Экстеншен PMK SlimBox для Lightbox эффекта в TYPO3
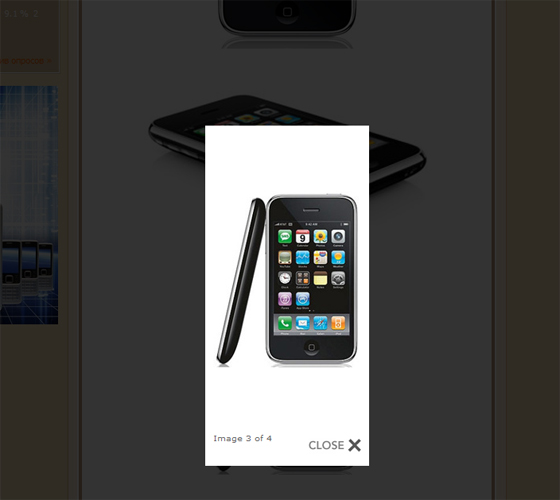
 Уже достаточно давно в сфере разработки сайтов можно встретить один весьма эффектный трюк для просмотра изображения. При клике по картинке и открытии ее большей копии в новом окне мы можем видеть специальное затемнение фона с нужным изображением по центру. Если я правильно помню, то эффект (или скрипт) этот называется lightbox. С момента его создания в сети появилось множество клонов, усовершенствований, но стиль и сама идея остаются практически неизменными. Сегодня хочу познакомить вас с экстеншеном PMK SlimBox, который помогает реализовать этот эффект в TYPO3.
Уже достаточно давно в сфере разработки сайтов можно встретить один весьма эффектный трюк для просмотра изображения. При клике по картинке и открытии ее большей копии в новом окне мы можем видеть специальное затемнение фона с нужным изображением по центру. Если я правильно помню, то эффект (или скрипт) этот называется lightbox. С момента его создания в сети появилось множество клонов, усовершенствований, но стиль и сама идея остаются практически неизменными. Сегодня хочу познакомить вас с экстеншеном PMK SlimBox, который помогает реализовать этот эффект в TYPO3.

Следует заметить, что в TYPO3 репозитории есть несколько других модулей, но PMK SlimBox мне кажется наиболее удачным, функциональным и простым. Данный экстеншен использует скрипт Slimbox, который является клоном оригинального Lightbox JS от Lokesh Dhakar но занимает всего 4kb, написан с помощью ультра компактного mootools v1.2. Из плюсов модуля я бы отметил:
- Скрипт предельно прост в установке, поддерживает основные браузеры.
- Хорошо совместим с разными модулями, в частности, есть дополнительные настройки для новостей tt_news и даже tt_products.
- Имеются разные графические вариации отображаемых эффектов, а также дополнительные настройки для изображения и т.п.
Для установки модуля PMK SlimBox скачиваем его отсюда (название в репозитории — pmkslimbox), после чего устанавливаем через или сразу в модуле расширений админки typo3.
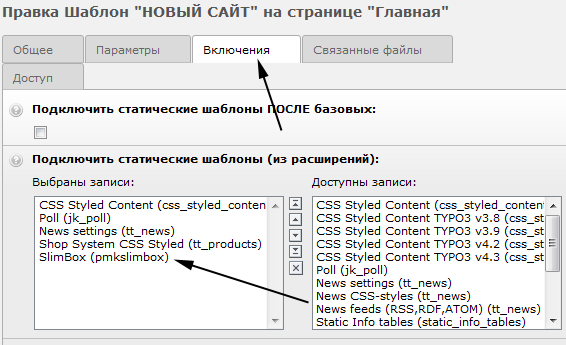
После этого заходим в меню «Веб» — «Шаблон» и выбираем редактирование общего шаблона сайта. Во вкладке «Включения» мы должны добавить один из статических шаблонов экстеншена — например, стандартный SlimBox (pmkslimbox), расположив его после CSS Styled Cobtent.

