Реакции – интерактив для читателей блога

Простота механизма позволит получить как можно больше отзывов от посетителей – одно движение и клик мышкой для характеристики поста. А рейтинг публикаций с помощью «звездочек» не всегда может в точности охарактеризовать отношение читателя.

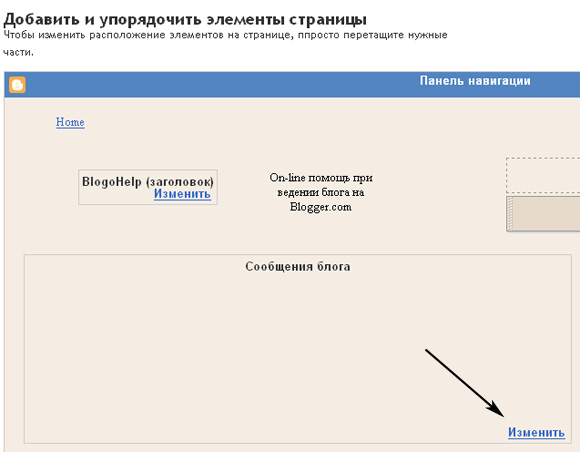
Чтобы включить «Реакции» зайдите в панель управления блогом – раздел Макет, пункт Элементы страницы – и кликните по ссылке «Изменить» для элемента «Сообщения блога»:

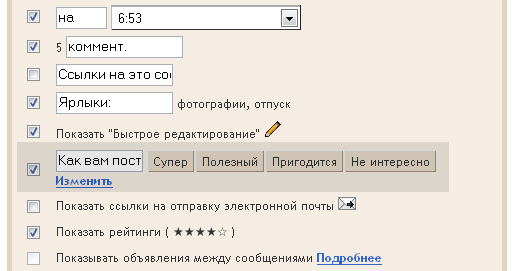
Во всплывающем окне находите строку с реакциями. Для активации ставим галочку напротив. Чтобы изменить варианты отзывов нажимаем соответствующую ссылку. Перечень доступных оценок указывается через запятую.

Внимание, реакции работают только в новых шаблонах (Layouts templates). Если вы ведете блог очень давно (больше 2-3х лет), то, скорее всего, у вас используется классической шаблон, поэтому потребуется сменить его на макеты.
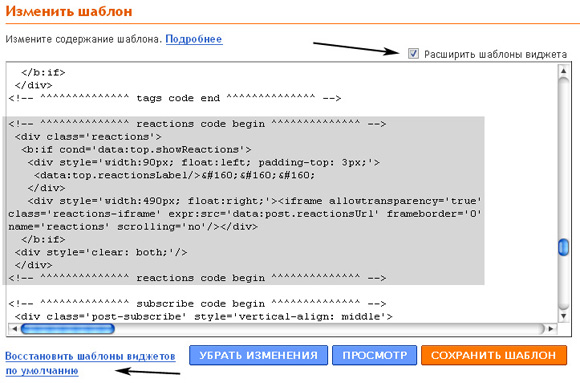
Если ваш шаблон содержит нестандартный дизайн с большим числом виджетов, то скорее всего реакции работать не будут. Потребуется восстановить шаблоны виджетов по умолчанию (раздел Макет, меню Изменить HTML). Я так понимаю, при этом пропадет дизайн для всех остальных элементов, поэтому рекомендую другой способ. Заходим в меню изменения HTML кода шаблона, ставим галочку в блоке «Расширить шаблоны вижета» и вводим следующий код:

А вот и сам код:
<div class='reactions'>
<b:if cond='data:top.showReactions'>
<div style='width:90px; float:left; padding-top: 3px;'>
<data:top.reactionsLabel/>   
</div>
<div style='width:490px; float:right;'>
<iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/>
</div>
</b:if>
<div style='clear: both;'/>
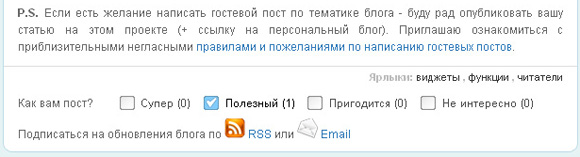
</div>Оформления блока реакций вы можете задавать любое другое, у меня реализовано с помощью DIV, по умолчанию там таблицы TABLE, главное оставить основные функции элемента – условия, лэйбл, оценки поста (подгружаются через iframe). Для своего шаблона пришлось повозиться с адаптацией блока. Вот что у меня получилось:

Кстати для приглашения подписаться на обновления блогая я использовал изображения из этого красивого набора иконок (1500 шт.)

