Продвинутая форма контактов для Blogger с LightBox
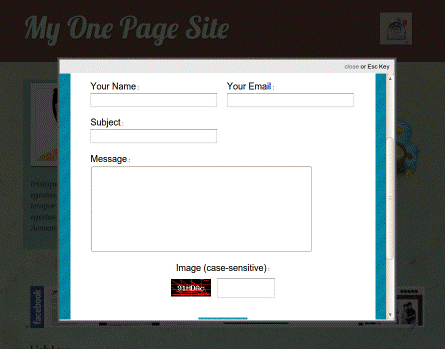
Если вы слабо представляете о чем идет речь, jQuery lightBox — это плагин с помощью которого сейчас модно организовывать, например, галереи. При этом галерея появляется по верх содержимого, а содержимое в свою очередь затемняется. В нашем случае, это будет выглядеть вот так:

Зачем это нужно? Во-первых, это современно выглядит. Во-вторых у пользователя нет необходимости покидать ту страницу на которой он в данный момент находится, что весьма удобно. Если вы со мной согласны, организовать такую форму поможет рецепт который я обнаружил на блоге BloggerBuster:
Шаг 1: Регистрируемся на сервисе Kontactr
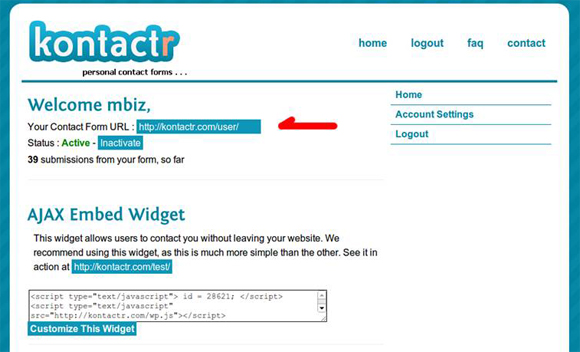
Первое что нам нужно сделать — зарегистрироваться в сервисе Kontactr. На это потребуется несколько минут, в конце регистрации вы получите URL ссылку на вашу контактную форму:

он то нам и понадобится. Если у вас уже есть аккаунт просто зайдите в него и посмотрите адрес URL.
Шаг 2: Добавляем виджет на сайт
Теперь, добавляем в макет вашего блога элемент HTML/JavaScript виджет со следующим кодом:
<script type="text/javascript" src="http://bloggerbuster-tools.googlecode.com/files/jquery.js"></script>
<script type="text/javascript" src="http://bloggerbuster-tools.googlecode.com/files/thickbox.js"></script>
<a href="URL-ВАШЕЙ-ФОРМЫ?TB_iframe=true&height=480&width=640" class="thickbox">
Send Me An Email
</a>
Обратите внимание на 2 момента в коде — вместо, URL-ВАШЕЙ-ФОРМЫ, как вы уже догадались, нужно поставить адрес вашей формы, полученный на первом этапе. Кроме того, замените надпись «Send Me An Email» на ту что вам больше нравится — «связаться со мной», «написать мне» и так далее (ну или оставьте как есть, если угодно). Сохраняем виджет.
Далее заходим в HTML шаблон блога и где-то в самом верху посреди остальных CSS стилей вставьте следующий фрагмент:
*{padding: 0; margin: 0;}
#TB_window {
font: 12px Arial, Helvetica, sans-serif;
color: #333333;
}
#TB_secondLine {
font: 10px Arial, Helvetica, sans-serif;
color:#666666;
}
#TB_window a:link {color: #666666;}
#TB_window a:visited {color: #666666;}
#TB_window a:hover {color: #000;}
#TB_window a:active {color: #666666;}
#TB_window a:focus{color: #666666;}
#TB_overlay {
position: fixed;
z-index:100;
top: 0px;
left: 0px;
height:100%;
width:100%;
}
.TB_overlayMacFFBGHack {background: url(macFFBgHack.png) repeat;}
.TB_overlayBG {
background-color:#000;
filter:alpha(opacity=75);
-moz-opacity: 0.75;
opacity: 0.75;
}
* html #TB_overlay { /* ie6 hack */
position: absolute;
height: expression(document.body.scrollHeight > document.body.offsetHeight ? document.body.scrollHeight : document.body.offsetHeight + 'px');
}
#TB_window {
position: fixed;
background: #ffffff;
z-index: 102;
color:#000000;
display:none;
border: 4px solid #525252;
text-align:left;
top:50%;
left:50%;
}
* html #TB_window { /* ie6 hack */
position: absolute;
margin-top: expression(0 - parseInt(this.offsetHeight / 2) + (TBWindowMargin = document.documentElement && document.documentElement.scrollTop || document.body.scrollTop) + 'px');
}
#TB_window img#TB_Image {
display:block;
margin: 15px 0 0 15px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #666;
border-left: 1px solid #666;
}
#TB_caption{
height:25px;
padding:7px 30px 10px 25px;
float:left;
}
#TB_closeWindow{
height:25px;
padding:11px 25px 10px 0;
float:right;
}
#TB_closeAjaxWindow{
padding:7px 10px 5px 0;
margin-bottom:1px;
text-align:right;
float:right;
}
#TB_ajaxWindowTitle{
float:left;
padding:7px 0 5px 10px;
margin-bottom:1px;
}
#TB_title{
background-color:#e8e8e8;
height:27px;
}
#TB_ajaxContent{
clear:both;
padding:2px 15px 15px 15px;
overflow:auto;
text-align:left;
line-height:1.4em;
}
#TB_ajaxContent.TB_modal{
padding:15px;
}
#TB_ajaxContent p{
padding:5px 0px 5px 0px;
}
#TB_load{
position: fixed;
display:none;
height:13px;
width:208px;
z-index:103;
top: 50%;
left: 50%;
margin: -6px 0 0 -104px; /* -height/2 0 0 -width/2 */
}
* html #TB_load { /* ie6 hack */
position: absolute;
margin-top: expression(0 - parseInt(this.offsetHeight / 2) + (TBWindowMargin = document.documentElement && document.documentElement.scrollTop || document.body.scrollTop) + 'px');
}
#TB_HideSelect{
z-index:99;
position:fixed;
top: 0;
left: 0;
background-color:#fff;
border:none;
filter:alpha(opacity=0);
-moz-opacity: 0;
opacity: 0;
height:100%;
width:100%;
}
* html #TB_HideSelect { /* ie6 hack */
position: absolute;
height: expression(document.body.scrollHeight > document.body.offsetHeight ? document.body.scrollHeight : document.body.offsetHeight + 'px');
}
#TB_iframeContent{
clear:both;
border:none;
margin-bottom:-1px;
margin-top:1px;
_margin-bottom:1px;
}В результате вы получите ссылку при нажатии на которую будет появляться LightBox-форма для обратной связи. Если ссылка вас не устраивает, вы можете сделать кнопку для контактов, для этого придется вернуться на первую стадию «Шага 2» и заменить ссылку на ссылку-картинку, а у меня на этом все!

