Изучаем CSS Grid Layout и Flexbox на практике (20+ сервисов и полезных материалов)
В последнее время при работе с WordPress шаблонами мне все чаще попадается HTML разметка, где вместо олдскульных DIV блоков используется Grid и Flexbox. Я, признаться, все еще откладываю детальное изучения этих подходов из-за отсутствие свободного времени (скорее лени), но постепенно приходится вникать. Ранее в блоге была статья про основы CSS Grid с реальными примерами, а сегодня хочу запостить перевод подборки полезных сервисов для изучения этих двух веб-технологий.

Если вы совсем уж новичок в данной сфере для начала советую ознакомиться с бесплатным курсом обучения верстке с нуля под названием Interneting is Hard. Проект на английском, но реально очень толковый и наглядный. Хотя, думаю, реально найти какие-то отечественные альтернативы.
А теперь непосредственно к нашей теме. Общая особенность большинства ресурсов и материалов, расположенных ниже, в том, что это “Fun places to learn” (как выражается автор оригинальной статьи). То есть они представляют из себя не сухую методичку с текстовой теорией, а являются плюс-минус интерактивными сервисами с элементами игры, онлайн-конструкторами и видео.
Начнем с более новой актуальной инфы. CSS-Grid сейчас стремительно развивается, многие браузеры начали поддерживать данный формат.
Сервисы для обучения Grid Layout
Игры
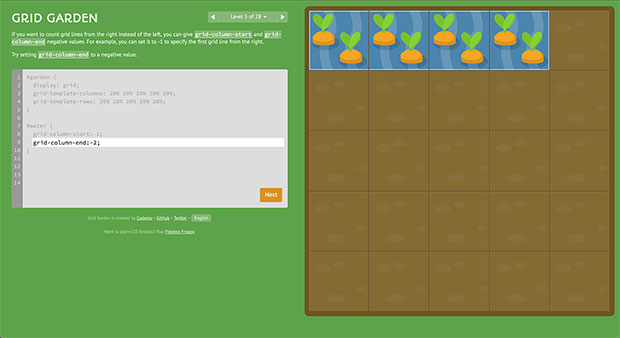
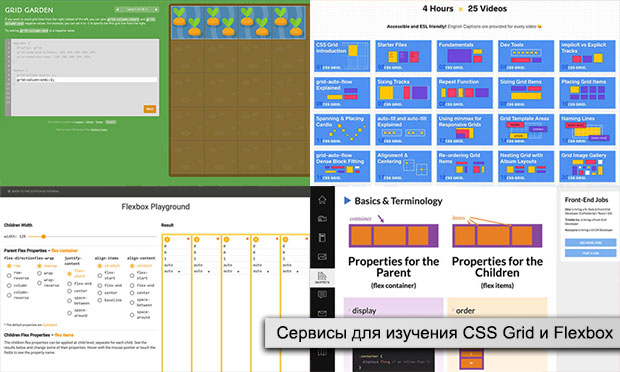
Grid Garden
Основная ваша задача в этой игре – ухаживать за своим садом и вовремя его поливать. Для ее решения придется использовать те или иные опции CSS Grid. С каждым следующим уровнем количество функций добавляется + увидите пояснения по ним.
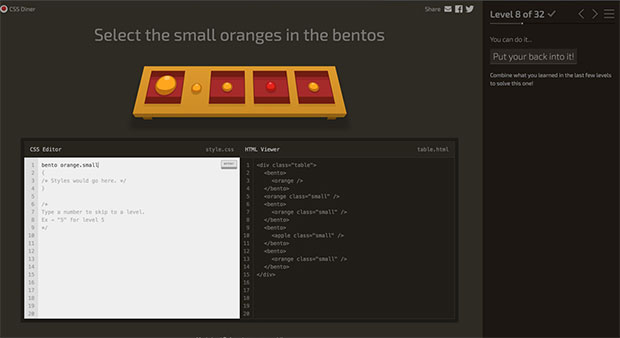
CSS Diner
В принципе, здесь вы можете изучить не только Flexbox/Grid, но и потренироваться с разными другими CSS-селекторами. Игра содержит 32 уровня, в меню допускается выбор интересующего вас задания.
