Добавляем секцию для баннеров 125х125 в блог
Очень часто нам попадаются красивые шаблоны для blogger, но бывает от них приходится отказываться по той причине что они не очень удобны и пригодны для монетизации (если вы конечно думаете о заработке на блоге). Поэтому, сегодня я хочу предложить вашему вниманию один из типовых вариантов — секцию под баннеры размером 125х125 пикселей. Подобный блок можно часто видеть в запаздных англоязычных блогах, почему бы не воспользоваться их опытом, за подсказку спасибо автору этого поста.
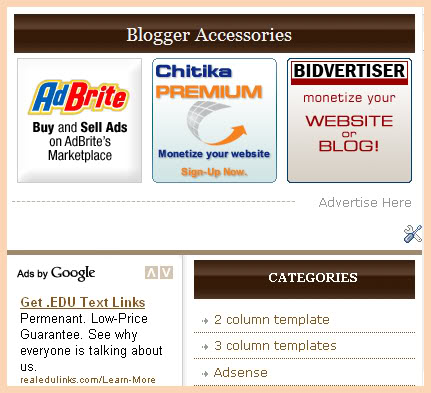
Итак, начнем: Исходные данные — шаблон, сайдбар две колонки. Конечный результат — секция из 3-х баннеров размером 125х125 пикселей над 2-х колоночным сайдбаром. В принципе, общий принцип механизма добавления секции элементов шаблона в блоге на Blogspot я уже рассматривал — сегодня будет практически то же самое, но с конкретным примером, чего так не хватало в прошлой статье.

Шаг 1.
Начинаем как обычно с того что заходим в «админку» блога, закладка «Дизайн» → «Изменить HTML».
Шаг 2.
Находим следующий фрагмент кода или подобный:
<div id='sidebar-right'> <b:section class='sidebar-right' id='sidebar-right' preferred='yes'>id может быть различным, например, «sidebar», «right-sidebar» или указанный выше. Разобраться несложно, нам нужно самое начало сайдбара.
Как только вы его обнаружите, вставьте перед (потому что наша секция будет выше сайдбара) этим фрагментом следующий код:
<div id='sidebar2'>
<b:section class='sidebar2' id='sidebar2' preferred='yes'>
</b:section></div>Шаг 3.
Определим стиль секции. Добавим перед CSS стиль (если вы не знаете куда вставлять, ищите тэг ]]></b:skin>, можно вставить сразу перед ним):
#sidebar2 {
float : right;
margin-left:4px; width: 415px; background:#ffffff;
font : 11px Verdana;
}
#sidebar2 .widget {
list-style-type : none;
margin : 5px 0 5px 0;
padding : 0;
}
#sidebar2 .widget h2, #sidebar2 h2 {padding-left: 10px;
text-align:center;padding-left: 18px;
font: 12px/34px «Georgia», Verdana;
text-transform: uppercase;
color: #ffffff;
background: url(«http://i263.photobucket.com/albums/ii150/mohamedrias/sidebar_title-2.gif«) repeat;font-weight:bold;
}
#sidebar2 a {
color: #969696;
font-size : 12px;
text-decoration : none;
}
#sidebar2 a:hover {
color: #969696;
text-decoration : none;
}
#sidebar2 ul {
border : medium none;
margin : 7px;
padding : 0;
}
#sidebar2 ul li {
list-style-type : none;
border-bottom : 1px dotted #87581f;
margin : 0;
background-position : 0% 100%;
padding-left : 8px;
padding-right : 10px;
line-height : 15px;
padding-top : 5px;
padding-bottom : 5px;
}
#sidebar2 ul li a {
text-decoration: none; background: url(http://i263.photobucket.com/albums/ii150/mohamedrias/side_li_bullet.gif) no-repeat; padding:0 0 0 12px;color: #87581f;
}
Обратите внимание на фрагменты выделенные красным, вам нужно изменить их в соответствии со стилем вашего блога. Впрочем, если гамма оказалась для вас подходящей, можно все оставить как есть.
Шаг 4.
Пока с кодом покончено, переходим на вкладку «Элементы страницы», где видим новую секцию. Добавляем в нее HTML/JavaScript виджет со следующем кодом:
<div class="sidebar-ads">
<div class="sidebar-banner"><a href="#">
<img border="0" src="#"/></a></div>
<div class="sidebar-banner"><a style="text-decoration: none;" href="#"><img border="0" src="#" /></a></div>
<div class="sidebar-banner"><a style="text-decoration: none;" href="#"><img border="0" src="#" /></a></div>
<div class="clear"></div><p><a href="mailto:ваш e-mail, ссылка на страницу с тарифами или ссылка на сервис Rotaban" title="Разместить рекламу">Разместить рекламу</a></p>
</div>Внимание! Как вы понимаете вместо «#» там где «a href=» нужно вписать ссылку по которой ведет баннер, там где «src=»#»» — ссылку на картинку баннера в формате 125х125.
Обратите внимание, под баннерам будет ссылка «Разместить рекламу» или «Advertise here», вы можете поставить ссылку на страницу с тарифами на размещение рекламы. Если таковой у вас нет, ваш e-mail или что-то еще.
Шаг 5.
Напоследок добавим стили для баннеров (туда же куда добавляли стили секции):
/* Sidebar – Ads */
.sidebar-ads {
float: left;
width: 410px;margin-left:5px;
margin-bottom: 5px;
}
.sidebar-banner {
padding: 5px;
float: left;
}
#sidebar2 p {background:url(https://i263.photobucket.com/albums/ii150/mohamedrias/adsdotdot-1.gif) no-repeat center left; margin-top:5px;text-align:right;padding-right:10px;}Следует сказать, что данный метод тестировался на старых шаблонах, возможно с применением нового Дизайнера Шаблонов в Blogspot структура и специфика HTML код будет несколько иная. В таком случае, придется самому уже додумывать принцип работы.

