Гаджет Популярные посты от Google Friend Connect
Вначале несколько слов о том как это работает. Принцип простой — те посты за которые голосуют люди и являются самыми популярными, что логично. Поэтому нам придется сделать сам гаджет, а так же инструмент для голосования, чтобы читатель мог определять эти сами популярные посты.
Ну, а теперь, давайте браться за дело:
1) Заходим в свой аккаунт Google Friend Connect. Если сервис все еще не активирован, это нужно сделать:

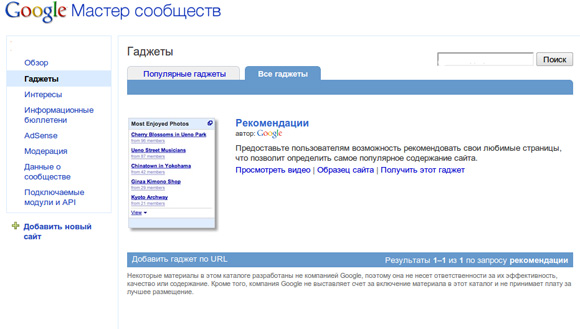
2) На панели слева выбираем «Гаджеты» (Gadgets), находим гаджет «Рекомендации» (Recomendation):

3) Нажимаем на заголовок или ссылку «получить гаджет» чтобы перейти к его настройке:
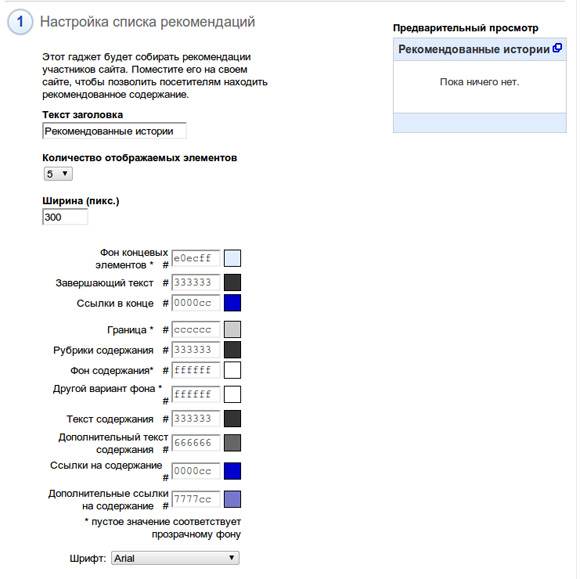
4) Настроить необходимо две вещи — внешний вид гаджета, его ширину, стиль и т.д:

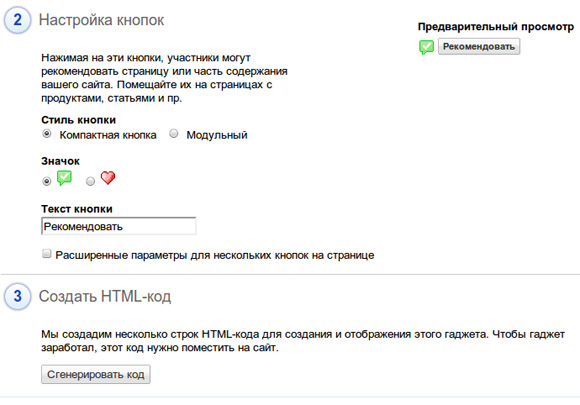
и кнопку «рекомендовать» которая будет располагаться после поста:

5) После того как вы определись с внешнем видом этих элементов, нажимаем кнопку «генерировать код», в результате чего вы получите два кода — непосредственно самого гаджета и кнопки «рекомендовать».
6) Расположите гаджет «популярные посты» там где считаете нужным. Для этого скопируйте полученный код гаджета и вставьте его в HTML/JavaScript элемент.
7) Теперь нам осталось разместить кнопку «рекомендовать». Самое логичное для нее место — после поста. Если вы давно и упорно кастомизируете свой шаблон, у вас наверняка там уже что-то располагается — кнопки социальных сервисов, блог «голосования» или призыв подписываться на RSS. В этом случае главное проследить чтобы не возникло никаких конфликтов.
Заходим «Дизайн» — «Изменить HTML», ставим галку «Расширить шаблон виджета», находим фрагмент кода:
<data:post.body/>Вставляем после него:
<b:if cond = 'data:blog.pageType == "item"'>
<!-- Here is where to paste the JavaScript for the button -->
</b:if>(Благодаря этому условию кнопки не будут отражаться на главной страницы)
Возвращаемся на Google Friend Connect, берем сгенерированный для кнопки код и вставляем его в середину вышеуказанного кода (вместо <!— Here is where to paste the JavaScript for the button —>).
В результате должен получиться код следующего вида:
<b:if cond = 'data:blog.pageType == "item"'>
<!-- Include the Google Friend Connect javascript library. -->
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-1020104213976883876" style="width:100%;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['HEIGHT'] = '21';
skin['BUTTON_STYLE'] = 'compact';
skin['BUTTON_TEXT'] = 'Recommend it!';
skin['BUTTON_ICON'] = 'heart';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderOpenSocialGadget(
{ id: 'div-1020104213976883876',
url:'http://www.google.com/friendconnect/gadgets/recommended_pages.xml',
height: 21,
site: '06135972569882299778',
'view-params':{"pageUrl":location.href,"pageTitle":(document.title ? document.title : location.href),"docId":"recommendedPages"}
},
skin);
</script>
</b:if> 8) Если у вас уже было что-то ранее расположено в секции <data:post.body/>, вы вольны располагать кнопку «рекомендовать» до или после тех элементов которые у вас уже имеются, в зависимости от вашего дизайна и предпочтений.
После установки, рекомендованные пользователями публикации, появятся в гаджете не сразу. Вначале кто-то должен проголосовать, поэтому «популярные посты» будут «наполняться» постепенно. Удачной вам модернизации!

