Сервисы просмотра сайта на разных разрешениях экрана
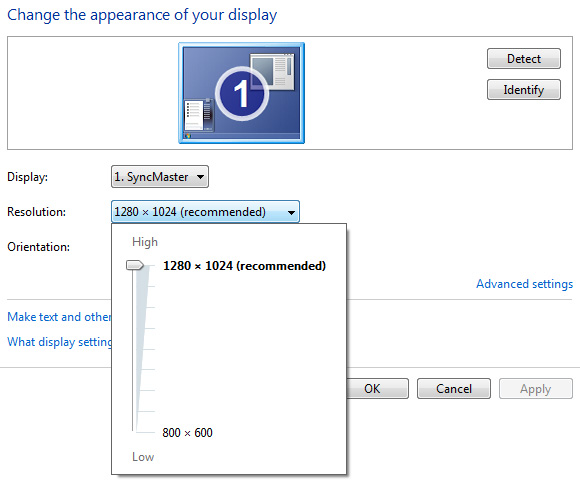
Продолжая работать и размышлять над адаптивным дизайном блога я столкнулся с необходимостью просмотра сайта на разных разрешениях экрана. С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.

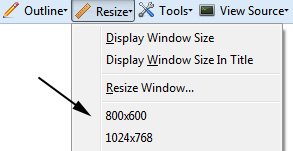
Еще есть вариант с использованием плагинов для бразуера, например Web Developer для Firefox, который также сущесвтует и для Google Chrome. Опция Resize позволяет изменить размер браузера до нужного вам значения.

Методы эти наиболее простые, но сейчас их уже недостаточно — просмотреть сайт на разрешениях экрана побольше или увидеть как он будет смотреться с мобильного не получится. Помнится недавно я рассматривал проект CrossBrowserTesting, позволяющий тестировать сайты во всех браузерах. Он крайне полезен для проверки кроссбраузерной верстки на разных OS и браузерах, однако разрешений экрана там было не так много. К тому же для его использования нужно было регистрироваться. Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана.
Сервисы просмотра сайта на разных разрешениях экрана
Некоторые проекты позволяют только менять разрешение экрана, другие же имеют дополнительные функции. Я не буду детально их рассматривать, просто упомяну в обзоре, возможно, вам пригодятся.
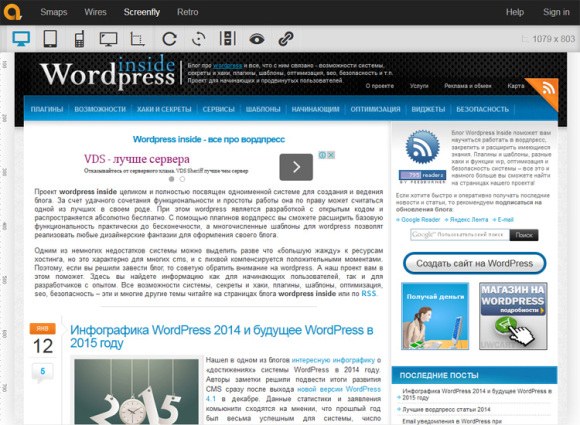
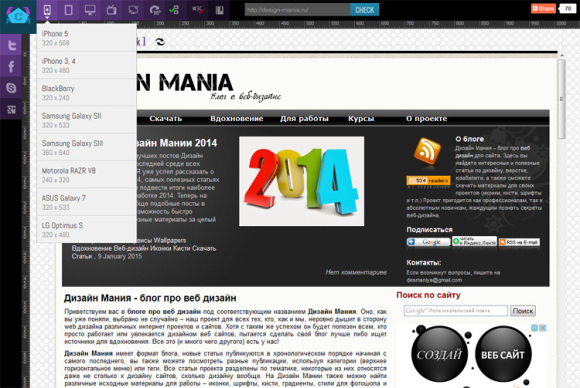
Просто вводите ссылку на свой сайт и жмете кнопку Go, после чего увидите результат работы сервиса.
В меню есть несколько иконок для работы: список вариантов размера экрана для компьютеров, планшетов, смартфонов, телевизора + возможность указать любое произвольное значение. Дальше идут разные дополнительные функции, например, отображения скролбара, использование проекта через прокси, есть даже возможность поделиться ссылкой на результаты просмотра. Все предельно просто.
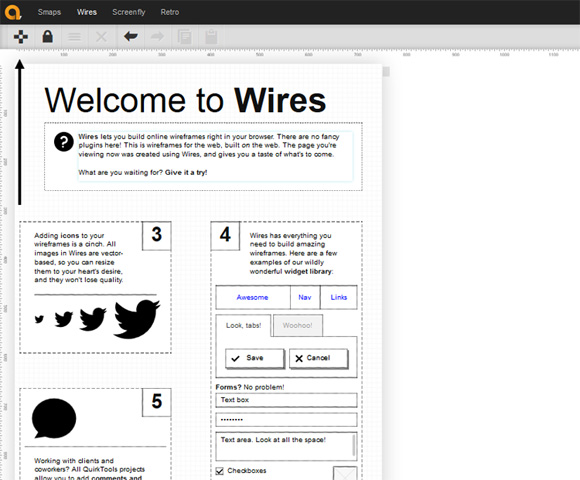
Кстати, под доменом quirktools.com скрывается еще парочка интересных простых сервисов:
- Smaps — создание карт сайтов или просто иерархической схемы.
- Wires — вот это классная штука, которая позволяет создавать макеты веб-страниц с помощью разных функциональный блоков (текста, табов, форм, кнопок и т.п.)

