Виджет избранные статьи блога на Blogspot (лента новостей)
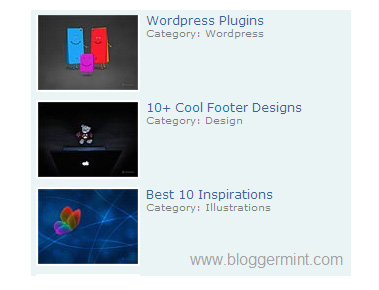
Но для начала сразу обозначим то что у нас должно получиться в результате, а в результате получится примерно такой виджет:

При этом анонсы постов, отображаемые в виджете, не статичные, а динамичные. То есть один пост сменяет другой что-то вроде «живой» новостной ленты». Ну, а теперь к делу.
Этап 1
Заходим в «админку» нашего блога в раздел Дизайн — Шаблон HTML. Перед тем как начнем «инсталляцию» виджета, как всегда делаем бекап. После этого ставим галочку «Расширить шаблон виджета», находим <head> и заменяем на следующий фрагмент:
<head>
<script src='http://sites.google.com/site/bloggermint/jquery-latest.pack.js' type='text/javascript'/>
<script src='http://sites.google.com/site/bloggermint/jcarousellite_1.0.1c4.js' type='text/javascript'/>
<script type='text/javascript'>
$(function() {
$(".newsticker-jcarousellite").jCarouselLite({
vertical: true,
visible: 3,
auto:500,
speed:2000
});
});
</script>Сразу хочу обратить ваше внимание на следующие переменные:
- visible — количество одновременно отображаемых анонсов;
- speed — скорость смены анонсов (2000 соответствует 2-ум секундам);
Оба параметра вы можете отрегулировать по своему вкусу и усмотрению.
Этап 2
На втором этапе нам необходимо добавить необходимые CSS стили, поэтому находим ]]></b:skin> и заменяем не данный фрагмент:
* { margin:0; padding:0; }
#newsticker-demo {
width:310px;
background:#EAF4F5;
padding:5px 5px 0;
font-family:Verdana,Arial,Sans-Serif;
font-size:12px;
margin:20px auto;
}
#newsticker-demo a { text-decoration:none; }
#newsticker-demo img { border: 2px solid #FFFFFF; }
#newsticker-demo .title {
text-align:center;
font-size:14px;
font-weight:bold;
padding:5px;
}
.newsticker-jcarousellite { width:300px; }
.newsticker-jcarousellite ul li{ list-style:none; display:block; padding-bottom:1px; margin-bottom:5px; }
.newsticker-jcarousellite .thumbnail { float:left; width:110px; }
.newsticker-jcarousellite .info { float:right; width:190px; }
.newsticker-jcarousellite .info span.cat { display: block; font-size:10px; color:#808080; }
.clear { clear: both; }
]]></b:skin>Этап 3
Добавляем непосредственно виджет в макет. Для этого находим <div id=’sidebar-wrapper’> и добавляем после этого фрагмента:
<div id='newsticker-demo'>
<div class='newsticker-jcarousellite'>
<ul>
<li>
<div class='thumbnail'>
<a href='http://bloggermint.com'><img src='http://i39.tinypic.com/n47h8k.jpg'/></a>
</div>
<div class='info'>
<a href='http://www.bloggermint,com'>Blogger Plugins</a>
<span class='cat'>Your description goes here</span>
</div>
<div class='clear'/>
</li>
<li>
<div class='thumbnail'>
<a href='http://bloggermint.com'><img src='http://i39.tinypic.com/dcdjky.jpg'/></a>
</div>
<div class='info'>
<a href='http://www.bloggermint.com'>Wordpress Plugins</a>
<span class='cat'>Your description goes here</span>
</div>
<div class='clear'/>
</li>
<li>
<div class='thumbnail'>
<a href='http://bloggermint.com'><img src='http://i40.tinypic.com/15i4wav.jpg'/></a>
</div>
<div class='info'>
<a href='http://www.bloggermint.com'>10 Cool Footer Designs</a>
<span class='cat'>Your description goes here</span>
</div>
<div class='clear'/>
</li>
<li>
<div class='thumbnail'>
<a href='http://bloggermint.com'><img src='http://i41.tinypic.com/jtsxlt.jpg'/></a>
</div>
<div class='info'>
<a href='http://www.bloggermint.com'>Best 10 Inspirations</a>
<span class='cat'>Your description goes here</span>
</div>
<div class='clear'/>
</li>
</ul>
</div></div>В моем шаблоне элемент <div id=’sidebar-wrapper’> отсутствовал, но никаких проблем у меня не возникло. Я нашел то место где начинается сайдбар и вставил указанный фрагмент вначале секции боковой панели (таким образом виджет расположился на самом верху сайдбара). Вы можете поступить как я или расположить виджет в любом другом удобном месте на боковой панели. Разобраться в коде большого труда не составит.
Этап 4
Настройка виджета. Этапом №3 установка виджета не заканчивается. Как помните, нашей задачей была установка виджета где анонсы постов можно задавать вручную. Только что установленный виджет содержит «болванки» анонсов — заголовки, ссылки и картинки «производителя». Их нужно заменить на собственные. Если вы еще не успели разобраться сами вот Вам небольшая шпаргалка:
<div class='thumbnail'>
<a href='http://целевая ссылка картинки.com'><img src='http://ссылка на картинку.jpg'/></a>
</div>
<div class='info'>
<a href='ссылка на пост.com'>Ваш заголовок</a>
<span class='cat'>Ваше описание</span>
</div>
<div class='clear'/>Таким образом нужно вернувшись к этапу 3, изменить каждый анонс. Плодотворной вам работы! Данный виджет может быть весьма полезным элементом в блоге и направлять новых посетителей на самые актуальные или просто лучшие статьи.

