Вставка Google Adsense после заголовка в постах на Blogspot
 Тут меня попросили объяснить как вставить рекламу Google Adsense в сообщения блога после заголовка. Вопрос это не такой простой, состоит из нескольких «подготовительных этапов», если можно так выразиться. Один таких моментов я рассмотрел в прошлый раз – это статья про условный оператор и вывод данных на главной странице.
Тут меня попросили объяснить как вставить рекламу Google Adsense в сообщения блога после заголовка. Вопрос это не такой простой, состоит из нескольких «подготовительных этапов», если можно так выразиться. Один таких моментов я рассмотрел в прошлый раз – это статья про условный оператор и вывод данных на главной странице.
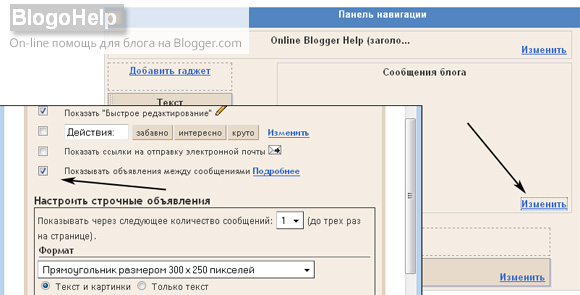
Перед тем, как размещать код Google Adsense в любом месте шаблона вам нужно будет его добавить, причем сделать это «напролом», открыв HTML код макета не получится. Поэтому приходится устанавливать контекстную рекламу с помощью средств самой системы Blogspot. Это этап номер2 – смотрите вторую часть данного поста. Нужно добавить код Google Adsense между постами в блоге. Соответствующая опция доступна в разделе «Макет» в свойствах элемента «Сообщения блога».

1. Заходим в раздел «Макет» — «Изменить HTML». Перед правками шаблона, как обычно, сохраняем его бэкап (резервную копию) чтобы можно было восстановить.
2. Отмечаем галочку «расширить шаблоны виджета», после чего находим в коде строку <data:post.body> — это начало элемента статьи.
3. Сразу же после него добавляем строки:
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>Кстати, не забывайте, что только 3 элемента контекстной рекламы adsense (не ссылок) может одновременно находится на странице.
4. Если вы хотите чтобы код рекламы отображался не так как у меня, а имел обтекание текстом справа или слева, то следует добавить в код выше строки:
<div style='float:left;'> или <div style='float:right;'>5. Теперь вспоминаем уроки прошлого поста – чтобы задать отображение Google Adsense только на странице с полным текстом поста нужно использовать:
<div style='float:left;'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</b:if>
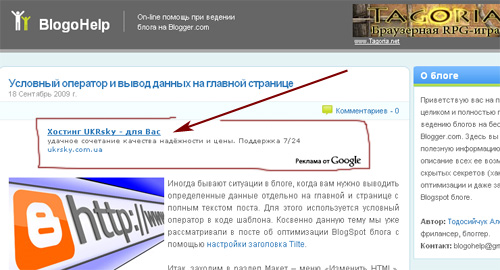
Здесь задано обтекание текстом справа. Внимание, если вы хотите добавить контекстную рекламу adsense после поста, то найдите в коде шаблона строку <data:post.body/> и вставляйте рекламный код после нее.