Максимально простой сервис для просмотра разных разрешений экрана. Здесь также есть перечень наиболее популярных устройств, из которых нужно выбрать свое.
Весьма симпатичный дизайн у проекта.
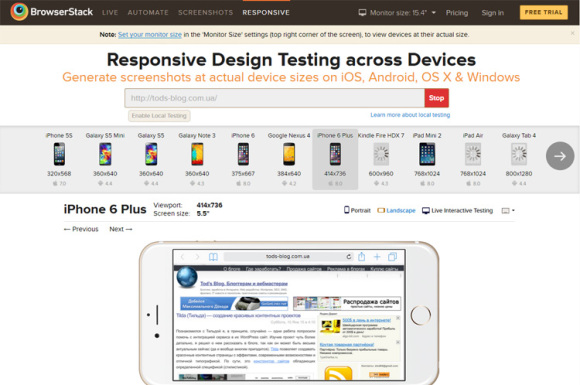
Этот сервис похож на CrossBrowserTesting, поскольку дополнительно позволяет оценить ваш сайт на разных браузерах и ОС. Причем он также требует регистрацию и имеет платные функции. Хотя для просмотра разных разрешений экрана это не обязательно — переходите в пункт меню Responsive.
По дизайну и функциональности все очень круто сделано, чего только стоит возможность для смартфонов выбирать варианты просмотра Portrait и Landscape. Да, в остальных сервисах имеется функция поворота (Rotate), но, согласитесь, так все смотрится намного ярче. Кстати, если я правильно понял, то после регистрации вы сможете использовать опцию живого интерактивного тестирования в реальном времени.
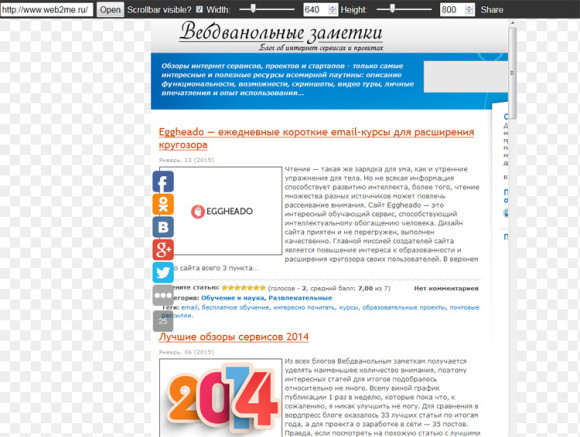
Сервис в духе минимализма. Здесь есть поле для ввода названия сайта + возможность выбора размеров экрана для просмотра.
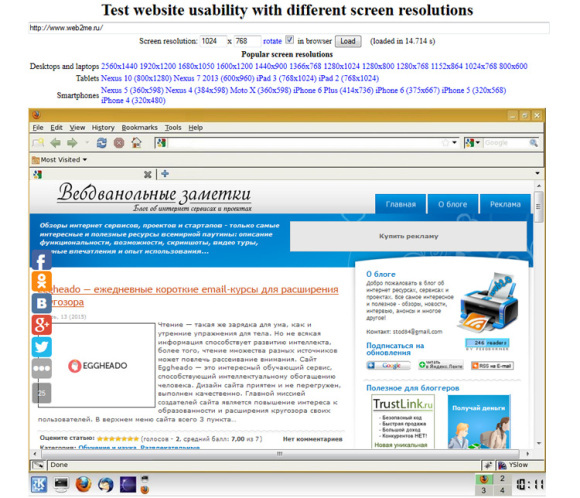
Еще один максимально простой проект. Кроме адреса сайта и размеров представлены наиболее популярные разрешения экрана для вашего удобства.
Если внимательно посмотреть на низ картинки, то можно увидеть, что сервис InfoByIp показывает наличие нижней полосы прокрутки при разрешении 1024х768. Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай.







В Google Chrome по умолчанию можно просматривать как будет выглядеть сайт под другими устройствами либо самому указывать размер. Правый клик — Просмотр кода элемента — находим иконочку мобилки возле иконочки лупы (левый верхний угол) — кликаем. Ссылка — developer.chrome.com/devtools/docs/device-mode
elimS, спасибо за дополнение, видел когда-то эту возможность, но забыл (т.к. не пользуюсь хромом).
Спасибо за подборку! Действительно хорошие и полезные сервисы.
а офф-лайн проги есть такие?
вован1, офлайновых программ для просмотра сайта на разных разрешениях экрана я не встречал. Через онлайн сервис, как мне кажется, это проще реализовать.
Спасибо за хорошие сервисы . больше бы таких сайтов было бы счастье
Хорошие и полезные сервисы.
Очень интересная статья
Сервисы помогли.
Спасибо за информацию