Руководство по дизайнеру шаблонов в Blogger для новичков
Итак, Дизайнер шаблонов — настоящая маленькая революция в мире blogspot. Благодаря ему постепенно уйдут в прошлое надоевшие всем стандартные шаблоны, а мы в свою очередь, уже получили куда больший контроль над макетом. Самое главное — теперь совсем не сложно сделать свой уникальный шаблон. Давайте пробежимся по основным функциям «дизайнера шаблонов» и пройдем весь процесс его настройки. Тем более что сделать это можно минут за 5! И если раньше wordpress шаблоны были для блоггеров более простыми в использовании за счет своей широкой популярности и разноплановости, то теперь Blogger сделал существенный шаг в этом направлении навстречу всем пользователям системы.
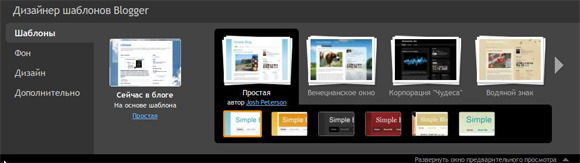
Шаблон
Все начинается с закладки «Шаблоны». Здесь вам предлагают на выбор 6 базовых дизайнов. На этом этапе не стоит обращать внимание на сюжет. Будущий дизайн может быть изменен до неузнаваемости. Цвет, фоновую картинку, шрифты — все это можно будет запросто поменять. Единственное на что стоит обращать внимание — общий стиль шаблона, форму элементов, нужны ли вам «блочные» элементы или требуется сплошной «холст» и т.д.
Каждая базовая тема содержит от 3-х до 6-и вариаций. Выбираем ту что нам нравится и идем дальше:

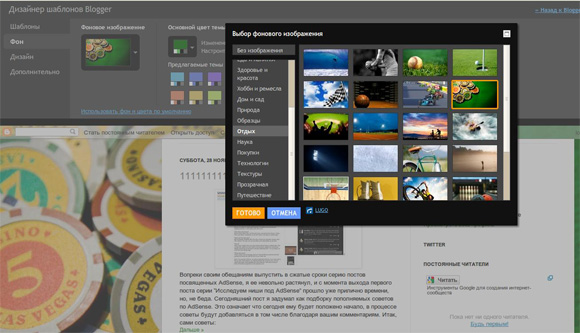
Фон
Закладка «Фон», уже дает нам широкие возможности для изменения «лица» нашего блога. Во-первых, вам сразу предлагают несколько готовых альтернативных цветовых схем фона. Во-вторых, если ничего из этого вас не устраивает, вы можете выбрать любой цвет фона какой вам захочется. В-третьих, вы можете выбрать фоновую картинку, которые представлены в ассортименте:

Уже на стадии выбора фона можно получить практически уникальный дизайн. То ли еще будет, двигаемся дальше!
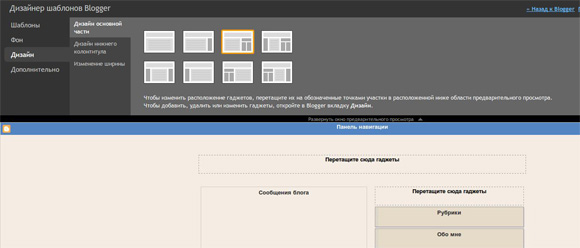
Дизайн
Первое что необходимо определить во вкладке «Дизайн» — «архитектуру шаблона». Сколько он будет иметь колонок, где и как они будут располагаться. К чести разработчиков скажу что такое макетирование — процесс простой и приятный (раньше требовалось долго возиться в коде чтобы сделать что-то подобное, теперь — один клик мышки):

Второе — определяем дизайн нижнего колонтитула, или в по-другому, «подвала». Все так же просто, поэтому я даже не вижу смысла публиковать отдельный скриншот.
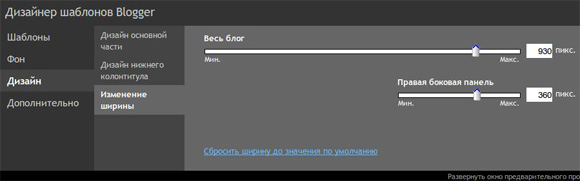
Ну и, наконец, «Измерение ширины». Вы можете варьировать «ползунками» как ширину всего блога, так и ширину боковой колонки:

Это очень важное свойство, особенно что, касается определения ширины боковой панели. Думаю, многие пользователи вспомнят эту фичу добрым словом когда будут размечать на блоге сексию под баннеры или рекламу другого вида.
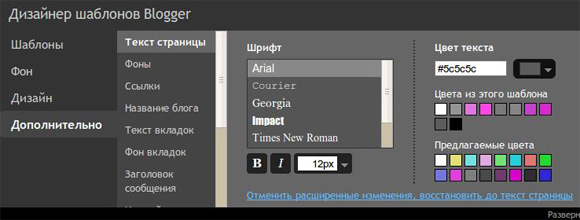
Дополнительно
Под закладкой «Дополнительно» скрывается очень много всего, стили оформления:
- текста страницы;
- фона;
- ссылок;
- названия блога;
- текста вкладок;
- фона вкладок;
- заголовков;
- картинок;
- колонтитула сообщений;
- цветовые акценты.

Можно добавить собственный фрагмент CSS.
После того как настроили все по своему вкусу нажмите «Применить к блогу» и посмотрите что у вас получилось. А получиться может очень многое! Если вы потратите хотя бы 10-15 минут времени и приложите немного фантазии, ваш шаблон обязательно получится единственным и неповторимым!

