Вставка изображений в блог на Blogspot, увеличение в новом окне
 В данном посте отвечу на вопрос как добавлять в блог изображения с превью – чтобы в тексте картинка была маленькая, а при клике открывалась увеличенная и в новом окне.
В данном посте отвечу на вопрос как добавлять в блог изображения с превью – чтобы в тексте картинка была маленькая, а при клике открывалась увеличенная и в новом окне.
Для начала расскажу о том как вставить изображение в пост. Есть несколько способов. Во-первых, в самим текстовом редакторе существует специальная кнопка для вставки картинок:

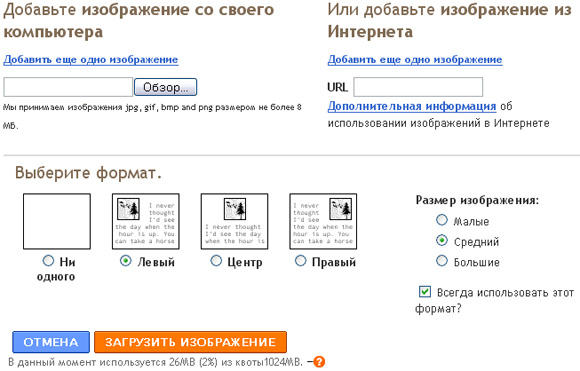
После клика на ней появляется всплывающее окно с настройками вставляемого изображения. Выбираем источник – либо это локальный компьютер, либо картинка из Интернета, далее определяем расположение ее в тексте (справа, слева, по центу) и указываем размер (малый, средний, большой). Затем нажимаем на кнопку «Загрузить изображение».

Картинка будет сохранена в ваш персональный альбом сервиса Picasa от Google, который предоставляет возможность хранения изображений. Вместе с этим картинка появится в самом посте. Причем в тексте статьи она будет такого размера, как вы выбрали в настройках при ее добавлении, а после клика на ней, откроется в полный размер в новом окне.
Метод второй – вставка изображения вручную.
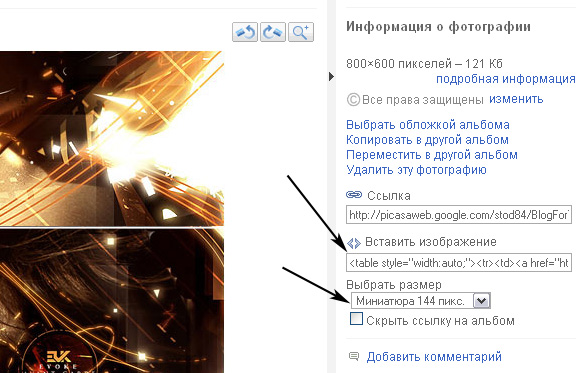
Здесь также фигурирует сервис Picasa. Перед тем как добавить картинку в блог, загружаем ее в галерею. Есть возможность группировать фотки в категории, чем лично я и пользуюсь – изображения с разных блогов хранятся в разных разделах. Итак, находим нужную нам фотографию, кликаем на ней и попадаем на страницу с подробным описанием, где можно добавить теги, переместить в другой альбом, а также получить ссылку на изображение.

Для начала нам потребуется выбрать какой размер картинки мы хотим получить. В системе есть несколько форматов – миниатюра (ширина = 144 пикселя), маленький (288 пикс.), средний (400 пикс.) и большой (800 пикс.). Признаться, не знаю как сервис ведет себя с фотками больше 800 пикселей, есть ли возможность их загружать. Мне для блога размера 800 хватает с головой. Далее копируем ссылку. Обратите внимание, что я использую поле «Вставить изображение», а не «Ссылка», поскольку последнее ссылается на картинку внутри Picasa, то есть отображаться она будет в интерфейсе галереи. Поэтому я выбираю поле с кодом и получаю что-то вроде такого:

В третьей версии Picasa добавляет к изображению просто уйму ненужного кода, включая ссылку на автора альбома. Берем из всего текста лишь тэг с изображением (img), который можно вставить в блог. Удостоверьтесь, что в текстовом редакторе установлен режим HTML.
Для тех, кто не знает HTML и CSS данный метод, конечно, мало применим, но мне нравится больше первого. Здесь есть больше возможностей по управлению расположением картинки. Для каждого поста я публикую небольшое изображение по теме дабы добавить немного красоты, причем устанавливаю выравнивание по правому краю. Кроме того, добавляю в код свойство alt – которое выводит на странице альтернативный текст, если в браузере отключены фотки. Это, во-первых, дополнительный плюс для читателей блога, а, во-вторых, возможность получить немного трафика с поиска по изображениям Google. Все эти действия осуществляю с помощью примерно следующего текста:
style="float: right; margin-left: 5px;" alt="Список Google гаджетов в Blogspot"Как это выглядит на сайте можете посмотреть в коде страницы для любого поста. По-моему, намного красивее и компактнее стандартной вставки, причем более функционально.
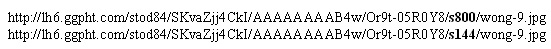
Чтобы заставить увеличенное изображение открываться в новом окне, сделаем следующее. Обратите, пожалуйста, внимание на ссылки:

Это одно и то же изображение, но передается с разным размером – первый вариант 800 пикселей, второй — 144. Зная данную особенность, можно легко для каждой картинки вставлять следующий код:
<a target="_blank" href="изображение-800-пикселей"><img src="изображение-144-пикселя " /></a>В следствии чего получим в посте миниатюрное изображение, при клике на которое будет открываться его большой вариант в новом окне. Например:
Кстати, это работа Джонатана Вонга (Jonathan Wong) — восемнадцатилетнего ирландского дизайнера.
Если есть какие-то вопросы, прощу задавать их в комментариях.