Онлайн-генераторы
Тоже весьма полезные инструменты, с помощью которых реально повысить уровень своих навыков. В отличии от разбора готовых примеров из редактора CodePen в виртуальных генераторах есть визуальный понятный интерфейс для заданий тех или иных параметров.
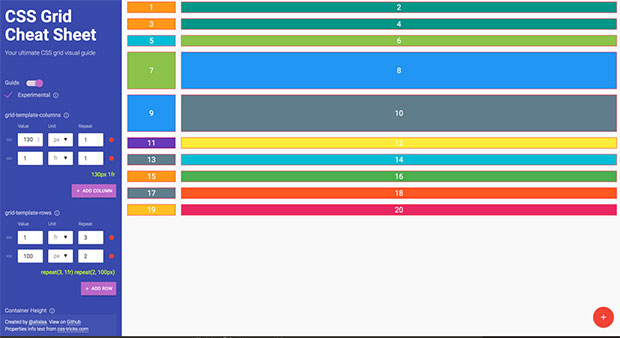
Grid Visual Playground
Прикольный сервис с уже созданной разноцветный сеткой, где можно тестить разные настройки/параметры. Вообще выделение цветом – отличная идея, всегда так делаю с блоками, когда хочу понять их размеры, позиционирование или расположение на странице.
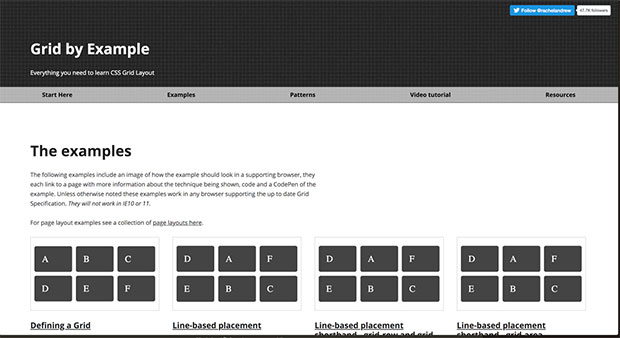
Grid by example
Рассмотрение готовых примеров – отличная возможность изучить и понять логику работы данного механизма. На странице расположены разные вариации сетки.
CSS Grid Generator
Из названия вам все должно быть понятно – это онлайн-генератор, позволяющий вам легко построить свою сетку без коддинга.
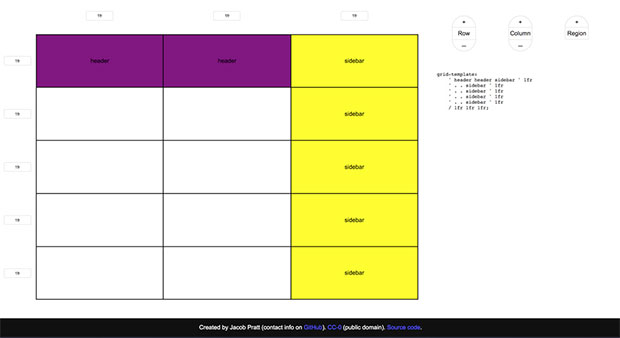
CSS Grid Layout Generator
Аналогичный предыдущему проект, но с поддержкой каких-то regions (если честно, не знаю, что это).
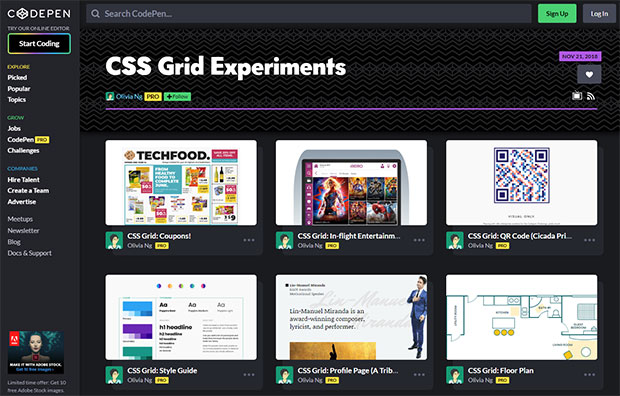
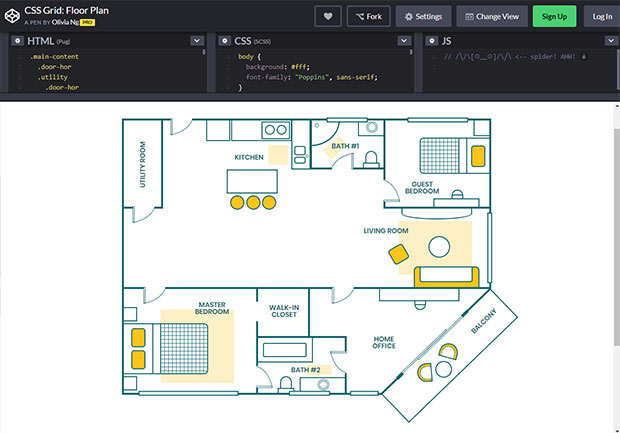
CSS Grid Experiments
Подборка интересных вариантов использования CSS-сетки. Есть даже весьма сложные и необычные примеры.
