Простая (стандартная) форма обратной связи в TYPO3
 Форма обратной связи — крайне полезный элемент любого корпоративного сайта компании. Она позволят получать на почту сообщения от посетителей непосредственно с самой веб-страницы без необходимости использования почты. Форма обратной связи может быть использована для получения отзывов, принятие заказов или жалоб от клиентов, привлечения новый партнеров и т.п. Как правило, она размещается на странице контактов и является своего рода дополнительным средством связи с клиентом (посетителем сайта) — кому-то удобнее позвонить по указанным телефонам, кто-то пишет на почту, а часть людей обязательно воспользуется формой обратной связи.
Форма обратной связи — крайне полезный элемент любого корпоративного сайта компании. Она позволят получать на почту сообщения от посетителей непосредственно с самой веб-страницы без необходимости использования почты. Форма обратной связи может быть использована для получения отзывов, принятие заказов или жалоб от клиентов, привлечения новый партнеров и т.п. Как правило, она размещается на странице контактов и является своего рода дополнительным средством связи с клиентом (посетителем сайта) — кому-то удобнее позвонить по указанным телефонам, кто-то пишет на почту, а часть людей обязательно воспользуется формой обратной связи.
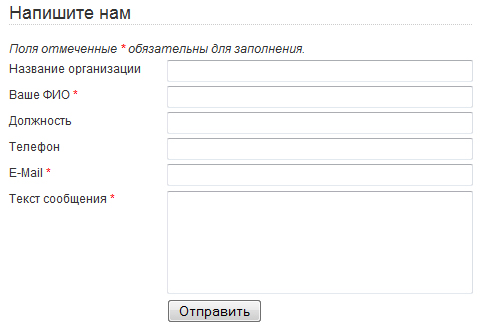
Простая форма обратно связи имеет несколько стандартных полей для заполнения, например, «Ваше имя», «Компания», «Телефон», «E-mail». Там также должно быть больше поле для текстового сообщения, отправляемого на почту и кнопку «Отправить». Некоторые позиции формы можно сделать обязательными для заполнения, о чем посетитель будет специально предупрежден. В целом более-менее стандартная форма обратной связи выглядит следующим образом:

В системе управления контентом TYPO3 имеется встроенная стандартная (простая) форма обратной связи. В отличии от того же wordpress, где для похожих целей используется плагин contact form 7, здесь все возможности имеются сразу в базовой конфигурации системы. То есть после ее установки вам не нужно будет добавлять никакие модули (экстеншены), а просто должны образом настроить форму. Сегодня расскажу пару нюансов, которые помогут вам справиться с этой задачей.
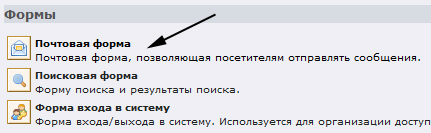
Итак, чтобы добавить форму обратной связи на сайт заходите в меню «Веб» — «Страница», выбираете нужную вам страницу сайта, где создаете новый элемент контента. В качестве типа этого элемента выбираем «Почтовую форму«:

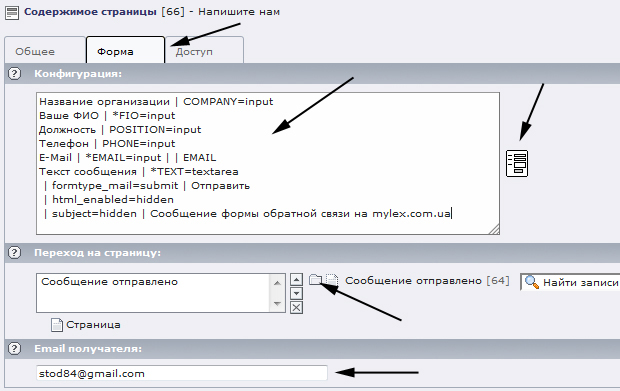
Все операции с созданным элементом TYPO3 формы обратной связи производятся в закладке «Форма» — там можно указывать «Email получателя», страницу, на которую будет оправляться пользователь после оформления заявки, ну и, конечно, выбирать конфигурацию самой формы:

