Наследование содержимого для подстраниц TYPO3 сайта (Content Slide)
 При разработке сайтов возникает ситуация когда некоторые их элементы являются одинаковыми (не изменяемые) для всех страниц. Навскидку можно прикинуть, например, блок информации в футере или счетчик посещаемости. Либо часто в боковой панели сайта справа или слева от области контента располагаются подобные блоки с общими данными. Расскажу о том как просто и легко это все можно реализовать на TYPO3.
При разработке сайтов возникает ситуация когда некоторые их элементы являются одинаковыми (не изменяемые) для всех страниц. Навскидку можно прикинуть, например, блок информации в футере или счетчик посещаемости. Либо часто в боковой панели сайта справа или слева от области контента располагаются подобные блоки с общими данными. Расскажу о том как просто и легко это все можно реализовать на TYPO3.
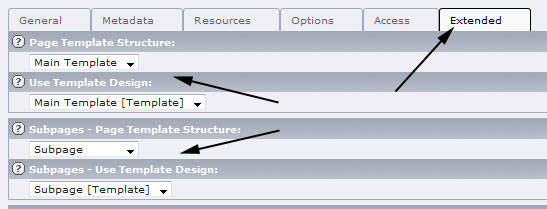
Изначально, для большинства своих первых сайтов я создавал 2 шаблона:
- Шаблон главной страницы — где повторяемые блоки определяются и могут изменяться пользователями.
- Шаблон подстраниц — для которого информация копируется из главного шаблона через Typoscript.
Конечно, в данном случае идет речь о шаблонах созданных с помощью TemplaVoila. Давайте рассмотрим алгоритм подробнее:
1. Создаем шаблон главной страницы, где нужные блоки имеют тип «Content Element» (Элементы содержимого страницы), пусть это будет некая область для счетчиков под названием field_counters.
2. Создаем шаблон подстраницы, где для того же поля field_counters выбираем тип «TypoScript Object Path» (Путь объекта TypoScript), куда добавляем путь что-то типа lib.counters.
3. Далее, собственно, для главной выбираем один шаблон для подстраниц другой.

4. Создаем на главной странице блог счетчиков (html блок) либо текстовый элемент, куда добавляем нужную информацию. Запоминаем его ID.
5. В настройках Template Setup для сайта добавляем следующий код TypoScript:
lib.counters = RECORDS lib.counters.source = 11 lib.counters.tables = tt_content |
Здесь цифра 11 должна соответствовать ID созданного элемента на главной странице. Таким образом, для всех подстраниц сайта будет использоваться lib.counters, который копирует и отображает содержимое элемента с главной страницы. Пользователь может изменять его как угодно, добавляя нужные ему тексты или html код.
У данного метода есть один существенный недостаток — при удалении элемента контента с главной страницы начнутся проблемы. Как правило, пользователи, не читающие документацию, часто с этим сталкиваются. Конечно, вы всегда можете изменить ID элемента в настройках Template Setup, но для этого нужно понимать что и как менять. Для упрощение задачи задание ID можно «вынести» в константы. Кстати, можно задавать несколько ID через запятую чтобы копировать более одного блока, что достаточно удобно.
Модуль KB TV Content Slide
Чуть позже в свое работе я нашел более оригинальное и элегантное решение — использование экстеншена KB TV Content Slide.Суть его работы заключается в следующем — вы можете создавать поля, для которых контент копируется со страницы-родителя.
То есть, допустим, у вас есть поле field_sidebar, обработанное с помощью модуля. Тогда для него все тексты и элементы контента с главной страницы будут автоматические передавать на подстраницу. При этом есть одна очень хорошая особенность — если вы хотите заменить такой порядок вещей, тогда просто создаете нужный контент на подстранице. В общем, сначала производится проверка наличия контента на подстранице, и если его там не окажется, то система скопирует наполнение с родительской. Надеюсь описание более-менее понятно? — тогда перейдем к алгоритму работы.
1. Скачиваем и устанавливаем модуль KB TV Content Slide в TYPO3.
2. Создаем в TemplaVoila шаблон для главной страницы сайта.
3. Заходим в меню «TemplaVoila», выбираем директорию, где находятся ваши шаблоны. Выбираем для редактирования «Структуру данных» (Data Structure, DS) главного шаблона.
4. Находим нужный нам блок, для которого хотим применить действие плагина, например пусть это будет некий field_left (левая колонка сайта). В описании структуры вы увидите что-то вроде:
10 = RECORDS 10.source.current=1 10.tables = tt_content |
5. Этот код нужно заменить на:
10 = RECORDS 10.source.postUserFunc = tx_kbtvcontslide_pi1->main 10.source.postUserFunc.field = field_left 10.source.postUserFunc.table = tt_content 10.tables = tt_content |
Обратите внимание на третью строку — здесь нужно указать из какого блока автоматически будет копироваться контент. В нашем случае весь текст, заданный в field_left на главной странице сайта будет автоматически выводится на всех подстраницах.
6. Сохраняем Data Structure шаблона и проверяем его работу.
Этот метод, во-первых, легче, а во вторых не нужно бояться чтоб пользователь удалит созданный вами элемент с каким-то там ID. Кроме того, у вас будет не 2 шаблона, а 1 — только для главной страницы. Если хотите отобразить в этом месте другой текст — создаете на подстранице новый элемент контента и заполняете его, если хотите сделать колонку пустой — опять же создаете новый элемент, но оставляете его незаполненным.

