Платформа Блоггера — достаточно проста в освоении и использовании, в том числе и для технологически неподготовленного человека. Тем не менее, есть много фишек, которые не доступны непосредственно в интерфейсе системы, и которые вы захотите внедрить. Вам придется поискать определенные способы/инструкции решения этих задач с добавлением новых функций. Одну из них сегодня рассмотрим — это интеграция виджета иконок шеринга и соц.закладок, располагаемого после статей.
Раньше мы уже изучили несколько вариантов вставки кнопок в блоге для шеринга в соц.сетях, на почту и т.п. Не смотря на то, что Blogger по умолчанию поддерживает работу с парочкой
базовых социальных сервисов, вполне логично, что сторонние инструменты обладают куда большей функциональностью. Сегодня рассмотрим как добавить соответствующий блок иконок на ваш сайт. Процесс установки потребует изменения шаблона, но не переживайте — все нужные коды и скриншоты будут ниже.
Алгоритм вставки блока соц.кнопок из сторонних сервисов
1. Выберите один из веб-проектов социальных кнопок/закладок в блог. Это могут быть: AddThis, Sociable, ShareThis, I Love Social Bookmarking и любые другие, которые отдают HTML/JS код для вставки на сайт.
2. Регистрируетесь в желаемом веб-сервисе, после чего настраиваете внешний вид виджета и копируйте его код в буфер обмена.
3. Далее войдите в Blogger в учетную запись блога, который будете редактировать. В меню панели инструментов выберите пункт «Тема» (Layout), а затем на странице кликаете «Изменить HTML» (Edit HTML) чтобы начать правку шаблона.
4. Раньше после перехода к редактированию нужно было установите флажок «Expand Widget Templates» (Расширить шаблоны виджета), но сейчас, вроде как, делать это уже не нужно. Обязательно! Сохраните себе изначальную версию макета куда-то на компьютер (в текстовый файл, например).
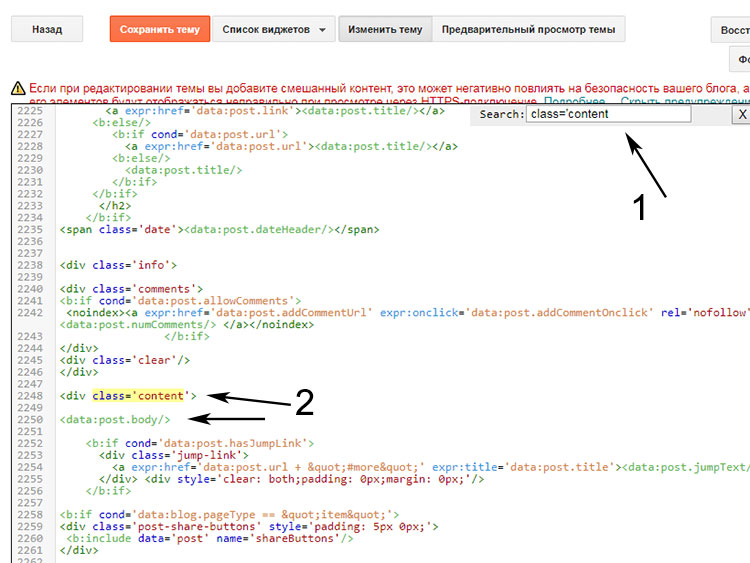
5. Используем поиск по тексту и ищем строку с data:post.body
Теоретически, можете посмотреть какие классы (class) стилей используются для блока вывода постов и искать нужный участок кода по ним.
6. Итак, чтобы вы понимали код data:post.body — это, по факту, наш контент, поэтому вам надо вставить код после него. Присмотритесь к скриншоту выше — там после этого элемента есть 2 блока —
кнопка читать далее и базовые соц.кнопки от Blogger — новый виджет будет добавляться аналогично.
7. Нажмите кнопку «Предварительный просмотр» (Preview), чтобы увидеть, как блог будет выглядеть с обновленными кнопками для шеринга. Хорошенько осмотрите страницу на предмет каких-то несоответствий и ошибок. Если что-то пошло не так, можно нажать кнопку «Отменить изменения» и начать сначала.
8. Если все ок, выберите «Сохранить тему». После этого опять переходим на сайт и смотрим чтобы он выглядел отлично. Тестируем функциональность кнопок.
Советы и предупреждения
Будьте особенно внимательны при редактировании
шаблона Блоггера. Если вы удалите что-то или добавите что-то неправильно, это может вывести ваш блог из строя. Всегда просматривайте изменения, прежде чем устанавливать их окончательно + полезно создавать бэкап макета.