Социальные иконки для блога в Blogger
Ранее в панель управления (navbar) системы Blogger были добавлены ссылки для добавления записей блога в социальные сервисы. Теперь же социальные иконки (кнопки) доступны под текстом каждой статьи сайта с приятным эффектом при наведении на них. Кроме того, для твиттера была интегрирована системе укорачивания ссылок goo.gl.
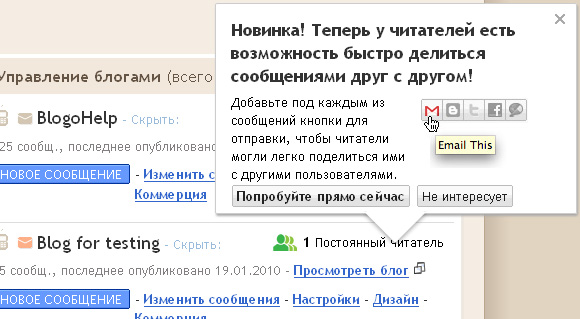
А еще мне лично понравился способ представления новых функций в системе Blogger. Захожу значит в панель управления после некоторого отсутствия, а тут бац картинка:

Можно быть точно уверенным, что новые функции вы никогда не пропустите, раньше же обо всем приходилось узнавать из блога системы или проектов, которые пишут о Blogspot.
Возвращаясь к социальным иконкам, следует заметить, что кроме твиттера там есть возможность поделиться найденной статьей по email, через Blogger и некоторые популярные социальные сети. Пока что это лишь Google Buzz, Twitter и Facebook, дальше разработчики обещают расширить список.
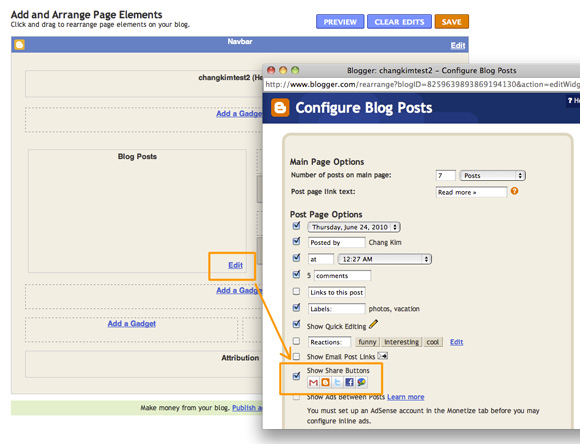
Для добавления социальных иконок в каждый пост блога заходим в панель управления, раздел «Дизайн» — «Элементы страницы». После этого кликаем ссылке изменить в блоке «Сообщения блога» для редактирования опций постов. В открывшемся окне находим строку «Показывать кнопки для публикации» и ставим напротив нее галочку.

Сохраняем настройки и проверяем результат. Тут следует заметить, что в нестандартных шаблонах Blogger`а могут возникнуть сложности – например, у меня иконки так и не появились. Я попробовал на тестовом блоге со стандартным шаблоном, все работает.
Поэтому пришлось раскопать в нем код, который, собственно, социальные кнопки в блог с нестандартным шаблоном и добавляет:
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
Размещаем его в нужном месте шаблона и радуемся новым социальным функциями (в админке включать, как я понимаю, опцию все равно нужно, а потому же добавлять код). Единственное жалко, что нельзя выбрать кнопки побольше, уж больно у них маленький размер для дизайна блога.