Шпаргалки (Cheatsheets) и статьи по теме
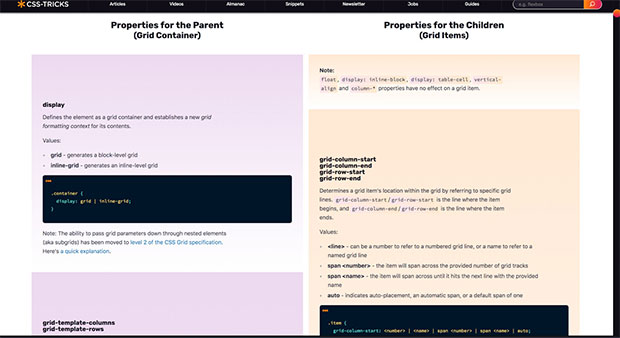
A Complete Guide to Grid
В популярном веб-проекте CSS Tricks имеется достаточно масштабная шпаргалка со всеми свойствами Grid-сетки в одном месте. На английском, но что поделать. Очень большая работа проделала, сам сайт, кстати, тоже весьма полезный.
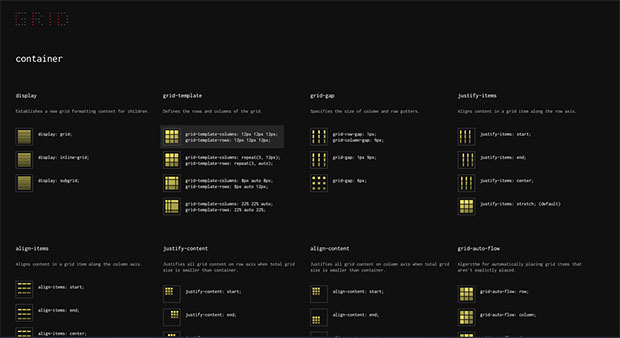
GRID
Ресурс представляет из себя простую «виртуальную шпаргалку» по разным свойствам. Вы можете копировать соответствующий код просто кликнув по элементам на странице. Креативно!
Learn CSS Grid
Полноценное руководство по нашей теме, созданное в виде одностраничного сайта. Оно состоит из 17ти разделов, помимо текста содержит также и скриншоты.
Introduction to CSS Grid Layout
Кроме теории и примеров здесь интересен пункт про использование Firefox DevTools для работы с Layout-сеткой. В текстах присутствуют примеры кода и анимация/видео. Интересно, есть ли что-то похожее для инструмента разработчиков Chrome Devtools.
Видео
Напоследок не менее полезные материалы – видео.
cssgrid.io
Некто Wes Bos с поддержкой от Firefox создал 25 видео по изучению принципов работы Grid Layout. 4 часа видосов! Супер.
Layout Land – Videos on CSS Grid
Ссылка на Youtube плейлист с уроками по основам Grid-сетки от Jen Simmons. Всего 15 роликов.
How to use CSS Grid layout in 60 seconds!
Достаточно веселая и простая видеодемонстрация определения колонок и рядов за 60 секунд.
Сервисы для изучения Flexbox
Что касается Flexbox, то оригинальная статья с подборой полезных материалов была написана 2 года назад. Однако, не смотря на это, все присутствующие там ссылки все равно оказались рабочими. Базовые понятия по Flexbox можно посмотреть в руководстве Interneting is Hard, которое я упоминал в самом начале статьи.
Типы сервисов здесь аналогичны предыдущему разделу – есть игры, генераторы, Cheatsheets, заметки и т.п.
