекта, задать ему вопросы по сайту или предлагаемым услугам, а также отправить свой фидбек/впечатление о продуктах и товарах.
Что ж вернемся к процессу установки…
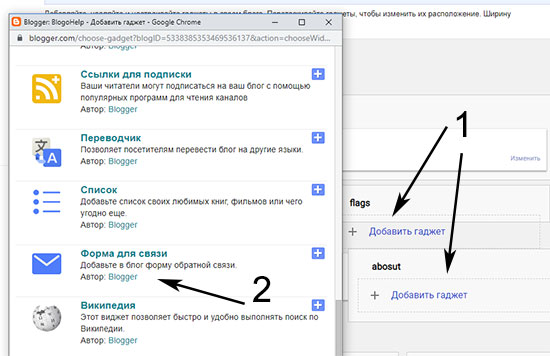
1. Первым делом заходим в раздел админки «Дизайн» и кликаем в любом месте по элементу «Добавить гаджет». Во всплывающем окне выбираете «Форму обратной связи».

Если все сделано правильно, соответствующая форма появится в боковом сайдбаре или любом другом месте, где вы ее добавляли.
2. Теперь переходим в раздел админки «Тема», где кликаете по кнопке «Изменить HTML» дабы добраться до исходного кода шаблона.
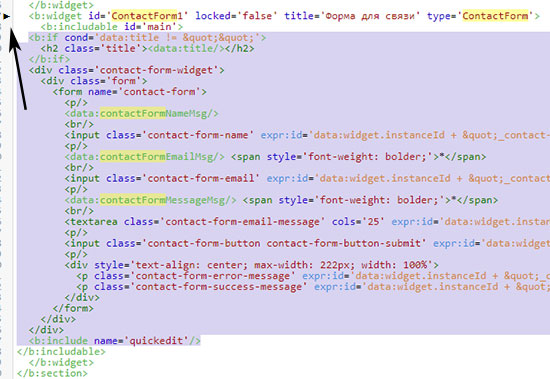
Здесь ищете участок кода по слову «ContactForm» и находите блок, отвечающий за только что созданный виджет. Раскрываете тело виджета – кликаете по небольшой стрелочке справа от кода. Затем из этого элемента нужно удалить строки, как показано на рисунке ниже:
В итоге у вас должно остаться 4 строки – открытие виджета b:widget контактной формы, потом идет строка b:includable и дальше 2 одноименных закрывающих тега. То есть все, что выделено другим фоном на скриншоте выше, удаляется.
3. Теперь нам нужно создать новую страницу в Blogger — назовем ее, например, «Контакты». Переходим к ее редактированию в HTML режиме и добавляем следующие строки:
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>Name</p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-mail *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Message *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Submit'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
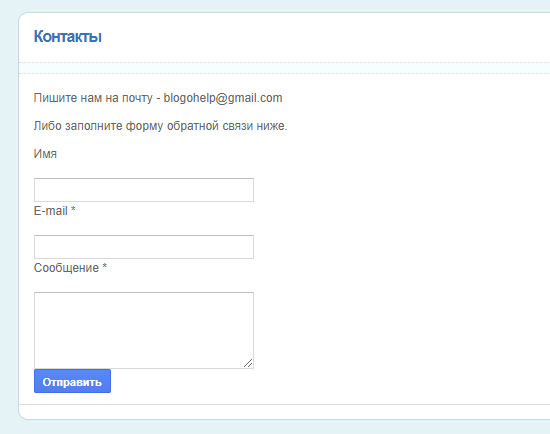
</div>Сохраняем все это опять же в HTML режиме и проверяем, что получилось. Выглядит результат как-то так:
При желании можете добавить некоторые стили оформления дабы украсить данную форму обратной связи. Для этого переходим в редактирование HTML-кода шаблона (раздел «Тема») и перед закрывающимся тегом /b:skin (и возможно еще перед кодом ]]>) добавляем такие стили:
/* Contact Form Container */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
/* Fields and submit button */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit button style */
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
/* Submit button on mouseover */
.contact-form-button-submit:hover{
background: #4C8EF9;
color: #ffffff;
border: 1px solid #FAFAFA;
}Либо просто вставьте CSS между некоторыми уже существующими стилями – так вы точно не ошибетесь. Кстати, это оформление, как и пример кода выше, взял из этой статьи, хотя они, в принципе, стандартные.
4. Теперь остается только потестировать форму на отправку сообщений. Они будут приходить на ваш почтовый ящик, указанный в профиле. Также следует добавить страницу «Контакты» куда-то в меню — это реализуете в зависимости от того, как именно у вас навигация выводится: через виджеты, в шаблоне и т.п. Кому есть что дополнить – пишем советы ниже.