Оригинальное увеличение картинки в Blogger
22.03.13
В последнее время Blogger как-то не сильно радует нас обновленным функционалом, поэтому рассказать о чем-то «новеньком» не получится. Хотя время от времени попадаются интересные скрипты, которые могут улучшить блог и внести некую изюминку — об этом можно говорить много. Сегодня затрону тему картинок в блоге и достаточно оригинального способа их увеличения. Вообще про изображения писал неоднократно — из последнего вспоминается Эффектная и простая вставка картинок в Blogger а также более старая статья про Эффект lightbox2.
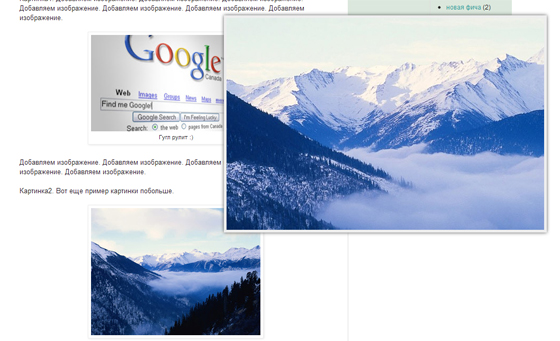
Скрипт, о котором пойдет речь сегодня достаточно необычный. Суть его работы заключается в следующем: при наведении на картинку-миниатюру сбоку появляться некая область, где отображается часть изображения в полном размере. Область меньше реальной картинки, поэтому в определенный момент времени вы можете видеть только часть изображения. Такой эффект иногда можно увидеть в интернет магазинах, где при наведении на товар пользователю показывается его увеличенная версия. Но дабы не нарушать общий дизайн это увеличение заключается в ограниченную область. Вот как это приблизительно выглядит.
Изображение справа (уменьшенное) просто показывается в блоге, но как только курсор мышки на него попадает, пользователь увидит увеличенную версию.
Реализовать это, кстати, намного проще, чем кажется. Для установки скрипта сделаем следующее:
1. Заходим в админку Блоггера в раздел «Шаблон». Кликаем по кнопке «Изменить HTML».
2. Находим в шаблоне строку ]]></b:skin> и прямо перед ней вставляем код:
#easy_zoom{
width:600px;
height:400px;
border:5px solid #eee;
background:#fff;
color:#333;
position:fixed;
top:35px;
left:45%;
overflow:hidden;
-moz-box-shadow:0 0 10px #555;
-webkit-box-shadow:0 0 10px #555;
box-shadow:0 0 10px #555;
/* vertical and horizontal alignment used for preloader text */
line-height:400px;
text-align:center;
}Здесь с помощью CSS стилей задается размер, оформление и расположение всплывающего окна. Можете уточнить каждый из параметров, погуглив из значение. Если вкратце, то width и height это ширина и высота. Расположение окна фиксированное с верхним отступом в 35 пикселей и 45% слева от начала экрана. Все это можно менять.
3. Дальше находим в шаблоне строку </head> и перед ней вставляем код скрипта.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js'
type='text/javascript'/>
<script src='https://suyb.googlecode.com/files/easyzoom.js' type='text/javascript'/>
<script type='text/javascript'>
$().ready(function() {
$('a.zoom').each(function(i) {
$(this).easyZoom();
});
});
</script>После этого сохраняем шаблон. Положительным моментом является то, что сам скрипт находится на хостинге googlecode.com и риск его удаления оттуда очень мал. С большой долей вероятности все это будет работать и через год, и через два и т.п.
Чтобы добавить для картинки оригинальный эффект увеличения вы должны прописать для нее class=»zoom». То есть вы сначала вставляете в текстовом редакторе изображение обычным методом, после чего переключаетесь в режим редактирования HTML и добавляете в ссылку нужный класс:
<a class="zoom" href=".../s1600/blog2.jpg" imageanchor="1">
<img src=".../s320/blog2.jpg" width="320" />
</a>Сохраняем и смотрим что получилось. Если все сделали правильно, скрипт будет работать как часы. Для начала рекомендую установить все параметры, как указано в примерах, а потом уже менять те или иные значения.
Единственное хочу рассказать о двух небольших уточнениях/наблюдениях в работе скрипта. Во-первых, на картинку нажимать нельзя, так как сработает классическое увеличение на весь экран — оно может и хорошо, только слегка «дестабилизирует» пользователя. Во-вторых, если превью и миниатюра изображения пересекаются между собой, то это вызовет определенный глюк. Поэтому нужно располагать их вдали друг от друга.