Установка кода AdSense в блог на BlogSpot. Часть1
 Продолжаю публикацию материалов по работе блогов на Blogger.com с контекстной рекламой от Google AdSense. После регистрации учетной записи, ее настройки переходим непосредственно к созданию объявлений. Сегодня рассмотрим вариант реализации данной задачи из аккаунта AdSense.
Продолжаю публикацию материалов по работе блогов на Blogger.com с контекстной рекламой от Google AdSense. После регистрации учетной записи, ее настройки переходим непосредственно к созданию объявлений. Сегодня рассмотрим вариант реализации данной задачи из аккаунта AdSense.
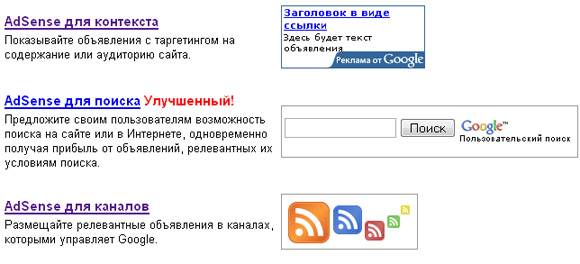
Заходите в меню Настройка AdSense, попадая при этом сразу в раздел «получить объявления». Как я уже говорил ранее, есть 3 места для рекламы – контекст, поиск, фиды. Нам потребуется первый вариант. После этого откроется «мастер» создания объявлений, с помощью которого шаг за шагом вы сделаете все необходимые настройки.


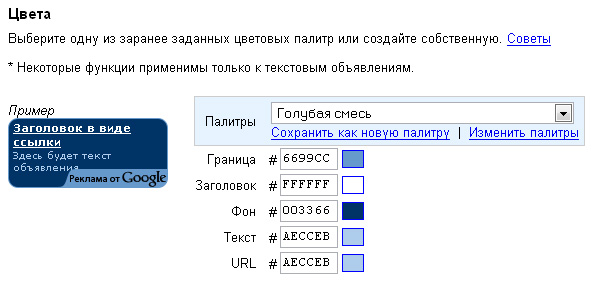
2. Далее выбирается цветовая схема и формат объявлений. Здесь можно определить размер блока (горизонтальные, вертикальные, квадратные), цветовое решение (существующее либо свое), а также стиль углов. Кстати, на этой странице собраны различные форматы объявлений Google AdSense. На этом же шаге есть возможность посмотреть созданный вид рекламы:

3. Выбор канала объявлений – можно создавать элементы для отдельных рекламных блоков, так и целых групп/сайтов дабы отслеживать эффективность. У меня, например, реклама в шапке и сайдбаре принадлежит к разным каналам и я вижу как часто кликают там и там.
4. На последнем шаге выбираете название рекламного блока, сохраняете и получаете код. Его уже можно вставлять в блог.
Это, наверное, самая простая и быстрая часть – заходите в админку блога, раздел «Макет» и добавляете новый элемент типа HTML/JavaScript, где в области контента вставляете код. Для обработки объявления понадобится некоторое время, поэтому не пугайтесь поначалу, если что-то выглядит не совсем так, как должно. Еще позже появится реклама, релевантная содержимому страниц.
Единственное, что меня смутило – у меня код для блока ссылок не захотел отображаться на главной, только на подстраницах. Точно также код Google AdSense не получилось вставить непосредственно в шаблон, что, конечно, несколько ограничило возможности по его внедрению.
А вот как обойти этот досадный недостаток я расскажу в следующий раз:)

