Хак для добавления Adsense и любого JavaScript в HTML шаблон Blogger
Сегодня расскажу о небольшом хаке для вставки Google Adsense или точнее лучше даже назвать это небольшой хитростью:)
В общем, после того, как я первый раз решил добавить блоки контекстной рекламы в блог на Blogspot, то пытался сделать это стандартным способом, когда вы получаете код Google Adsense в этой системе, после чего добавляете в код шаблона своего блога на wordpress, joomla, typo3 и любой другой cms. Точно также я решил поступить и с Blogspot, но при добавлении рекламного кода в тело HTML шаблона ничего у меня не получилось, система выдавала ошибку и не хотела работать. Вы также могли видеть, например, сообщения
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching “[xX][mM][lL]” is not allowed.
… или:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The reference to entity “zs” must end with the ‘;’ delimiter.
… и другие ошибки в коде.
 То есть, если бы вы добавили код Google Adsense, например, в сайдбар блога, используя при этом специальный виджет HTML/JavaScript, то все прошло бы успешно, но вот с вставкой непосредственно в тело шаблона возникли сложности. А ведь это самый простой способ сделать расположение блоков контекстной рекламы достаточно оригинальными, расположив где-то после заголовка поста. Поэтому пришлось искать дополнительный хак Google Adsense для этой цели.
То есть, если бы вы добавили код Google Adsense, например, в сайдбар блога, используя при этом специальный виджет HTML/JavaScript, то все прошло бы успешно, но вот с вставкой непосредственно в тело шаблона возникли сложности. А ведь это самый простой способ сделать расположение блоков контекстной рекламы достаточно оригинальными, расположив где-то после заголовка поста. Поэтому пришлось искать дополнительный хак Google Adsense для этой цели.
Но на самом деле ситуация оказалась намного проще, чем я думал. Проблема оказывается в том, что система Blogger неправильно интерпретирует динамический шаблон при генерации веб страницы. Происходит этом потому, что код Adsense и некоторых других JavaScript приложений не является валидным XML кодом. Плюс некоторые ASCII символы зарезервированы и имеют в системе Blogger специальное значение, что дополнительно дизориентирует систему.
Данная проблема с вставкой JavaScript в HTML шаблон Blogger может быть решена путем замены специальных символов в скрипте на HTML код.
< – <
> – >Заменив эти два символа, у вас получится заставить работать код Google AdSense в коде шаблона Blogspot. Для некоторых других скриптов можно попробовать заменить еще такие символы:
& = &
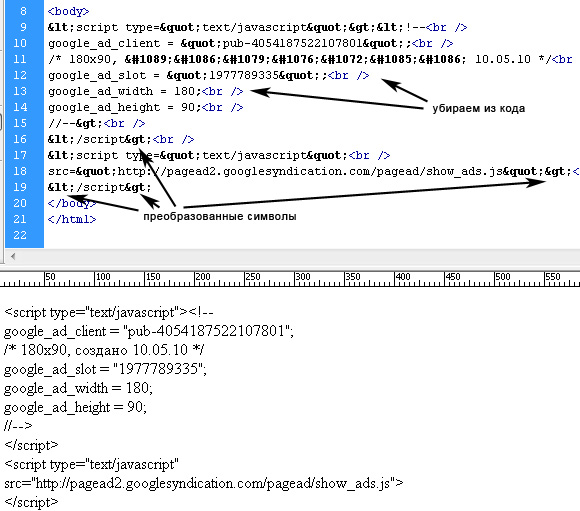
” = "Для замены кода вы можете использовать любой текстовый редактор. Добавляете туда текст скрипта от Google или любого другого, после чего выполняете замену всех нужных символов. Можно, кстати, еще для этих целей использовать Macromedia Dreamviwer, который делает такое преобразование по умолчанию.

Нужно только убрать добавленные им br и, если будет желание, отменить другие преобразования кроме как для символов < и >, а то Dreamviwer и русский текст в комментарии Google Adsense тоже изменил.
После получения «замененного кода», добавляете его в HTML шаблон Blogger (не забудьте поставить галочку расширить шаблоны виджета). Сохраняем шаблон и проверяем работоспособность добавленного срипта. В случае с Google Adsense придется немного подождать, пока реклама начнет появляться, но не более 5-10минут. Если скрипт не работает проверьте его код и внимательно выполните замену символов еще раз.
