Кейс Airbnb — как эффективно управлять пользователями за счет удачного UX дизайна лендинга
Практически во всех своих постах с обзорами путешествий я упоминаю сервис аренды квартир Airbnb. С его помощью вы сможете легко найти себе жилье, когда запланируете посетить другие города и страны. Мне почему-то кажется, что о нем слышали даже те люди, которые им никогда не пользовались. При этом мало у кого получится назвать хотя бы одного прямого конкурента. Проект царствует на мировом рынке посуточной аренды апартаментов уже в течение десятилетия, а достойных соперников ему нет.
Возможно, когда-то я сделаю дательный обзор веб-ресурса, но сегодня речь пойдет о другом. Очевидно, что успех сервиса – во многом заслуга разработчиков Airbnb, занимавшихся созданием пользовательского интерфейса этой платформы бронирования. Именно благодаря их усилиям сервис любим и узнаваем путешественниками по всему свету. В статье мы рассмотрим главные фишки онлайн лендинга данного сервиса и узнаем, почему его дизайн оказался настолько успешен.

Вы можете увидеть, как выглядел лендинг на момент написания оригинальной статьи (я публикую ее перевод). По этой же теме также советую прочитать статью как сделать идеальный landing page с разбором нескольких полезных фишек. Ну, и заодно гляньте недавний пост про основные тренды в интернет-маркетинге в 2020 году.
Минимализм и визуальная ясность
«В дизайне для меня важны простота и ясность. Именно эти две вещи дают великолепный результат». — Линдон Лидер
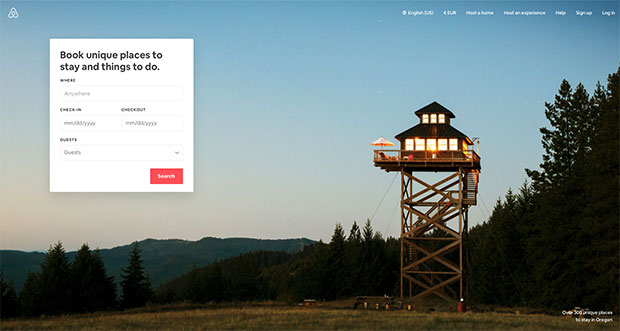
Одна из главных вещей при создании хорошего графического интерфейса — это удачное сочетание теней и цветового контраста. Картинка словно состоит из двух слоев: верхний — карточка с пояснительным текстом и кнопка «призыв к действию» (CTA), все остальное — это фоновый слой.

Пользователи на интуитивном уровне сразу же понимают, что верхний слой (карточка) – это именно то место, где от них требуется какое-либо действие. В целом страница не перегружена информацией, поэтому, когда посетители на нее попадают, им сразу ясно как действовать.
Если вы создаете продукт для людей, то очень важно делать его простым для применения и не забивать лишней информацией. Люди приходят на сайт с определенной целью, и задача разработчиков сделать так, чтобы все было интуитивно понятно.
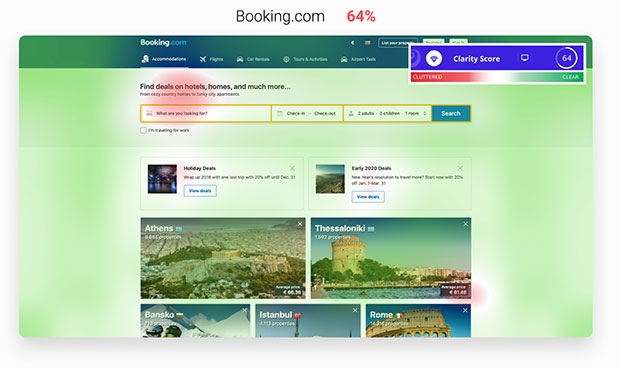
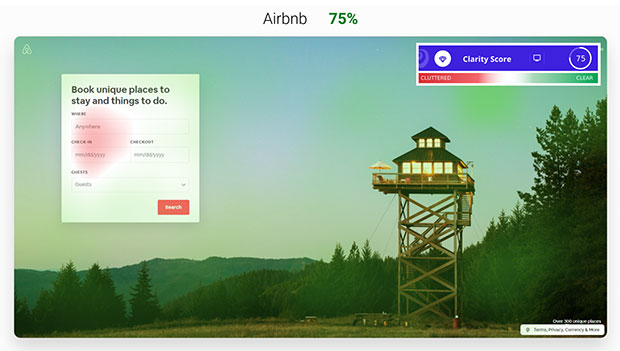
Давайте сравним целевые страницы Airbnb и Booking относительно визуальной четкости картинки. Нам поможет специальная технология и плагин VisualEyes:


