Социальные кнопки с эффектом при наведении
14.06.13
Сейчас в каждом блоге просто таки должен быть блок со ссылками на профили автора в социальных сетях. Начиная от самых популярных типа твитера, Вконтакте и заканчивая общепризнанными проектами вроде Google+ и Facebook. Сюда же часто добавляют ссылки на другие сайты социальных медиа — Youtube, Pinterest и др. Ну, и конечно, не следует забыть про RSS. Все это дополнительная возможность для пользователей присоединиться к вашей аудитория в соц.сервисах и получать обновленную информацию там, где им наиболее удобно.
О блоках подписки в блоге уже несколько раз упоминал, из недавнего статья блок подписчиков и фолловеров в сайдбаре с отображением числа пользователей. Кое-что было и раньше, можете заглянуть в раздел социальные возможности Blogger. Сегодня расскажу о виджете социальных кнопок с эффектом наведения, источник здесь. Вот как он выглядит.
Для установки заходим в админ панель Blogger. Выбираем пункт меню «Дизайн». Затем создаем новый виджет «HTML/Javascript». Можно добавить его, например в сайдбар или футер — все зависит от вашего макета.
В сам виджет добавляем код:
<style>
.StarsBloggingSocialButtonsBorder {
margin:0 auto;
padding:5px;
width:auto;
border-radius:5px;
border: 1px #BBBBBB solid;
}
#bloggertrix-SexySocialButtons{
list-style:none;
text-decoration:none;
font-size:0.9em;
font-family:trebuchet ms,sans-serif;
}
#bloggertrix-SexySocialButtons a{
text-decoration:none;
font-family:trebuchet ms,sans-serif;
}
#bloggertrix-SexySocialButtons li{
position:relative;
height:38px;
cursor:pointer;
padding: 0 !important;
}
#bloggertrix-SexySocialButtons .facebook, .googleplus, .YouTube, .rss, .twitter{
position:relative;
z-index:5;
display:block;
float:none;
margin:5px 0 0;
width:210px;
height:38px;
border-radius:5px; background:url(https://1.bp.blogspot.com/-JKq0eFFwx34/UGx39fhHO_I/AAAAAAAABE4/56i9phAS2do/s1600/NBT+Sprites+Social+Icons.png) no-repeat;
background-color:rgba(217,30,118,.42);
-webkit-box-shadow:rgba(0,0,0,.28) 0 2px 3px;
-moz-box-shadow:rgba(0,0,0,.28) 0 2px 3px;
box-shadow:rgba(0,0,0,.28) 0 2px 3px;
color:#141414;
text-align:left;
text-indent:50px;
text-shadow:#333 0 1px 0;
white-space:nowrap;
line-height:32px;
-webkit-transition:width .25s ease-in-out,background-color .25s ease-in-out;
-moz-transition:width .25s ease-in-out,background-color .25s ease-in-out;
-ms-transition:width .25s ease-in-out,background-color .25s ease-in-out;
-o-transition:width .25s ease-in-out,background-color .25s ease-in-out;
transition:width .25s ease-in-out,background-color .25s ease-in-out;
-o-box-shadow:rgba(0,0,0,.28) 0 2px 3px;
}
#bloggertrix-SexySocialButtons li:after{
position:absolute;
top:0;
left:50px;
z-index:2;
display:block;
height:38px; color:#ffffff;
content:attr(data-alt);
line-height:32px;
}
#bloggertrix-SexySocialButtons .icon{
overflow:hidden;
color:#fafafa;
}
#bloggertrix-SexySocialButtons .facebook{
width:32px;
height:32px;
background-color:rgba(59,89,152,0.42);
background-position:0 0;
}
#bloggertrix-SexySocialButtons .twitter{
width:32px;
height:32px;
background-color:rgba(64,153,255,0.42);
background-position:0 -33px;
}
#bloggertrix-SexySocialButtons .googleplus{
width:32px;
height:32px;
background-color:rgba(228,69,36,0.42);
background-position:-3px -66px;