Flexbox Froggy Game
Начнем с веселых развлекательных ресурсов. Ваша задача «перенести» лягушку на лилии с помощью разных CSS-свойств.
Flexbox Defense Game
Еще одна мини-игра, где нужно будет защищать свою территорию от наступающих врагов.
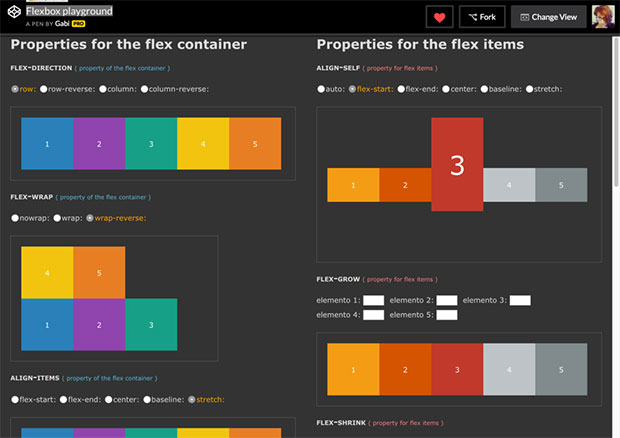
Visual Guide to CSS3 Flexbox
Пробуйте на практике все доступные свойства веб-технологии дабы понять принцип их использования и синтаксис. Здесь разрешается добавлять/убирать дочерние элементы, выбирать позиционирование и другие опции.
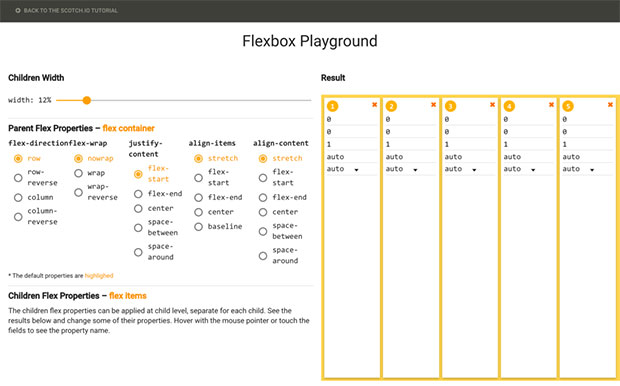
Flexbox Playground
Еще одна площадка для тестирования всевозможных фишек Flexbox – задавайте определенные параметры и смотрите на результат.
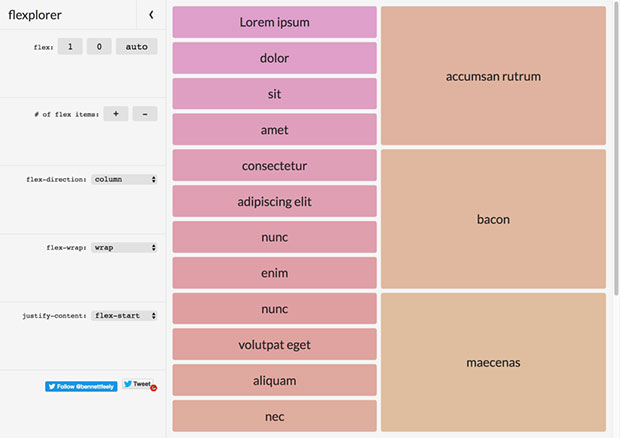
Flexplorer
Третий инструмент из той же области, что и предыдущие – тестируйте CSS-Flexbox опции на практике.
Solved By Flexbox
Готовые решения/примеры позволяют понять какие задачи можно решать с помощью этого принципа веб-разметки. Например, раньше вертикальное позиционирование было сущим кошмаром, сейчас это делается гораздо легче.