На этом, в принципе. установку можно считать завершенной. Картинки для текста с картинами и элементов контента типа изображения будут выводиться с эффектом SlimBox. Дальнейшее редактирование настроек модуля можно осуществить в константах либо же почитать о них в документации к модулю. К примеру, вы можете задавать максимальные размеры изображений, запрещать или разрешать навигацию для нескольких элементов и т.п.
Самые полезные хаки из документации это, пожалуй изменение картинок навигации для экстеншена PMK SlimBox и подключение его к модулям.
Картинки навигации в PMK SlimBox
Дабы заменить картинки в документации советую создать небольшой файл стилей alt_button_styles.css где добавить «перекрытие» стандартных классов экстеншена:
#lbPrevLink:hover { background: transparent url(../images/prev.gif) no-repeat 0% 15%; } #lbNextLink:hover { background: transparent url(../images/next.gif) no-repeat 100% 15%; } #lbCloseLink { width: 66px; height: 22px; background: transparent url(../images/closelabel_dk.gif) no-repeat center; } |
Дальше мы просто добавляем файл в header с помощью небольшого typoscript кода:
page.headerData.1240 = TEXT page.headerData.1240.value ( <link rel="stylesheet" href="fileadmin/templates/css/alt_button_styles.css" type="text/css" media="screen" /> ) |
Число 1240 не случайно, ведь для стандартных стилей используется page.headerData.1230, а эти альтернативные будут располагаться после него.
Подключение PMK SlimBox к tt_products
Недавно у меня была задача создания интернет магазина с помощью модуля tt_products, где требовался данный эффект увеличения картинок. К частью, экстеншен PMK SlimBox помог справиться с этой задачей максимально просто. В Setup настройки основного шаблона сайта был добавлен код:
plugin.tt_products { image { imageLinkWrap { typolink { parameter.cObject = IMG_RESOURCE parameter.cObject.file.import.data = TSFE:lastImageInfo|origFile parameter.cObject.file.maxW = {$plugin.pmkslimbox.slimBoxMaxW} parameter.cObject.file.maxH = {$plugin.pmkslimbox.slimBoxMaxH} ATagParams = rel="lightbox" ATagParams.override = rel="lightbox[sb{field:uid}]" ATagParams.override.if.isTrue = {$plugin.pmkslimbox.imgtext.navigable} ATagParams.insertData = 1 } } } |
Здесь, во-первых, следует заметить, что нужные значения констант потребуется указать в разделе констант, а во-вторых, что увеличение изображения также может быть добавлено для списка товаров listImage и корзины basketImage аналогичным образом.
Вообще, если вы устанавливаете модуль PMK SlimBox впервые, то советую глянуть разок документацию для предварительного ознакомления, возможно, вам пригодятся и другие настройки модуля. А так вообще он показал себя максимально классно и эффективно.
Совместимость PMK SlimBox с Google Chrome
Использование скрипта Slimbox 1.7 с MooTools 1.2 совместимо со всеми популярными браузерами Firefox 1.5+, Internet Explorer 6+, Opera 9+, Safari 2+, Camino and Google Chrome, но для старших версий Chrome 7+ вам понадобиться mootools 1.2.5 или выше.
В интернете нашел решение этой проблемы. Дабы модуль PMK SlimBox работал и в последних версиях браузера Chrome нужно заменить в директории typo3conf/ext/pmkslimbox/res/scripts/ 2 файла — mootools-1.2.5.js и slimbox.js. Поэтому, во-первых, я скачал отсюда версию «Slimbox 1.71a for MooTools 1.2», где позаимствовал файл slimbox.js из папки архива js. Во-вторых, с сайта mootools загрузил 2 файла mootools 1.2.5 (с компрессией JSMin и Uncompressed), которыми заменил стандартные файлы модуля (предварительно их переименовав в 1.2.1). В результате все сработало.