}
#bloggertrix-SexySocialButtons .YouTube{
width:32px;
height:32px;
background-color:rgba(174,45,39,0.42);
background-position:-2px -95px;
}
#bloggertrix-SexySocialButtons .rss{
width:32px;
height:32px;
background-color:rgba(255,102,0,0.42);
background-position:-3px -126px;
}
#bloggertrix-SexySocialButtons li:hover .icon,
.touch #bloggertrix-SexySocialButtons li .icon{
width:210px;
}
.touch #bloggertrix-SexySocialButtons li .facebook, #bloggertrix-SexySocialButtons li:hover .facebook{
background-color:rgba(59,89,152,1);
}
.touch #bloggertrix-SexySocialButtons li .twitter, #bloggertrix-SexySocialButtons li:hover .twitter{
background-color:rgba(64,153,255,1);
}
.touch #bloggertrix-SexySocialButtons li .googleplus, #bloggertrix-SexySocialButtons li:hover .googleplus{
background-color:rgba(228,69,36,1);
}
.touch #bloggertrix-SexySocialButtons li .YouTube, #bloggertrix-SexySocialButtons li:hover .YouTube{
background-color:rgba(174,45,39,1);
}
.touch #bloggertrix-SexySocialButtons li .rss, #bloggertrix-SexySocialButtons li:hover .rss{
background-color:rgba(255,102,0,1);
}
</style>
<div class="bloggertrixSocialButtonsBorder">
<ul id="bloggertrix-SexySocialButtons">
<li data-alt="Follow us on Facebook"><a class="icon facebook" href="https://www.facebook.com/bloggertrix">Follow us on Facebook</a></li>
<li data-alt="Follow us on Twitter"><a class="icon twitter" href="https://twitter.com/bloggertrix">Follow us on Twitter</a></li>
<li data-alt="Follow us on Google+"><a class="icon googleplus" href="https://plus.google.com/107955298793879607964">Follow us on Google+</a></li>
<li data-alt="Subscribe us on YouTube"><a class="icon YouTube" href="https://youtube.com/Username">Subscribe us on YouTube</a></li>
<li data-alt="Subscribe with RSS"><a class="icon rss" href="http://feeds.feedburner.com/bloggertrix">Subscribe with RSS</a></li></ul></div>
Дальше сохраняем и проверяем работоспособность виджета — отображается ли он, работает ли эффект наведения и переход по ссылкам.
Если все ок, то нужно будет внести в код некоторые модификации. Опять же открываем раздел «Дизайн», выбираем редактирование только что созданного виджета. Здесь есть несколько параметров/настроек, которые можно изменить:
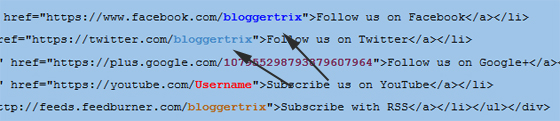
1. Во-первых, в самом конце кода найдете ссылки на профили в тех или иных социальных сервисах — https://www.facebook.com/bloggertrix, https://plus.google.com/107955298793879607964 и т.п. Все ссылки нужно обязательно(!) заменить на свои.
2. Во-вторых, желательно для русских или украинских блогов заменить текст «Follow us on» на соответствующие русские и украинские аналоги.
3. В приведенном выше коде в начале идет блок разных стилей style, в нем можете отредактировать те или иные элементы, которые вас не устраивают. Например, возможно, вы захотите изменить иконки сервисов какими-то другим соц.сетями — ищите в коде background:url, где имеется ссылка на картинку с иконками. Вы можете сохранить файл, изменить его с помощью фотошопа, после загрузить на свой хостинг Ukrnames или другой, а затем замените линк в коде. Кроме того, белый цвет шрифта подойдет не всем дизайнам, хотя черный будет не так ярко смотреться на фоне кнопки при наведении. Как бы там ни было, стили вы можете менять под себя и свои нужды.