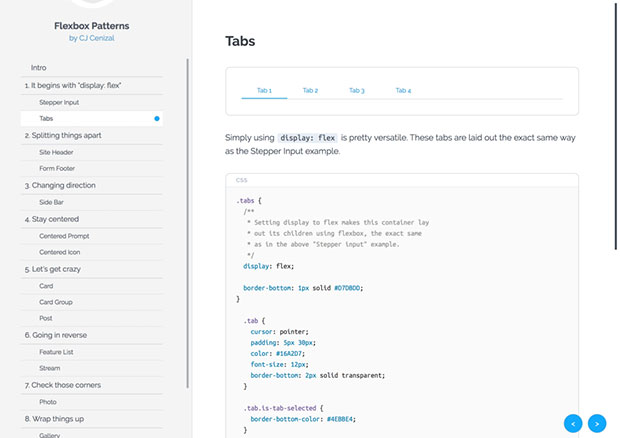
Flexbox Patterns
С помощью данного типа разметки вы можете создавать не только сетку вебстранички, но и более сложные элементы. На сайте найдете разные паттерны, например, табы, карточки товаров и др.
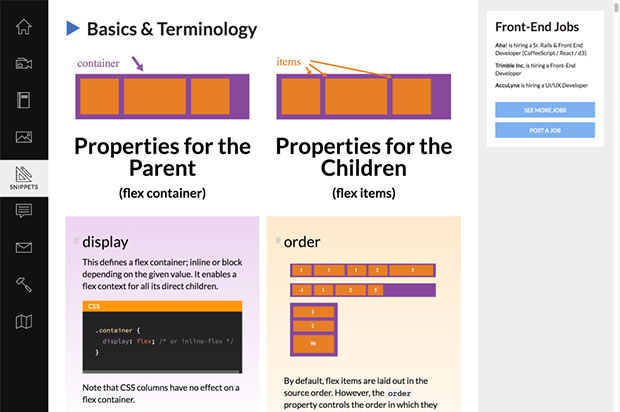
Guide to Flexbox
Гайд по теме от портала CSS tricks с красочными иллюстрациями, кодом и пояснениями. Подобные материалы полезны не только для изучения вопроса с нуля, но и пригодятся чтобы вспомнить/подсмотреть некоторые нюансы/синтаксис.
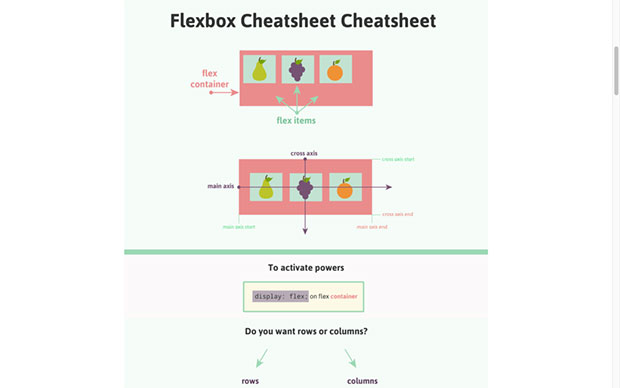
Joni Bologna’s fruity Flexbox Cheatsheet
Кроме веб-версии шпаргалки есть ссылка на PDF книгу для скачивания.
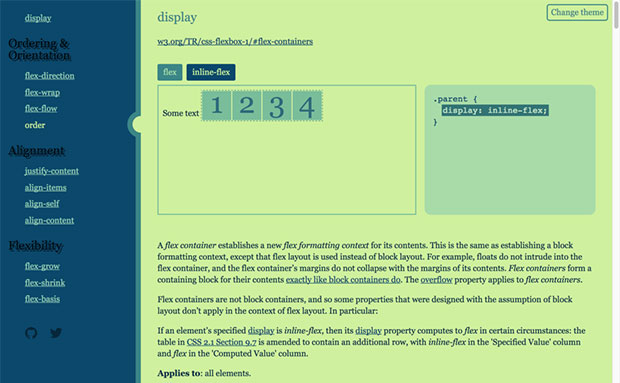
Flexbox Cheatsheet By Yoksel
Еще один простой мини-сайт по свойствам Flexbox – ориентирование, выравнивание и др.
Итого. Этих ссылок/ресурсов вам должно с головой хватить дабы разобраться с Grid и Flexbox. Исходя из увиденного и прочитанного, мне кажется, технология CSS-Grid более перспективная (пусть и новая, но почти все современные браузеры ее поддерживают). От Flexbox она отличается возможностью задавать расположение блоков в двух изменениях строках/столбцах и имеет более широкий и гибкий набор функций. Однако для общего развития можно изучить оба направления – при правке HTML-кода готовых адаптивных шаблонов могут встречаться разные варианты. Больше знаний уж точно не помешает.