Как установить Google Recaptcha на любой сайт — теория, практика и примеры кода
 Просматривая недавно биржу фриланса Freelancehunt, я нашел интересное задание по интеграции Google Recaptcha на сайт. Фишка была в том, что клиентский проект хоть и использовал движок WordPress, формы в нем были реализованы и подключены к Битрикс через обычный PHP код. То есть стандартные WP-модули мне не подходили. Поэтому пришлось разбираться как добавить Google Recaptcha для формы на любом сайте, в том числе для CMS без базы данных или вообще без какой-либо админки. Но для начала небольшое лирическое отступление…
Просматривая недавно биржу фриланса Freelancehunt, я нашел интересное задание по интеграции Google Recaptcha на сайт. Фишка была в том, что клиентский проект хоть и использовал движок WordPress, формы в нем были реализованы и подключены к Битрикс через обычный PHP код. То есть стандартные WP-модули мне не подходили. Поэтому пришлось разбираться как добавить Google Recaptcha для формы на любом сайте, в том числе для CMS без базы данных или вообще без какой-либо админки. Но для начала небольшое лирическое отступление…
Кратко про Google Recaptcha и ее версии
Каптча от Google является полностью бесплатной и при этом весьма эффективной. Создать ее для своего сайта вы можете тут. В итоге получите 2 ключа (секретный и для сайта), которые надо будет использовать при интеграции на своем ресурсе.
На данный момент все еще актуальны обе ее версии:
- Recaptcha v2 – видимая форма на сайте, где надо поставить флажок “я не робот”.
- Recaptcha v3 – невидимый скрипт, который автоматически отсеивает роботов.
У каждого из методов есть свои плюсы и недостатки. Мне лично всегда больше импонировала вторая версия – т.к. ты четко видишь капчту на сайте и заполняешь ее самостоятельно. Если что-то идет не так, то появляются дополнительные картинки для проверки. Да, в этом случае иногда приходится разгадывать задачки несколько раз подряд, но любой человек точно это сможет сделать.
С другой стороны – третья версия Google Recaptcha вообще не отвлекает пользователя от его дел, а проверка происходит в фоновом режиме автоматически без его участия. Но что будет, если по тем или иным причинам Гугл посчитает вас ботом? – я лично не знаю.
При тесте формы после интеграции через VPN и при быстром заполнении полей, пару раз каптча меня не пропускала. Кроме того, на результаты может влиять в том числе и статистика посещаемости (активность) пользователей – чем их будет больше, тем лучше и точнее окажется срабатывание проверки.
Google Recaptcha + WordPress
Отдельного внимание заслуживает интеграция Google каптчи с Вордпресс. По этой теме достаточно много решений, но тут важно понимать зачем именно вам нужна каптча и где она будет применяться.
Например, если хотите защитить форму комментариев от спама, то тут лучше варианта чем Akismet не отыскать. Разгадывание любой каптчи в таком случае будет только раздражать пользователей. Чаще ее делают именно для почтовых форм. В WP самый популярный плагин для ее создания это Contact Form 7. В нем есть встроенная интеграция Google Recaptcha, хотя для подключения Recaptcha v2 нужно немножко пошаманить (через плагин Contact Form 7 – reCaptcha v2).

В целом для этой системы есть и другие плагины WordPress капчи, но многие со временем перестают поддерживаться + проигрывают конкуренцию крупным решениям. Тут есть смысл подключать разве что какие-то специализированные решения, например, каптча с математическими уравнениями или графическая. Во всех остальных случаях лучше справится решение от Гугла.
Добавление Google Recaptcha v3 на сайт
Итак, вернемся к нашей основной задаче. Первым делом переходим на сайте Google Recaptcha в Admin Console (синяя кнопка в правом верхнем углу). На открывшейся странице в этом же месте будет иконка “+” для добавления нового проекта (под каждый домен нужны свои ключи):

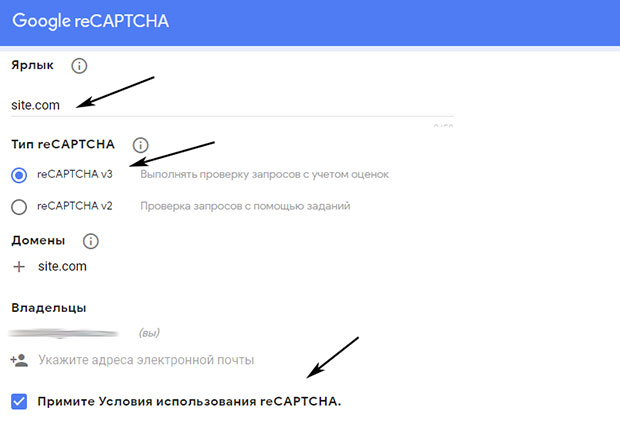
В форме вводите название для ресурса, выбираете третью версию каптчи, указываете домен своей площадки и соглашаетесь с правилами. Затем переходите на следующий шаг и получаете ключи для внедрения антиспам-проверки.

