Оригинальные шаблоны для Blogpost
11.05.12
Предлагаю вашему вниманию парочку крутых шаблонов для сайта на платформе Blogpost. В них удивительным образом сочетается как дизайнерская составляющая так и функциональность. Опять же как и многие прошлые шаблоны, данный уже видел в наборах тем wordpress. Видимо разработчики решили расширить сферу его применения, за что им огромное спасибо.
Шаблон Design Disease
Визуально данный дизайн похож на «подводное царство» — с шапке имеется что-то вроде морской поверхности, а все текстовое наполнение находится «под водой». Отсюда и цветовая гамма дизайна – синий текст и более темный фон, а также белые заголовки. Смотрится, нужно сказать, очень гармонично, видно что шаблон создан профессиональным дизайнером, поэтому в данном аспекте ваш проект уж точно выиграет.

Теперь что касается функциональности – дизайн имеет три колонки, поэтому у вас будет достаточно места для размещения дополнительных информационных блоков. Сверху в шапке найдете место для заголовка, горизонтального меню, есть блок поиска и подписка на RSS и твиттер – они достаточно хорошо выделены и заметны, что позитивно для блогов.
В сайдбаре найдете виджеты списков и текстов, которые помогут разместить важную информацию либо о проекте, либо о вас. В самой крайней колонке справа имеются список меток и блок архива блога. В принципе там достаточно места и для размещения многих других блоков. В тексте традиционно все стили выделены должны образом – от списков до таблиц и цитат.
Fluid шаблон
Яркие шаблоны для блоггера это, в принципе, редкость, все больше разработчики используют простые решения. Конечно, многие дизайны, которые как-то отличаются в лучшую сторону, являются копирями вордпресс тем, но хуже они от этого не становятся. Скорее наоборот многообразие WP шаблоов позволяет увеличить число качественных тем для Blogger`а. Fluid – один из таких замечательных примеров. Темный фон с ярким узором является недвижимым при прокрутке контента. Сверху в шапке он выделяется более ярко, подчеркивая логотип – там можете просто написать название сайта или разместить изображение. Фон, который находится за контентом чуть темнее и не мешает читать тексты.
Изображения в текст смотрятся достаточно хорошо, кроме того, там прописаны все стили для выделения списков, ссылок, цитат, есть даже пример таблицы. Слева от колонки текста расположены даты и количество комментариев. Кстати, на странице с полным текстом постов отображаются аватарки пользователей.

Шаблон состоит из двух колонок, справа находится сайдбар. В нем имеются некоторые информационные элементы:
- Форма поиска;
- Список тегов (меток);
- Архив блога;
- Список фолловеров (подписчиков) с помощью Google Friend Connect;
- Список полезных ссылок.
Вообще каждый список в сайдбаре выделяется отступом и картинкой (звездочкой) – смотрится замечательно. В целом впечатления от шаблона положительные, он яркий и запоминающийся. Хорошо подойдет для креативных, современных и молодежных проектов.
Шаблон для любителей сладостей Delicious Store
Шаблон Delicious Store один из немногих, аналогов которых я не встречал для wordpress — возможно, это лишь дело случая, тем не менее, макет сам по себе весьма оригинальный и красивый. Максимум внимания привлекает шапка блога или, скорее даже, сайта. В ней расположен красочный «магазин сладостей» (Delicious Store) с некоторым вспомогательными элементами — верхнее горизонтальное меню, маленький текстовый блок слева (хватит максимум на одно предложение) и большой информационный элемент для текста «о сайте».
Да, шапка у макета непривычно занимает много места, но все это смотрится весьма гармонично. Единственное, что наверное следует подправить в этом дизайне так это год 2009 на картинке с магазином. Думаю, что данный Delicious Store подойдет не только для блога, но и какого-то простенького сайта о сладостях либо ваших товарах / услугах, которые связаны с этим направлением деятельности.

