Страница 404 ошибки в Blogger — алгоритм создания + примеры кода
30.05.19

По данной теме у меня, признаться, было достаточно много статей в других блогах, поэтому если вы хотите узнать ее более досконально – советую их почитать. Во-первых, следует заметить, что HTTP код статуса сервера под номером 404 означает, что никакого контента по запрашиваемому вами адресу не найдено: либо URL был удален с сайта, либо пользователь допустил ошибку при его вводе.
Дабы компенсировать “неприятную находку” посетителя, многие разработчики создают страницу ошибки 404 not found с оригинальным креативным или юморным оформлением, где помимо графики распложены разные полезные опции: блок поиска, ссылка на главную, список популярных материалов и т.п. Иногда там даже встречаются скидки и прочие бонусы для пользователей.
По умолчанию, некоторые хостеры содержат на FTP специальный файл 404.html, но чаще всего приходится создавать данную “обработку” самостоятельно. При этом вы можете вдохновиться интересными дизайнами страницы 404 ошибки либо придумать свою реализацию.
Если работаете на какой-то из CMS, то там скорее всего предусмотрены определенные функции или модули для этой задачи, например, плагин Custom 404 Error Page для WordPress или специальная опция админки Blogspot, о которой сейчас и поговорим.
Алгоритм работы с 404 ошибкой в Blogger
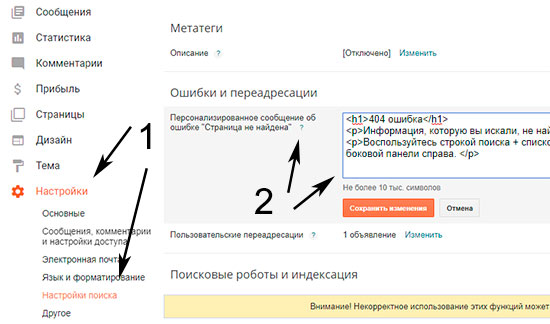
1. Первым делом заходим в свою учетную запись и открываем раздел “Настройки” – “Настройки поиска”. Здесь в блоке “Ошибки переадресации” есть пункт с обработкой ошибки “Страница не найдена”.
2. Кликаете по ссылке “Изменить” напротив данной опции и увидите окно для кода.

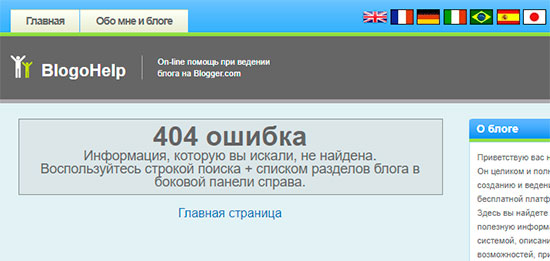
3. Вводите там определенный текст и сохраняете. На этом, в принципе, и все. Остается только перейти на сайт и намеренно ввести неправильный URL-адрес. В результате увидите что-то вроде:

Конечно, в вашем случае будет отображаться тот текст, который вы сами добавите.
Тут есть 2 момента:
- Во-первых, поле обработки 404 ошибки понимает HTML/CSS и, возможно, даже Javascript (но это не точно), поэтому вы можете добавлять туда разные варианты оформления (не только HTML теги).
- Во-вторых, информация отображается внутри вашего основного дизайна страницы, что значительно упрощает процесс интеграции – не нужно дополнить добавлять никакие другие блоки, только контент.
Примеры реализации 404 ошибки в Blogger
Вот какой у меня сейчас там текст:
<h1>404 ошибка</h1>
<p>Информация, которую вы искали, не найдена.</p>
<p>Воспользуйтесь строкой поиска + списком разделов блога в боковой панели справа. </p>Если захотите добавить блок поиска, допишите еще:
<form action='/search' id='searchform' method='get'>
<input id='s' name='q' onblur='if (this.value == "") {this.value = "Search...";}' onfocus='if (this.value == "Search...") {this.value = "";}' type='text' value='Search...'/>
<input id='searchsubmit' type='submit' value='Go'/>
</form>Либо вместо этого используйте код от Google Custom Search, если у вас установлен именно этот поиск.
Также в разных онлайн блогах встречались примеры кода со скриптом переадресации на главную страницу, но, во-первых, они у меня не сработали (возможно, JS все же отключен), а во-вторых, соответствующий линк (в моем шаблоне он есть изначально – см. скриншот выше) и любые другие списки полезных ссылок для перехода можно легко добавить вручную.
