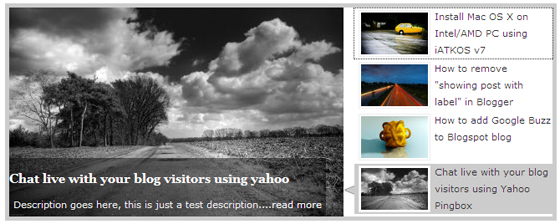
Слайдер «Избранные материалы» (Featured Content) для Blogger

Слайдеры Featured Content — настоящий тренд 2011 года для шаблонов таких платформ, как WordPress. Это подборка лучших (избранных) материалов блога, которые располагаются, как правило, на главной странице. Все это сопровождается различными графическими эффектами переходами. С одной это достаточно красиво и оригинально смотрится, с другой весьма информативный и функциональный блог, позволяющий сделать анонсы нескольких статей в одном блоке. Шаблоны в стиле magazine использовали данные слайдеры, можно сказать, повсеместно. Как-то я в WordPress inside даже рассматривал плагин Content Slide для слайдера (слайдшоу лучших постов). Оказывается подобная функциональность может быть реализована и для Blogspot.

<link href='http://sites.google.com/site/bloggermintcom/style1.css' rel='stylesheet' type='text/css'/>#featured{
width:400px;
padding-right:250px;
position:relative;
border:5px solid #ccc;
height:250px;
background:#fff;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:400px;
list-style:none;
padding:0; margin:0;
width:250px;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:18px;
}
#featured li.ui-tabs-nav-item a{
display:block;
height:60px;
color:#333; background:#fff;
line-height:20px;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{
background:url('https://i47.tinypic.com/6jojr4.jpg') top left no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured .ui-tabs-panel{
width:400px; height:250px;
background:#999; position:relative;
}
#featured .ui-tabs-panel .info{
position:absolute;
top:180px; left:0;
height:70px;
background: url('https://2.bp.blogspot.com/_ubwIhqPcR6M/TNv3EFphS6I/AAAAAAAABHE/iZ0jSrh-E_c/s1600/transparent-bg.png');
}
#featured .info h2{
font-size:18px; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#fff;
}
#featured .info a:hover{
text-decoration:underline;
}
#featured .ui-tabs-hide{
display:none;
}<div id='featured'>
<ul class='ui-tabs-nav'>
<li class='ui-tabs-nav-item ui-tabs-selected' id='nav-fragment-1'><a href='#fragment-1'><img alt='pic1' src='https://i49.tinypic.com/e1aohv.jpg'/><span>Install Mac OS X on Intel/AMD PC using iATKOS v7</span></a></li>
<li class='ui-tabs-nav-item' id='nav-fragment-2'><a href='#fragment-2'><img alt='blogger' src='https://i438.photobucket.com/albums/qq108/fooble11/image2-small.jpg'/><span>How to remove "showing post with label" in Blogger</span></a></li>
<li class='ui-tabs-nav-item' id='nav-fragment-3'><a href='#fragment-3'><img alt='buzz' src='https://i438.photobucket.com/albums/qq108/fooble11/new1.jpg'/><span>How to add Google Buzz to Blogspot blog</span></a></li>
<li class='ui-tabs-nav-item' id='nav-fragment-4'><a href='#fragment-4'><img alt='chat' src='https://i50.tinypic.com/34xfg4m.jpg'/><span>Chat live with your blog visitors using Yahoo Pingbox</span></a></li>
</ul>
<!-- First Content -->
<div class='ui-tabs-panel' id='fragment-1' style=''>
<img alt='mac' src='https://i47.tinypic.com/rsbi80.jpg'/>
<div class='info'>
<h3><a href='#'>Install Mac OS X on Intel/AMD PC using iATKOS v7</a></h3>
<p>Description goes here, this is just a test description....<a href='http://www.bloggermint.com/2010/02/install-mac-os-x-on-intelamd-pc-using.html'>read more</a></p>
</div>
</div>
<!-- Second Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-2' style=''>
<img alt='' src='https://i50.tinypic.com/33kprh5.jpg'/>
<div class='info'>
<h3><a href='#'>How to remove "showing post with label" in Blogger</a></h3>
<p>Description goes here, this is just a test description....<a href='#'>read more</a></p>
</div>
</div>
<!-- Third Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-3' style=''>
<img alt='' src='https://i47.tinypic.com/2191lqt.jpg'/>
<div class='info'>
<h3><a href='#'>How to add Google Buzz to Blogspot blog</a></h3>
<p>Description goes here, this is just a test description....<a href='#'>read more</a></p>
</div>
</div>
<!-- Fourth Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-4' style=''>
<img alt='' src='https://i48.tinypic.com/10pwp3o.jpg'/>
<div class='info'>
<h3><a href='#'>Chat live with your blog visitors using yahoo</a></h3>
<p>Description goes here, this is just a test description....<a href='#'>read more</a></p>
</div>
</div> </div>Добавим сценарий, для этого сразу после <head> добавим:
<script type='text/javascript'>
$(document).ready(function(){
$("#featured").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
$("#featured").hover(
function() {
$("#featured").tabs("rotate",0,true);
},
function() {
$("#featured").tabs("rotate",5000,true);
}
);
});
</script>