Конфигурация формы обратной связи в TYPO3 может быть задана вручную, если вы ориентируетесь в ее синтаксисе и правилах создания. Рассмотрим пример:
Название организации | COMPANY=input Ваше ФИО | *FIO=input Должность | POSITION=input Телефон | PHONE=input E-Mail | *EMAIL=input | | EMAIL Текст сообщения | *TEXT=textarea | formtype_mail=submit | Отправить | html_enabled=hidden | subject=hidden | Сообщение формы обратной связи на сайте site.com |
Здесь сначала задается описание поля, которое выводится на сайте, потом указывается английское называние для его идентификации и тип поля. Тип «input» означает обычную строку для ввода, тогда как «textarea» — большое текстовое поле. Возле некоторых названий полей расположен символ *, который означает обязательно заполнения того или иного поля. В конце настроек указан текст для кнопки отправки сообщения, а также его тема, которая будет указана в письме, что придет на почту.
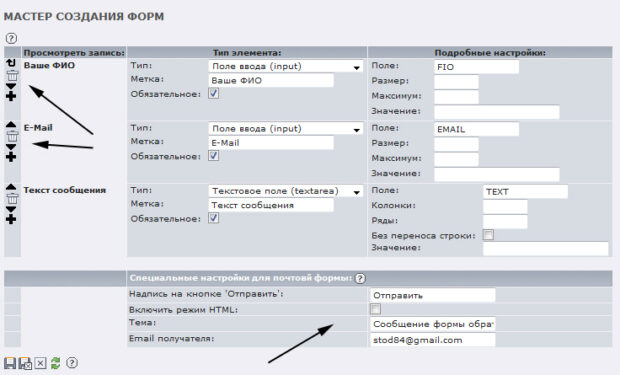
Но знать все тонкости этого оформления вовсе не обязательно. Рядом с полем ввода конфигурации формы обратной связи TYPO3 найдете небольшую иконку для запуска «конструктора формы». С его помощью сможете легко и наглядно создавать свою форму.
Слева находятся элементы управления полями формы, которые можно создавать, удалять и перемещать. Так, например, для создания нового поля нажимаете «плюсик», после чего выбираете тип поля и настраиваете его нужным образом. Для разных типов есть разные настройки и возможности, поэкспериментируйте с этим самостоятельно. В самом низу «мастера формы» есть общие данные, которые также следует ввести. После завершения работы сохраняете форму с помощью иконки дискеты в самом низу.
Внешний вид формы, также некоторые ее параметры можно изменить через TypoScript. Там есть много разных настроек, которые подробно разбирать я не буду, лишь приведу пример настройки для простой формы обратной связи TYPO3, который иногда использую на сайтах.
# -----> MailForm Configuration <----- tt_content.mailform.20.target = _top tt_content.mailform.20.layout = <tr><td width="27%" valign="top">###LABEL###</td><td>###FIELD###</td></tr> tt_content.mailform.20.stdWrap.wrap = <table class="contact-form" width="70%" border="0" cellspacing="0" cellpadding="5"><tr><td colspan="2"><i>Поля отмеченные <span style="color: red"> *</span> обязательны для заполнения.</i></td></tr>|</table> tt_content.mailform.20.params.input = class="input_style" tt_content.mailform.20.params.textarea = class="textarea_style" tt_content.mailform.20.params.select = class="select_style" tt_content.mailform.20.params.submit = class="submit_style" tt_content.mailform.20.RADIO.layout = <tr><td colspan="2" valign="top">###FIELD###</td></tr> tt_content.mailform.20.radioWrap.wrap = |<br /> tt_content.mailform.20.LABEL.layout = <tr><td colspan="2" valign="top">###LABEL###</td></tr> tt_content.mailform.20.REQ.labelWrap.wrap = | <span style="color: red"> *</span> tt_content.mailform.20.badMess = Вы должны заполнить следующие поля: #tt_content.mailform.20.goodMess = Ваше сообщение отправлено. Спасибо. tt_content.mailform.20.goodMess > tt_content.mailform.20.emailMess = Вы ввели некорректный Email адрес. |
Единственное, что хочу заметить — если вы используете отдельную страницу для переадресации пользователя после удачно отправленного сообщения, то параметр goodMess можно не указывать.
Если будут какие-то вопросы, спрашивайте в комментариях.