Нестандартные шрифты в Blogger для оформления блога
Вообще личное самовыражение в виде графического оформления интернет проекта является весьма приятной вещью для автора и создателя как блога так и обычного сайта. Вы вправе самостоятельно решать для себя как представлять информацию посетителям, как выделять блоки, заголовки, фоны — в общем делать дизайн таким, каким хотите чтобы он был. Все это сейчас можно осуществить с помощью нового дизайнера шаблонов Blogger и его многочисленных функций. Сегодня разработчики презентуют еще одну удивительную возможность сделать оформление блога «своим» по настоящему — это веб шрифты.
Интернет всегда традиционно был весьма органичен в плане использования разных шрифтов, особенно когда дело доходило до нелатинских алфавитов по типу Кириллицы (Cyrillic) или Greek. Но тут, как всегда, на арену выходит компания Google и предлагает свою помощь в решении вопроса — некоторое время назад был создан проект Google Web Fonts вместе с Google Font API, которые позволяют использовать разные шрифты на разных устройствах и платформах.
Это что-то вроде отрытого архива нестандартных шрифтов, которые можно использовать в веб-раработке, собственно где-то 400 тысяч сайтов по всему миру, генерирующие 17 миллионов запросов в день так и поступают. Благодаря этому проекту в черновиках блоггера (draft.blogger.com) теперь можно найти аж 40 разных шрифтов для оформления своего блога. И это только начало:) Оригинальные Google шрифты для заголовков смотрятся просто отлично.

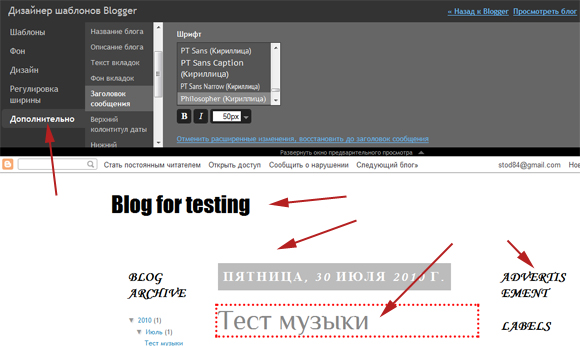
Чтобы выбрать новые шрифты зайдите в раздел Дизайн, выберите Дизайнер Шаблонов. В его меню последний пункт «Дополнительно» (Advanced) содержит набор элементов странице, для которых можно подобрать шрифты. Это может быть заголовок блога, описание, заголовок поста или элемента шаблона. Для выбора доступно действительно много шрифтов для блоггеров из разных стран — Reenie Beanie, r Neucha (Cyrillic), GFS Didot (Greek) или даже Hanuman (Khmer). Кстати, из всего набора 6 веб шрифтов поддерживают кириллицу, так что есть где развернуться:)

