Улучшаем систему комментирования в Blogspot
Комментарии и форма
Давным-давно комментарии в постах выводились на отдельной странице либо во всплывающем окне, смотрелось это довольно жутко, но выхода нормально не было. Чуть позже разработчики Blogger добавили функцию нормальной формы для комментариев в черновую версию (Draft), а затем и основную. То есть это совершенно обычная форма для того, чтобы читатель удобно и быстро оставлял в вашем блоге свои комментарии. Она поддерживает учетные записи Google, OpenID, подписи типа «Имя – URL», анонимных пользователяе, а также может содержать защитный графический код для предотвращения спама.
Чтобы включить форму достаточно в разделе «Настройки» меню «Комментарии» выбрать значение параметра, как показано ниже не картинке:

Там же есть предупреждение, что для работы этой опции в меню «Архивирование» вы должны разрешить использование «страниц сообщений», то есть когда каждый пост имеет собственную страницу для отображения кроме как публикации на главной.
Тем не менее, для нестандартных шаблонов этих изменений недостаточно, нужно еще немного «пошаманить над шаблоном». Забавно, но только что почему-то и на самой примитивной стандартной теме не получилось включить эту форму:) Поэтому инструкции могут многим пригодиться:)
Итак, первый обязательный пункт – включение опции выше. Дальше идем в «Макет» — «Изменить HTML», включаем галочку «Расширить шаблон виджета». Для страховки можно сохранить копию шаблона.
Находим блок между тэгами <p class=’comment-footer’>…</p> и вместо него добавляем код:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if>
</b:if>
</p>Следует заметить, что существуют разные шаблоны, где данного кода может не хватить. Посмотрите в разных браузерах и, если форма не работает, то находим строку:
<b:include data=’post’ name=’comments’ />
И сразу после нее вставляем:
<b:include data=’post’ name=’comment-form’/>
После этого сохраняем шаблон и смотрим результат. Большое спасибо за пояснение Дмитрию Наумову! Кстати, у него и блог весьма классный, советую почитать.
Аватары в комментариях
В одном из блогов меня спросили относительно поддержки аватар в комментариях. Спешу ответить на этот вопрос. Пока что они есть только, когда форма комментирования расположена на отдельной странице. Для этого в меню «Комментарии» нужно включить настройку «Показывать в комментариях изображения из профиля?». И если у вас в профиле есть изображения – оно будет выводится.
В wordpress сейчас достаточно распространен сервис так называемых глобальных аватар – gravatar. Сначала для добавления в блоги можно было использовать специальный плагины, а теперь он встроен в саму админку. В принципе, граватары можно настроить для многих платформ и систем, где есть поддержка PHP.
Но как вы знаете Blogger лишен такой возможности. На официальном сайте граватар предлагают использовать сторонние разработки. Но, как по мне, все они очень громоздкие, так как содержат еще с 10-ок крутых функций, которые в свою очередь очень сильно «загрузят» ваш блог. При этом являются не такими уж и обязательными. Хотя, с другой, стороны, кто хочет может попробовать.
Вместе с тем нашел несколько реализаций для отображения встроенных аватарок профайлов через более-менее простые сторонние скрипты. К сожалению, 2 из 3-х вариантов оказались неработоспособными Последний из них под названием MyBlogLog Avatar Creator, в принципе, с задачей справился, но обязательным условием его работы есть регистрация в сервисе mybloglog от Yahoo. Насколько я понял, там идет привязка к вашему профайлу – то есть заполняете поля сайты и аватар в сервисе, после чего эта информация будет считываться для блогов.
Если кого-то заинтересовало, то установка достаточно простая. Добавляем перед </head> небольшой скрипт. Далее находим в коде строку:
<b:loop values=»data:post.comments» var=»comment»>
И после нее вставляем код:
<div style='border:0;float:left;margin: 0 5px 0 0;'>
<script>
myBlogAvatar('<data:comment.id/>','<data:comment.authorUrl/>');
</script>
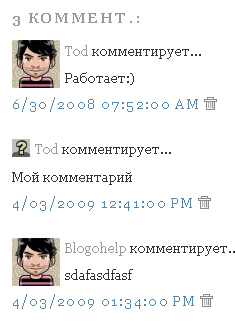
</div>Сохраняем шаблон и смотрим результат.

Увы, сервис mybloglog не так популярен среди русскоязычной аудитории как gravatar, поэтому количество картинок будет минимально. Поэтому лично я не вижу особого смысла добавлять этот скрипт, разве что если у вас есть проекто на Blogspot для англоязычной аудитории. Надеюсь в ближайшем будущем разработчики Blogger добавят поддержку граватар или хотя бы возможно выводить фото из профайла в шаблоне.