Люди любят ясность – так они быстрее «сканируют» информацию. Есть две характеристики, которые позволяют определить удачно спроектированный интерфейс — это «прототипичность» и «визуальная сложность». Вместе эти две метрики достаточно сильно влияют на восприятие пользователя и определяют, насколько эффективным будет взаимодействие между человеком и онлайн-сервисом.
Если дизайн лендинга очень сложный, это вызывает большую когнитивную нагрузку. Если говорить по-простому, «котелок перегревается». Когда такая нагрузка слишком большая, то вполне логично, что меньшее количество пользователей захочет работать с сайтом, соответственно, падает конверсия, а вместе с ней и прибыль.
Итог: у Airbnb получилось реализовать удачный визуальный фокус для взаимодействия с пользователями, поэтому когда те заходят на сайт, они точно знают, куда обратить свой взор для получения нужной информации.
Двойная Z-модель

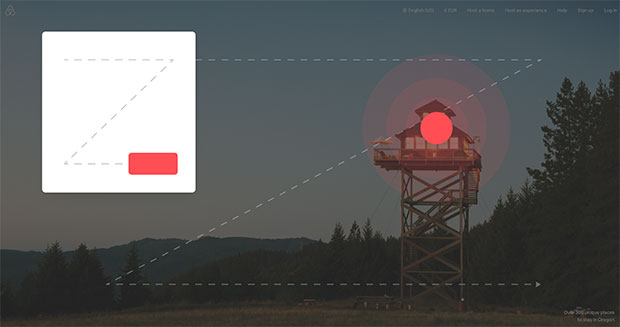
Как правило, люди используют определенную модель чтения – наш взгляд при чтении информации обычно следует очертаниям буквы Z (для тех, кто читает слева направо). Этот секрет очень важно применять при создании узкоспециализированных веб-страниц. Также при этом данная страница должна содержать только один призыв к действию.
Знание этой специфики работы человеческого глаза позволяет размещать визуальные элементы особым образом. В Airbnb как раз используется Z-модель. Причем дважды.

Взяв на вооружение Z-модель, разработчики сервиса определили главные точки, куда устремляется все внимание пользователя. Более того, они создали своего рода визуальную иерархию, и гость сайта сразу видит всю важную для него информацию.
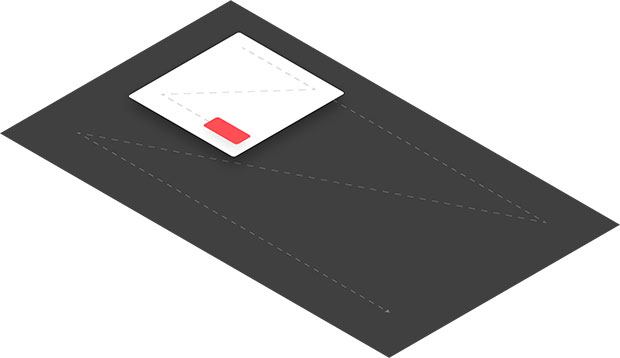
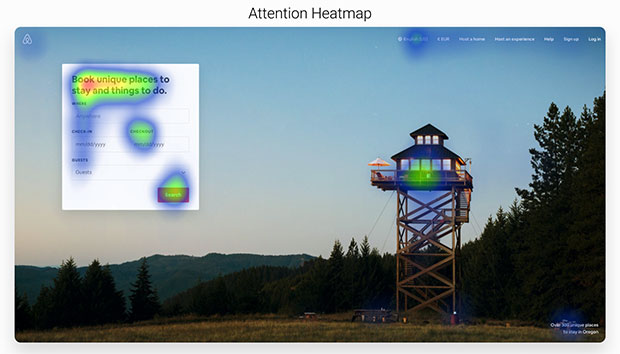
Эффективность применения этого метода можно наглядно видеть на тепловой карте внимания (сгенерирована в Figma с помощью плагина VisualEyes):


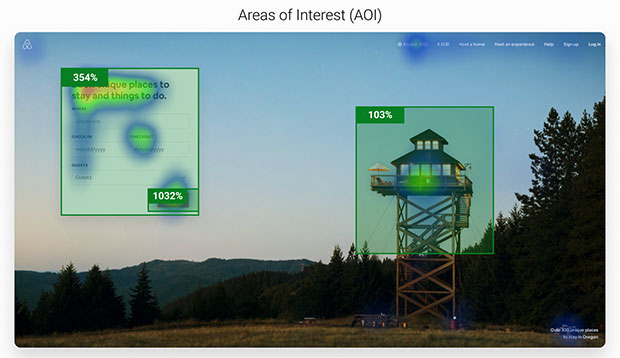
На второй картинке явно заметно, что именно к карточке приковано все внимание пользователя, это место привлекает взор посетителя сайта в три раза больше, чем главное изображение Hero Image. А теперь посмотрите на кнопку призыва к действию, что расположена в ней снизу и справа. Это место привлекает почти в три раза больше внимания, чем сама карточка в целом. Иными словами, рука так и тянется, чтобы нажать эту заветную кнопку.
Таким образом: Airbnb еще более активно контролирует процесс взаимодействия с пользователем, приковывая все его внимание к единственному действию – нажатию на кнопку «Начать поиск», которая нужна, чтобы познакомиться с сервисом более детально.
Прайминг (фиксирование установки, эффект предшествования)
«Прайминг — это особый психологический трюк, который заключается в непреднамеренном воздействии определенного стимула на вашу реакцию».
Иными словами, прайминг проявляется тогда, когда вы используете воспоминания и мысленные ассоциации пользователя дабы они повлияли на поведение человека при решении предстоящего вопроса.

