Обзор Codelobster PHP Edition для разработчика — функции и плюсы
Давно как-то не писал о веб-разработке, одни сплошные партнерки да варианты монетизации, пора добавить немного разнообразия. Тем более, что в последнее время я достаточно активно начал этим заниматься — разбираю «PHP внутренности» некоторых WordPress решений, правлю HTML верстку макетов, экспериментирую с CSS стилями и т.п. Разумеется, для работы при этом используется не блокнот, а специальный редактор. В поисках идеальной программы я рассмотрел несколько вариантов, возможно, в будущем обо всех них расскажу. Сегодня же героем статьи будет Codelobster. Решение позиционируется в первую очередь как PHP IDE, но отлично подходит для HTML/CSS и JavaScript веб-разработки.

Если вы профессионально занимаетесь коддингом, то без специального редактора не обойтись. Данный софт может быть отличным помощником в работе для правки и отладки кода, позволяющим сэкономить ваше время. Кроме базовых функций, Codelobster может похвастаться поддержкой разных фрейворков, CMS и шаблонизаторов, но об этом чуть позже.
Скачать Codelobster PHP Edition можете на официальном сайте редактора в разделе Download или по ссылке с главной странице. Он поддерживает практически все доступные версии Windows — от ME/XP и до Win10. Программа локализована на несколько языков, имеется переводы на русский, украинский и другие. После загрузки вам нужен будет бесплатный ключ для Codelobster — получшить его можно тут, заполнив небольшую форму. Ключ придет на почту, вводите его при запуске программы.
Основные функции Codelobster PHP Edition
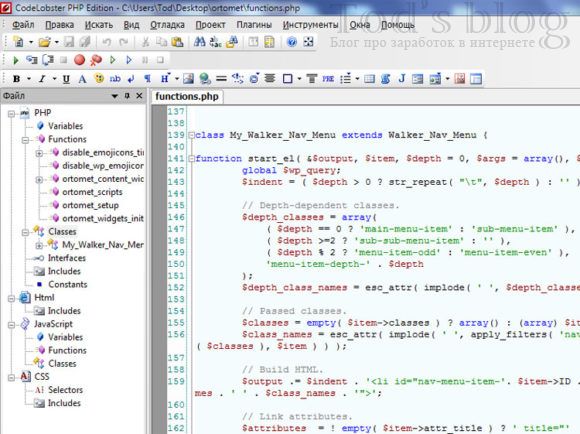
Выглядит редактор Codelobster приблизительно следующим образом:
Сверху найдете главное меню, инструменты для работы с файлами (открытие, закрытие, поиск, отмена действия), потом идет меню отладки и форматирования. Слева находится дерево объектов (переменные, функции, классы), в центре — код, справа — дополнительные панели (справка, map, свойства). Внизу страницы также есть парочка полезных фишек — менеджер файлов, TODO список, информация об ошибках, список переменных и т.п. Окна можно скрывать или менять местами, настраивая внешний вид среды разработчика Codelobster PHP Edition под свои нужды.
Подсветка синтаксиса
Самая базовая опция, которая, в принципе, есть во всех остальных редакторах. При этом в Codelobster поддерживается разделение смешанного кода на участки, каждый из которых подсвечивается в соответствии со своими правилами — то есть PHP будет выделяться как PHP, а HTML как HTML. Это удобно при редактировании тех же файлов шаблонов вордпресс, где такое «соседство» часто встречается.
Автодополнение кода
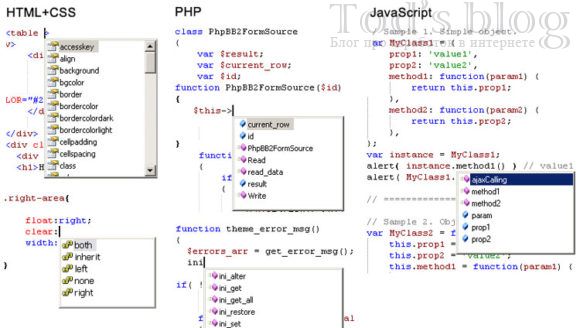
Данная фишка позволяет здорово экономить время при создании кода. Например:
- для HTML редактор сам добавляет закрывающие элементы или предлагает определенные теги;
- в CSS появляются подсказки по свойствам и допустимыми для них значениям;
- в JavaScript высвечиваются объекты, функции и переменные;
- при работе с PHP кодом Codelobster распознает структуру проекта, и вы можете быстро выбрать нужный метод из предложенных.
Это реально очень удобно.
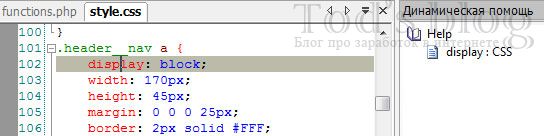
Контекстные подсказки по всем языкам
При включенном окне помощи и наведении на конкретный участок кода вы можете увидеть наличии соответствующих подсказок.

