Защита от спама простой формы в TYPO3 (captcha + maag_formcaptcha)
 К сожалению, не всегда интернет используется в благих целях и некоторые особенности интернет сайтов могут быть использованы против их же владельцев. В частности речь идет о спаме. Если у вас есть форум, гостевая книга или комментарии, то без постоянно модерации, увы, не обойтись. Отчасти то же касается и форм обратной связи — подобный спам не является видимым на самом сайте, но может захламлять вашу почту или базу данный интернет проекта, что не совсем хорошо. Учитывая тот факт, что в большинстве случае спам отправляется на автомате, в качестве борьбы с этим нехорошим явлением может применяться размещение специального кода, который нужно вводить для отправки сообщений.
К сожалению, не всегда интернет используется в благих целях и некоторые особенности интернет сайтов могут быть использованы против их же владельцев. В частности речь идет о спаме. Если у вас есть форум, гостевая книга или комментарии, то без постоянно модерации, увы, не обойтись. Отчасти то же касается и форм обратной связи — подобный спам не является видимым на самом сайте, но может захламлять вашу почту или базу данный интернет проекта, что не совсем хорошо. Учитывая тот факт, что в большинстве случае спам отправляется на автомате, в качестве борьбы с этим нехорошим явлением может применяться размещение специального кода, который нужно вводить для отправки сообщений.
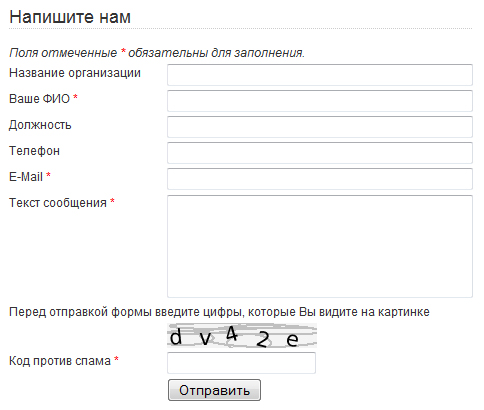
Предлагаю сегодня рассмотреть вопрос защиты от спама для простой (стандартной) формы обратной связи в TYPO3, о которой мы говорили в прошлый раз. Размещение специального цифрового кода поможет вам избавиться от 99% возможного спама. Форма при этом будет выглядеть приблизительно следующим образом:

Для реализации защиты от спама используются два специальных экстеншена (модуля) — captcha + maag_formcaptcha. Раньше, кстати, я применял связку плагинов captcha + nd_antispam, но с недавних пор последних стал недоступен. В репозитории сказано, что maag_formcaptcha основан именно на нем, поэтому я и решил попробовать его использовать. Никаких особых отличий при установки практически нет, поэтому все прошло весьма успешно.
Итак, алгоритм защиты от спама для простой почтовой формы в TYPO3 (рассказываю действия уже после установки формы обратной связи).
1. Устанавливаем экстеншен Captcha Library (captcha). Обязательно загляните в настройки модуля, там есть много интересный параметров для каптчи — можно изменить размеры картинки, используемые символы, параметры шрифта и «помех» на заднем фоне и т.п.
2. Дальше скачиваем и устанавливаем экстеншен Maag Form Captcha (maag_formcaptcha).
3. Создаем отдельную подстраницу для страницы контактов, которая будет скрыта в меню — это будет страница, куда пользователь попадает при неправильном вводе каптчи. На ней размещаем сообщений по типу:
Ошибка!
Вы ошиблись при заполнения числового кода.
Ваше сообщение не принято.« Вернуться к форме
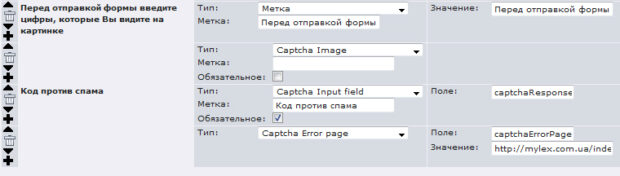
4. Заходим на страницу контактов, отрываем форму и запускаем «Мастер создания формы«. Здесь мы должно добавить 4 поля как показано на рисунке:

Рассмотрим эти поля более подробно:
- Первое имеет тип «метка» с фразой «Перед отправкой формы введите цифры, которые Вы видите на картинке» — конечно, текст предупреждения можно менять как угодно.
- Тип «Captcha Image» будет выводить изображения с кодом против спама.
- Дальше создаем поле с типом «Captcha Input field», отмечаем его обязательным и в качестве метки указываем что-то вроде «Код против спама«.
- Последнее поля типа «Captcha Error page» содержит ссылку на страницу ошибки, которую мыс создали на предыдущем шаге.
После добавления этих полей сохраняем нашу форму обратной связи и проверяем работы защиты от спама. Никаких дополнительных настроек или TypoScript кода вводить ненужно.
Проблемы с русскими символами в maag_formcaptcha
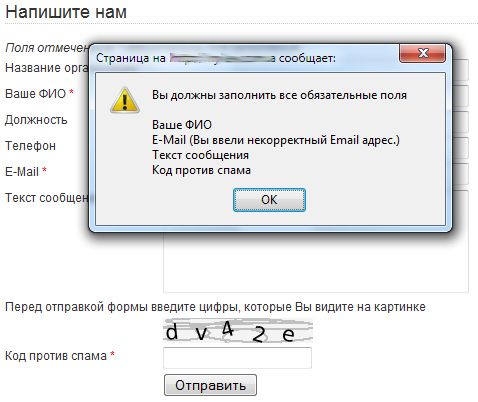
Единственное, что получилось не совсем хорошо в работе с экстеншеном maag_formcaptcha, так это его некорректная работа с русскими названиями полей формы. В процессе проверки формы обратной связи и не введенных обязательных полях вы должны увидеть следующее сообщение:

Но после установки модуля maag_formcaptcha все русские тексты заменялись на знаки вопроса. Сначала я было подумал, что это старый глюк с валидацией формы jsfunc.validateform.js, но оказалось, что проблема возникает в файле экстеншена class.ux_tslib_cObj.php. Я долго изучал различные варианты с кодировками, но суть проблемы понять не смог. В результате просто немного изменил PHP код файла:
... default: if ($confData['required']) { $fieldlist[] = rawurlencode($confData['fieldname']); //$fieldlist[] = rawurlencode(utf8_decode($confData['label'])); $fieldlist[] = rawurlencode($confData['label']); } break; ... |
Во-первых, закомментировал строку с utf8_decode, во вторых скопировал аналогичный код из «рабочего» блока выше. И все стало отображаться корректно.