Под шапкой блога на странице вы найдете еще много картинок сладостей, что целиком и полностью предопределяет направленность данного шаблона. Пример текста в посте содержит базовые варианты выделения — списки, цитаты, картинку. Под этим блоком находится дата поста, количество комментариев и перечень меток (тегов) для него. Дизайн содержит всего 2 колонки, в правом сайдбаре расположены список пользовательских ссылок и меток, также там есть ссылки на RSS, твиттер и страницу в Facebook.
Футер у шаблона Delicious Store необычен настолько же, как и шапка. Здесь расположены три одинаковых по формату блока, которые содержат: заголовок, изображение и небольшое текстовое описание. Это может использоваться для представления вашей продукции, ссылок и описания разделов каталога товаров и т.п. Редактируется этот блок из шаблона, а если вы внимательно изучите его код, то сможете легко создать еще 1-2 аналогичных ряда элементов для представления большего ассортимента товаров.
Джинсовый шаблон для Blogger
Оригинальность Blogger шаблона, по сути, можно оценить по двум критериям — дизайн и функциональность. Иногда эти позиции удивительным образом сочетаются, но чаще всего преобладает что-то одно. С другой стороны для Blogger сложно придумать какой-то особенный набор функций, здесь все более-менее стандартно. Возможно поэтому, более эффективны именно необычные и креативные дизайны. Сегодняшняя тема лучшее тому подтверждение — встречайте Blue Jeans.
Шаблон в буквальном смысле напоминает джинсы — сверху располагается пояс с логотипом, ссылками на социальные профили и небольшим меню под ними. Дальше весь фон «залит» джинсовой текстурой без какого либо дополнительного и четкого разделения на колонки.

Выглядит тема Blue Jeans очень интересно, хотя целиком и полностью это заслуга оригинальной шапки, ниже дизайн «обычный». В сайдбаре найдете список меток (тегов), последние посты блога и архив. Каждый блок отделяется друг от друга «прошитой строчкой». Сюда, разумеется, можно добавить много чего еще, что будет необходимо вашему блогу.
Слева — колонка для контента, весьма широкая, текст при этом вполне хорошо контрастирует с фоном и разобрать его не составляет труда. Для текста предусмотрены все классические форматы выделения — жирный, курсив, таблицы, списки, цитаты и ссылки. Для постов указываются метки и дата публикации.
В принципе, такая тема подойдет для разных проектов, хотя определенные ограничения в ее применении все же имеются. Самые простые варианты — блог о джинсах, моде, одежде, возможно, персональный проект молодого человека с лытдыбром.
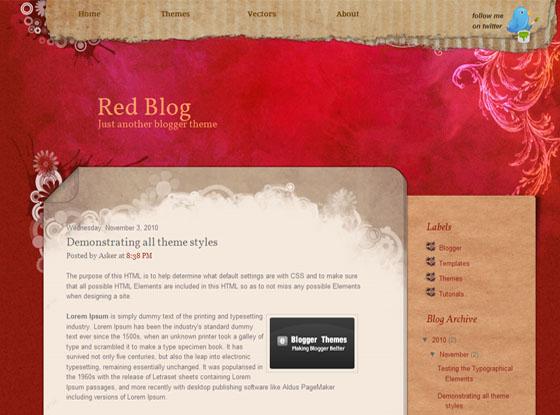
Стильный красный шаблон для блоггера
Какие только шаблоны для блоггера я не рассматривал — стильные, минималистические, тематические, функциональные и простые. Сегодня тема, отличительной особенностью которой есть цветовая гамма — красный шаблон (Red Blog) именно за счет него и выделяется среди остальных. Меню, оформление, блоки и шрифты — все более-менее стандартно и присутствует во многих других дизайнах, но вот цвет очень эффектно дает о себе знать. Признаюсь, даже сложно придумать для каких целей может использоваться такое оформление — возможно, блог должен быть посвященным ярким, креативным вещам, событиям и людям.
В шапке блога найдете меню, которое достаточно красиво выделяется при наведении. Там же расположена ссылка на твиттер. Симпатичные узоры, тени и цветовые вариации создают очень хорошее впечатление от шаблона. Единственное, что меня немного смущает (и над чем я бы поработал) — отступ между меню и основным блоком сайта с текстами. Шапка для сайта не может быть столь большой, тем более, что полезной информации там нет — ни картинок, ни иллюстраций, а простой и пустой фон. Просматривая фоновую картинку, к сожалению, должен констатировать тот факт, что не у всех получится шапку уменьшить — изображение цельное и без фотошопа тут не разобраться.
Если прокрутить шаблон блога чуть ниже, скрыв шапку, то красный фон по бокам и цветовое оформление блоков сайта весьма спокойное — темное, стильное, насыщенное, но не кричаще-яркое как в шапке. Дизайн состоит из двух колонок, текст расположен слева. В сайдбаре найдете только два информационных блока — теги (метки) и архив, но легко сможете добавить все остальное через админку Blogspot.
Текстовый блок также имеет графическое оформление с узорами в самом верху — смотрится красиво. Шрифт нормальный, в шаблоне присутствуют все основные варианты оформления — ссылки, списки, цитаты и таблица. Внизу страницы с полным отображением заметок идет стандартный блок комментирования и перечень меток поста. Я бы, наверное, все же поставил здесь Disqus, который более функционален и визуально привлекателен, так как базовая форма немного уныла. В футере есть копирайт и небольшие узоры, которые завершают общую композицию макета.