Если при клике на элемент нажать F1, то автоматически откроется страница с описанием данной функции. По умолчанию, используется информация с w3.org, но источник можно поменять.
HTML/CSS инспектор
Данный инструмент от Codelobster работает аналогично похожим функциями браузеров или FireBug. Вы можете сопоставлять отображение веб-страницы с ее HTML кодом и стилями. Когда будете править код, все изменения в реальном времени сразу же отображаются на странице.

PHP дебаггер + SQL менеджер
Два крайне полезных фишки в Codelobster PHP Edition для профессиональных разработчиков. С помощью первой вы сможете пошагово просматривать выполнение своих PHP скриптов, устанавливать контрольные точки, видеть значения и типы локальных/глобальных переменных и т.п. SQL менеджер позволяет работать с базой данных — редактировать таблицы, выполнять SQL запросы, экспортировать данные.
Работа с FTP
Фишка, которой не хватает в некоторых других редактора кода. С помощью данной функции вы сможете править код напрямую на сервере через FTP. Это достаточно удобно и экономит время, которое вы тратите на постоянную перезапись файлов сайта после внесения очередных правок. Есть предварительный просмотр результата.
Плагины для работы с фреймворками и CMS
Среда Codelobster PHP Edition также содержит специальные плагины для работы с популярными фреймворками и шаблонизаторами. В частности вы можете подключить модули для следующих инструментов разработчиков:
- Библиотека JQuery для JavaScript.
- Фреймворки: CodeIgniter, CakePHP, Symfony, Laravel, Yii.
- CMS: WordPress, Drupal, Joomla.
- Шаблонизаторы: Smarty, Twig.
С помощью этих дополнительных модулей вы облегчите процесс разработки под ту или иную платформу. Например, если взять WordPress, то здесь есть такие фишки как:
- установка системы;
- автодополнение;
- контекстные подсказки;
- редактор / просмотрщик темы.
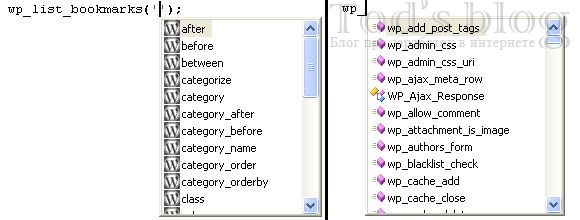
Достаточно часто приходится заходить на сайт вордпресс кодекса дабы подсмотреть те или иные параметры функций. С автодополнениями вы сможете от этого практически отказаться:

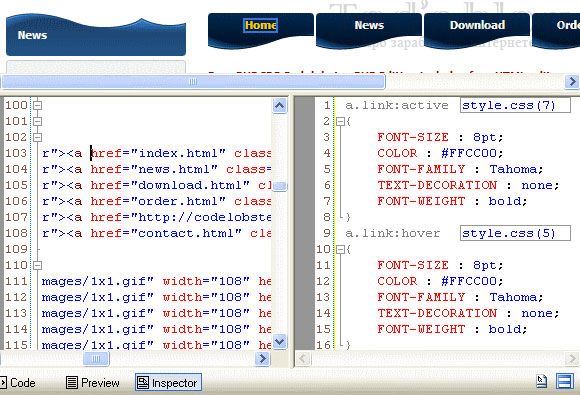
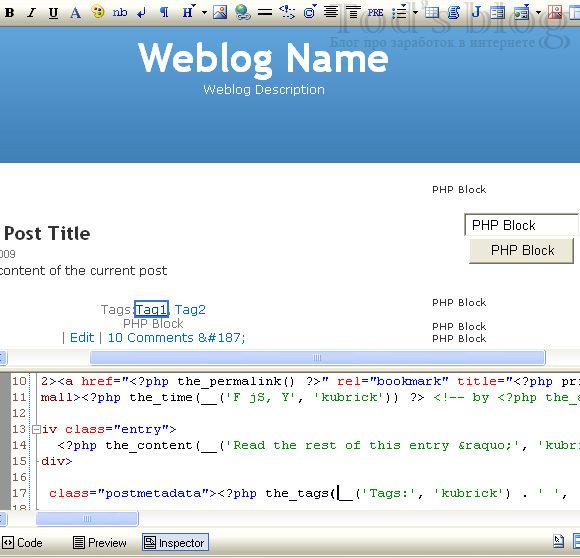
Для создания WordPress с помощью Codelobster не нужен ли сервер, ни хостинг. Программа представляет страницы сайта в неком подобии WYSIWYG редактора, где вы сможете править код через инструмент инспектора.

При этом среда разработчика Codelobster автоматически комбинирует разные файлы WP шаблона (index.php, header.php, footer.php и style.css) дабы вы могли видеть общее представление страницы сайта. Плюс доступно быстрое переключение между файлами, удерживая клавишу CTRL.
В итоге получается весьма удобный и наглядный инструмент для создания темы. Причем для работы вам не требуется сервер, не нужно каждый раз заливать/обновлять файлы на ФТП, нет необходимости обновлять страницу в браузере — все действия проходят в одном окне. Круто же!
Кроме того в Codelobster есть:
- Парная подсветка/выделение тегов и атрибутов.
- Подсказки во всплывающем окне для значений переменных, картинок и цветов.
- Скрытие/развертывание блоков кода.
- Превью в браузере.
- Закладки.
- Поддержка Emmet.
- Навигация с помощью зажатия клавиши CTRL по описаниям функций и тегам.
- Портативная версия Codelobster Portable без необходимости установки.
И многое другое. Полный список функций Codelobster найдете на этой странице сайта. Есть также специальный тур по функциям где описываются разные возможности редактора для работы с HTML/CSS, JavaScript и PHP кодом. Навигация по туру в самом низу страницы.
Также следует заметить, что у программы есть несколько версий — Codelobster PHP Edition Professional и Lite Version. Их функционал помощнее базового решения — там имеется поддержка сниппетов, сортировки, валидатор, Node.js, контроль версий и т.п. Плагины для фреймворков доступны лишь в Codelobster Professional, что конечно немного омрачает общую картину. Но, если вы профессиональный разработчик, то цены Lite и Pro не должны вызвать у вас особых проблем. Причем все лицензии включают пожизненное обновление софта. После загрузки программа дает 30 бесплатных дней для тестирования продвинутых функций — можете скачать Codelobster и ключи с официального сайта. Базовые же опции доступны бесплатно.
Кстати, при работе работе с веб-версткой вас может заинтересовать онлайн редактор HTML CSS JavaScript кода Codepen, который я недавно обозревал.
Если вы уже используете Codelobster PHP Edition будет интересно почитать о впечатлениях в комментариях. Особенно — про работу с фреймворками.



Удобная штуковина так то))
Познавательная статья )
Портативная версия Codelobster Portable без необходимости установки. Супер!!! Ещё бы кто-нибудь рассказал где эта опция? Как она включается? Или где она скачивается? Как она вообще запускается?
Юрец, если я правильно помню нужно искать в Tools > Preferences > IDE > Portable. Плюс на форуме был описан такой нюанс, что не рекомендуется устанавливать Codelobster в «Program Files», если планируете использовать Portable mode (видимо, с этим какой-то глюк).
Tod, спасибо за ответ! Попробую.