Как изменить цвет заголовка постов в новых шаблонах
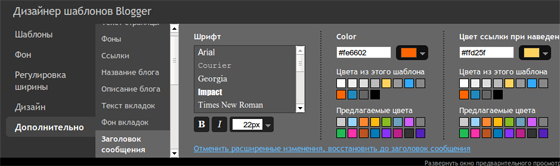
Чтобы вам было понятнее о чем я говоря, приведу скриншот:

Шаг 1.
Как обычно начнем с того что сделаем резервную копию шаблона. Далее в находим следующий фрагмент кода (данный фрагмент в вашем случае может выглядеть не идентично приведенному примеру, но думаю, с его идентификацией у вас проблем не будет):
<Group description="Post Title" selector=".post">
<Variable name="post.title.font" description="Font" type="font"
default="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
</Group>И добавляем внутрь:
<Variable name="post.title.color" description="Color" type="color" default="#FE6602" value="#FE6602"/>
<Variable name="post.title.hover.color" description="Hover Color" type="color" default="#FFD25F" value="#FFD25F"/>В результате у нас должно получится следующее:
<Group description="Post Title" selector=".post">
<Variable name="post.title.font" description="Font" type="font"
default="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="post.title.color" description="Color" type="color" default="#FE6602" value="#FE6602"/>
<Variable name="post.title.hover.color" description="Hover Color" type="color" default="#FFD25F" value="#FFD25F"/>
</Group>Шаг 2.
Двигаемся далее. Находим следующий фрагмент:
.post {
margin: 0 0 25px 0;
}Добавляем ниже две строки:
.post h3 a, .post h3 a:visited { color: $(post.title.color); }
.post h3 a:hover { color: $(post.title.hover.color); }В результате получаем:
.post {
margin: 0 0 25px 0;
}
.post h3 a, .post h3 a:visited { color: $(post.title.color); }
.post h3 a:hover { color: $(post.title.hover.color); }Сохраняем шаблон, возвращаемся в дизайнер шаблонов, вуаля:

Вариант2. Шаг1.
Находим:
<Group description="Post Title" selector="h3.post-title, .comments h4">
<Variable name="post.title.font" description="Title Font" type="font"
default="normal normal 18px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 18px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
</Group>
и заменяем на:
<Group description="Post Title" selector="h3.post-title, .comments h4">
<Variable name="post.title.font" description="Title Font" type="font"
default="normal normal 18px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 18px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="post.title.color" description="Color" type="color" default="#FE6602" value="#FE6602"/>
<Variable name="post.title.hover.color" description="Hover Color" type="color" default="#FFD25F" value="#FFD25F"/>
</Group>Вариант2. Шаг 2.
Находим:
h3.post-title {
margin: 0;
font: $(post.title.font);
}и заменяем на:
h3.post-title {
margin: 0;
font: $(post.title.font);
}
h3.post-title a {
color: $(post.title.color);
}
h3.post-title a:hover {
color: $(post.title.hover.color);
}Сохраняем шаблон. Результат будет тот же! Нельзя сказать, что хак мега необходимый, но в целом интересно получилось «расширить» стандартные возможности Дизайнера Шаблонов. Помнится когда-то уже такое делали в одном из постов блога, вот что-то вроде повторения, но на более простом примере. Если заказчик блога вдруг спросит мол — все хорошо, но здесь не могу менять цвет заголовков, вы будете знать что и как подправить в коде.

