Виджет «Популярные посты» с картинками в виде сетки
28.12.11
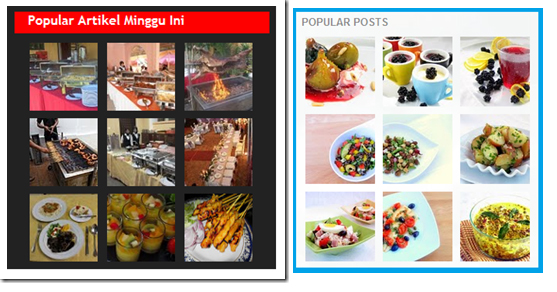
Когда-то давно публиковал анонс про новые виджеты в Blogger где рассказывал о возможности добавления в блог статистики и популярных постов. Последний из них многим уже успел понравится, можно даже смело говорить, что стандартный виджет «Популярные посты» (Popular Posts) пользуется очень большой популярностью. Тем не менее, далеко не всех устраивает его внешний вид — над этим можно поработать! Если вы хотите, например, чтобы посты в этом виджете отображались не в столбик, а в виде сетки «3х3» (как на скриншоте ниже), предлагаю прочесть пост до конца и узнать решение.
Ничего сложного в реализации нет, нужно лишь последовательно и внимательно выполнить все пункты алгоритма. Итак:
1) Первым делом, как всегда, делаем бэкап шаблона — сохраняем весь HTML код шаблона.
2) В разделе админки «Дизайн» добавляем виджет «Популярные посты», если вы этого еще не сделали. При этом в настройках указываем отображать «уменьшенное изображение» без фрагмента текста.
3) Далее заходим в редактор кода «Шаблон» — «Изменить HTML» (Template/Design > Edit HTML), галочку «Расширить шаблон виджета» (Expand Widget) НЕ СТАВИМ!
4) Находим код нашего виджета:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>
В принципе, достаточно найти в коде «PopularPosts1». Заменяем его на:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='https://2.bp.blogspot.com/-erTXCq61ULM/TmHYAQBZ0GI/AAAAAAAACCs/6cBX54Dn6Gs/s72-c/default.png' expr:width='data:thumbnailSize'/>
</b:if>
</a>
</div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>5) Сохраняем шаблон, осталось немного подправить стили. Идем в редактор шаблонов, для этого выбираем раздел «Шаблон» — кликаем кнопку «Настроить» там заходим в закладку «Дополнительно» — «Добавить CSS». Добавляем:
.popular-posts .item-thumbnail{float:left;}
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;}
Вот и все. Если вам вдруг опять понадобится виджет в старом виде, просто пройдите обратный путь — удалите CSS, и замените код виджета на изначальный!