Шаблон сайта-визитки E-Business Card
27.02.11
Вопрос изготовления сайта-визитки на базе Blogger уже рассматривался на BlogoHelp — пост как на базе blogspot сделать сайт-визитку. Точнее мы говорили о шаблонах, а сегодня я хочу продолжить тему и предложить несколько более подробное описание самого процесса. настройки. То есть мы рассмотрим еще один любопытный «визиточный» шаблон — E-Business Card Blogger Template и коснемся немного технической части (что начинающим будет весьма полезно).
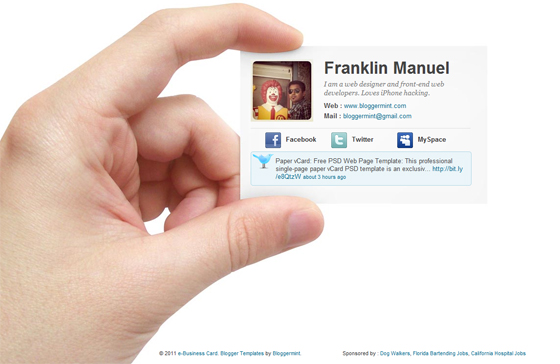
Как вы можете видеть на картинке ниже, шаблон E-Business Card должен приглянуться тем кто ищет тему для сайта-визитки с качественным дизайном и простотой настройкой.

Скачать шаблон его, а также почитать описания можно на сайте разработчика, но для простоты укажу также ссылку на него в посте — качаем E-Business Card Blogger Template здесь. После того как вы скачаете и установите шаблон, его нужно будет настроить. Благо, авторы предлагают неплохую справку, предлагают ознакомиться с моим переводов и комментариями где это потребуется.
Для редактирования шаблона заходим в раздел Дизайн — пункт Изменить HTML.
Меняем фотографию автора:
<div class='authorimg'>
<img src='http://3.bp.blogspot.com/_ubwIhqPcR6M/TUWWTOU81CI/AAAAAAAABI8/mWQbhk1iClc/s1600/frank default.jpg'/>
</div>Замените http://3.bp.blogspot.com/_ubwIhqPcR6M/TUWWTOU81CI/AAAAAAAABI8/mWQbhk1iClc/s1600/frank default.jpg на ссылку вашего изображения. Размер картинки по умолчанию 128х128 пикселей.
Меняем имя автора:
<span class='name'><h3>Ваше имя</h3></span>Меняем биографию автора (или информацию об авторе):
<span class='bio'>Ваша информация об авторе.</span>Меняем ссылку автора и e-mail:
<span class='web'><b>Web : </b><a href='http://www.адрес-вашего-сайта.com'>www.адрес-вашего-сайта.com</a></span>
<span class='mail'><b>Mail : </b><a href='mailto:ваша-почта@gmail.com'>ваша-почта@gmail.com</a></span>
</div>Дополнительно можно заменить «Web:» и «Mail:» соответственно на «Сайт» и «Почта», если вам так больше нравится.
Меняем ссылки на социальные сервисы:
Меняем ссылки на социальные сервисы:
<div class='socials'>
<ul>
<li><img src='http://1.bp.blogspot.com/_b8IA1ajBJG8/TUWUKn-HWWI/AAAAAAAAB5Q/LQ6Jx6xKmH4/s1600/facebook.png'/><a href='http://www.facebook.com/Ваш-аккаунт'>Facebook</a></li>
<li><img src='http://2.bp.blogspot.com/_b8IA1ajBJG8/TUWULifkzoI/AAAAAAAAB5g/w9VT38dst4Y/s1600/twitter.png'/><a href='http://twitter.com/Ваш-аккаунт'>Twitter</a></li>
<li><img src='http://4.bp.blogspot.com/_b8IA1ajBJG8/TUWUKbwn8WI/AAAAAAAAB5I/aGX4TO7eNl4/s1600/myspace.png'/><a href='ссылка на аккаунт'>MySpace</a></li>
</ul>
</div>
Секцию Myspace можно удалить вовсе, если она вам не нужна.
Настраиваем сообщения с Twitter:
<div class='tweets'>
<ul id='twitter_update_list'>
<script src='http://twitter.com/javascripts/blogger.js' type='text/javascript'/>
<script src='http://twitter.com/statuses/user_timeline/Ваш-аккаунт.json?callback=twitterCallback2&count=1' type='text/javascript'/>
</ul>
</div>
На этом базовая настройка закончена. Ну, а если вы хотите более глубокой модернизации — дерзайте!