На многих сайтах разработчики применяют данный эффект для воздействия на свою аудиторию в том или ином роде. Так на целевой странице Airbnb вы можете видеть ассоциативный прайминг, выполненный с помощью разных изображений.
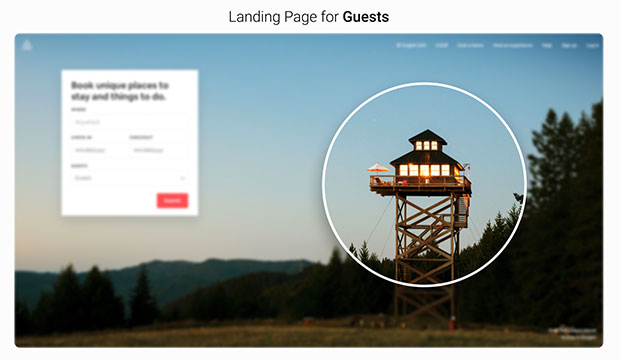
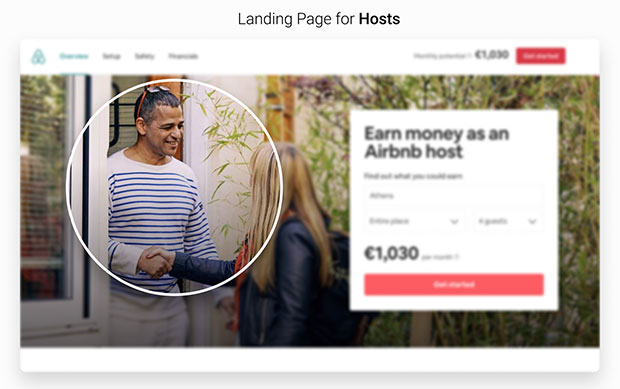
Команда дизайнеров подбирает отличные фотографии, которые отзываются в сердце каждого гостя, соответствующего целевой аудитории проекта. В итоге они могут вызывать у человека вполне конкретные нужные эмоции. В зависимости от ЦА применяются разные картинки:


Какие ассоциации приходят вам на ум при взгляде на домик на первом изображении? — умиротворение, покой, уединение, отдых, релакс. В общем, это все намекает на долгожданный отпуск вдали от суеты.
Главная идея: Для прайминга своей целевой аудитории дизайнеры Airbnb весьма тщательно отбирают иллюстрации. Эти картинки призваны вызвать определенные эмоции, они зачастую связаны с ожиданием «найти идеальное местечко для отдыха».
Простой, но четкий и эффективный язык повествования

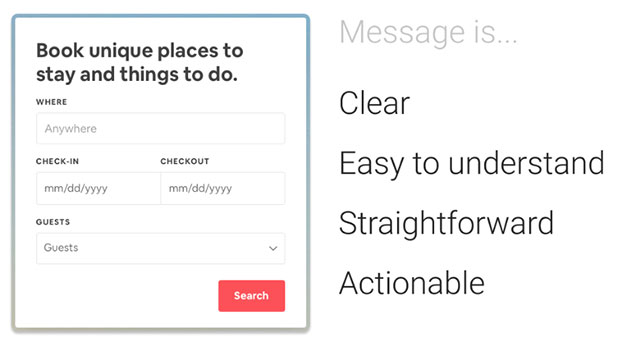
Текст лендинга выполняет две задачи:
- Подтверждает причину, зачем гость впервые пришел на сайт — «Я там, где мне и предполагается быть».
- Подсказывает пользователю его цель — «Теперь я должен найти места, которые хотел бы посетить».
В веб-дизайне очень важно виртуозно владеть языком. Все должно быть четко, просто и понятно, поскольку требуется, чтобы аудитория верно истолковывала ваше предложение. Тут сразу вспоминается выражение, что «Общение похоже на улицу с двусторонним движением»:
«Эффективность общения зависит не от того, правильно ли мы говорим, а от того, насколько правильно нас понимают». — Эндрю Гроув
На сайте Airbnb вы не встретите неуместного жаргона, слова подобраны очень точно, чтобы ЦА восприняла информацию верно.
Как видите: текстовое описание позволяет максимально быстро раскрыть назначение продукта и его «продать». С помощью лишь нескольких слов и без риска быть непонятыми посетителями. Старайтесь следовать данному принципу — выражайте свои мысли четко и по существу.
В заключение. Интуитивно понятный дизайн в первую очередь ориентирован на пользователя, он позволяет управлять эмоциями человека и его действиями. Команда разработчиков и дизайнеров из Airbnb настоящие молодцы, им удается в очень ненавязчивой форме «направлять» людей в нужное русло, вызывая у них определенные желания и ассоциации. Все это значительно ускоряет взаимодействие с аудиторией, выполняет основную задачу проекта и при этом посетители также получают желаемое.