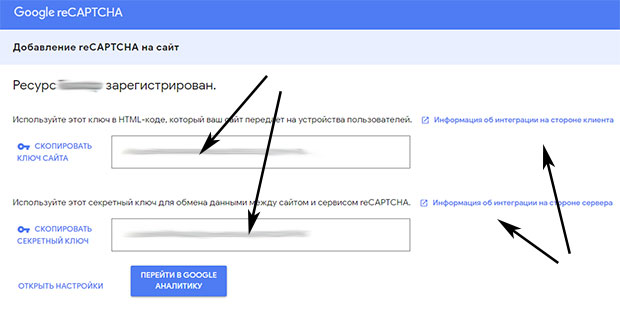
Напротив каждого ключа есть инструкция по его интеграции. Весь процесс состоит из двух этапов:
- Настройка на стороне клиента – то есть в HTML коде вашего вебсайта.
- Интеграция на стороне сервера – обработка запроса от пользователя, его верификация и получения ответа сервера.
1. Интеграция для вебсайта
Краткую инструкцию по этой части можно найти по ссылкам из предыдущего скриншота. Она включает в себя несколько простых шагов. Я опишу свой личный опыт.
1.1 Первым делом добавляем в HEAD область кода строку, в которой предварительно вместо reCAPTCHA_site_key поставьте выданный вам ключ сайта.
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script> |
1.2. Затем в форму FORM на странице где-то перед кнопкой submit добавляете скрытое поле:
<input type="hidden" name="recaptcha_response" id="recaptchaResponse1"> |
После этого она приблизительно будет иметь следующий вид:
<form name="requestF" id="requestF" method="post" action="feedback.php"> ... поля для заполнения ... <input type="hidden" name="recaptcha_response" id="recaptchaResponse1"> <input type="submit" class="button" value="Отправить" /> </form> |
1.3. Сразу после формы я добавил скрипт:
<script> grecaptcha.ready(function () { grecaptcha.execute('reCAPTCHA_site_key', { action: 'requestf_action' }).then(function (token) { var recaptchaResponse = document.getElementById('recaptchaResponse1'); recaptchaResponse.value = token; }); }); </script> |
Важные нюансы:
- Тут в коде также надо будет заменить переменную reCAPTCHA_site_key на свой ключ сайта.
- В качестве параметра для getElementById должно быть ID скрытого input-поля (в моем случае это ‘recaptchaResponse1’).
- По сути, скрипт разрешается разместить и в шапке сайта, и в футере – мне просто было удобнее именно рядом с формой.
- В качестве значения action я использую название/name формы, но видел и другие варианты, например action: ‘submit’.
Данный скрипт сгенерирует значение токена каптчи и добавит его в скрытое поле в Form.
2. Интеграция на стороне сервера
Если вы внимательно посмотрите на код моей формы выше, то увидите, что для ее обработки используется файл feedback.php. Именно в нем выполняется отправка письма на почту через sendMail и другие доп.функции. Наша задача в данном случае – перед отправкой сообщения проверить является ли текущий пользователь ботом.
Соответствующий код состоит из двух блоков. Первый я добавил в начало PHP-файла. Здесь важно вместо значения reCAPTCHA_secret_key подставить свой секретный ключ (Внимание! Это значение второго ключа, не сайтового).
// Смотрим сработали ли форма на отправку сообщения if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_POST['recaptcha_response'])) { // Формируем запрос проверки $recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify'; $recaptcha_secret = 'reCAPTCHA_secret_key'; $recaptcha_response = $_POST['recaptcha_response']; // Выполняем запрос и расшифровываем результат проверки $recaptcha = file_get_contents($recaptcha_url . '?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response); $recaptcha = json_decode($recaptcha); } |
После выполнения этого кода в переменной $recaptcha у вас будет результат проверки каптчи от Google Recaptcha v3. Это числовое значение от 0 до 1, где 0 – «точно бот», а 1 – «точно человек». Теперь надо добавить условный IF-оператор перед отправкой данных формы по типу такого:
if (($recaptcha->score >= 0.5) && ($recaptcha->success == true)) { // Все ок, можно отправлять Email } else { // Ошибка, пользователь бот } |
Значение 0.5 — среднее. Вполне вероятно его нужно будет “подгонять” по ваш сайт. Как я уже сказал выше, точность результата зависит от количества пользователей и их активности. Видимо, каптча постепенно учится распознавать ботов, поэтому чем больше “статистической информации для исследования”, тем лучше ответ.
При тесте формы на своем же компе я стабильно получал $recaptcha->score = 0.9, а когда попробовал тестировать через VPN, то периодически срабатывала ошибка. Плюс, по словам клиента, сообщения не всегда отправлялись. Решили снизить порог с 0.5 до 0.3, и ситуация улучшилась.
Несколько форм. Если вам нужно реализовать проверку парочки форм, то я поступал следующим образом:
- В формах делал оригинальный ID для скрытого поля — recaptchaResponse1, recaptchaResponse2, recaptchaResponse3. Имя (name) одинаковое.
- Соответственно, под каждой из них располагался свой скрипт grecaptcha.execute, для которого обязательно нужно указывать уникальные значения в getElementById и action.
- Фактически изменения вносятся только в первый шаг интеграции (для сайта), серверная часть остается неизменной.
Дисклеймер. Я не то чтобы прям спец во всех эти “программистских” штуках, а практикующий вебмастер – пришел к текущему решению с помощью определенной литературы, метода проб/ошибок, и у меня все отлично работает! Я не даю гарантию, что все будет также идеально в вашей ситуации, с вашей формой, спустя года 2-3 после публикации этой статьи. Но, как минимум, вы будете знать логику работы и куда копать.
Повторюсь еще раз, рассматривал только установку Recaptcha v3, а со второй версией пока что не сталкивался. Вполне вероятно, что в будущем дополню статью и этой задачей. Если есть что подсказать/спросить – пишем ниже.

