Улучшения в HTML редакторе шаблона Blogger
17.04.13
После длительного перерыва наконец-то появились хоть какие-то новости от разработчиков Blogger. Как вы уже поняли из заголовка, касаются они редактирования шаблона блога. Всем тем пользователям, которые любят модифицировать исходный код шаблонов с помощью HTML, CSS или JavaScript новая функциональность редактора должна понравится. Точно также как и новичкам — поскольку в него были добавлены некоторые улучшения для более простой и наглядной работы. А именно:
- нумерация строк кода;
- автоматические отступы для лучшей ориентации в коде;
- подсветка синтаксиса;
- разворачивание и сворачивание «блоков» кода;
Ориентироваться в коде стало реально намного проще и легче, можно быстро переходить к редактированию нужно виджета, подсветка кода — тоже весьма полезна. Лучше всего ознакомиться с этим новыми фишками нам поможет пример, приведенный в блоге разработчиков. Допустим вы хотите изменить место отображения даты, переместив ее под заголовок.

Заходите в админку Blogger, выбираете раздел «Шаблон» и кликаете по кнопке «Изменить HTML». На странице отроется редактор кода.

С помощью выпадающего «Списка виджетов» (Jump to widget) можете быстро перейти коду любого виджета. В данном случае нам понадобится Blog1.

Данный виджет отвечает за отображение постов вашего блога. Кликнув по специальном маркеру ► слева в столбце нумерации строк, вы откроете весь код виджета (все что находится внутри includable тегов).

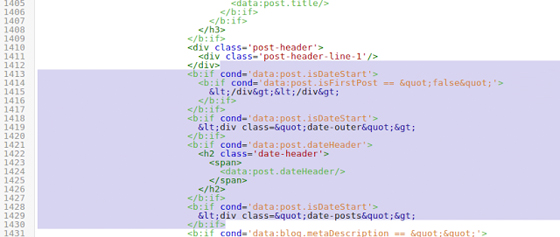
В самом начале кода виджета есть блок main, где и выводится дата поста. Вам нужно будет вырезать нужную часть кода с датой и вставить ее туда, где хотите ее выводить (в данном примере — под заголовком).

Дабы проверить изменения можете кликнуть по кнопке «Посмотреть шаблон».
Если все ок, сохраняете шаблон.
Также в новый редактор кода была добавлена кнопка «Форматировать шаблон», которая, по идее, очищает отступы в шаблоне и добавляет ему возможности поиска. Так, например, нажимая «Ctrl+F» вы увидите специальную строку для нахождения в шаблоне определенного кода. Если кликнуть «Ctrl+Shift+F» то у вас будет возможность найти и заменить нужный элемент, а при нажатии «Ctrl+Shift+R» сможете найти и заменить все вхождения той или иной строки.


