Аватары для комментариев в блоге на Blogspot

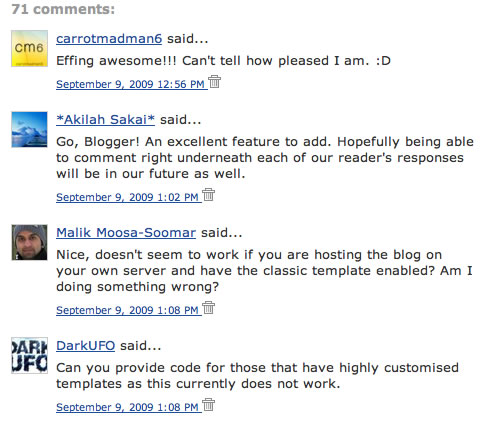
В общем, сейчас во многих блогах со стандартным шаблоном вы можете наблюдать отображающиеся аватары. Кроме того, разработчики упростили процесс добавления изображения в профайл. Для этого при комментировании предусмотрена специальная форма загрузки картинки.

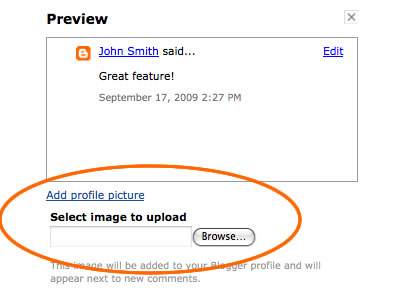
При комментировании любого блога нажимаете на копку «добавить фотографию» и выбираете нужное изображение. В дальнейшем аватарка будет отображаться рядом с текстом комментария.
Внимание! Чтобы позвонить аватарам отображаться в блоге требуется в разделе «Настройки» меню «Комментарии» указать соответствующие настройки – ищите поле «показывать в комментариях изображения из профиля?».
Как всегда придется потрудится для подключения опции владельцам нестандартных шаблонов Blogspot. Нужно будет сделать несколько правок в HTML шаблоне.
1. Поэтому заходим в меню «Макет» — «Изменить HTML», сохраняем предварительно имеющийся шаблон на всякий случай.
2. Затем отмечаем галочку «расширить шаблоны виджета» и находим в коде:
<dl id='comments-block'>Заменяем его на:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>3. Дальше ищем в шаблоне
<a expr:name='data:comment.anchorName'/>Лично у меня такого не было, в принципе, вам главное нужно найти место, где выводятся комментарии – а это совсем рядом с предыдущей кодом, рассмотренным в пункте 2. Так вот после найденного или нет кода добавляем
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>4. Сохраняем шаблон. Последние строки непосредственно отвечают за вывод изображения.
5. Дальше укажем изображение, которое будет показываться, если у пользователя нет аватарки. Для этого находим в шаблоне код
<a expr:name='data:comment.anchorName'/>Либо перемещаемся на место, где был только что добавлен вывод картинки, и помещаем после него условный оператор:
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='35px' style='margin-bottom:-2px;' width='35px'/>
</b:if>6. После этого добавляем в CSS стили (перед ]]></b:skin>) следующие строки:
/* Avatar */
.avatar-image-container img {
background:url(https://i860.photobucket.com/albums/ab162/LeBloggerTemplate/AvatarBlogger.png);
width:35px;
height:35px;
}В параметре background указывается ссылка на изображение. Если у вас что-то не получается, еще раз проверьте разрешили ли вы аватары в настройках блога.
