Бесконечная прокрутка в Blogger
18.12.19

Наверняка вы видели в некоторых блогах на других платформах (том же WordPress), что на главной и в рубриках/категория имеется страничная навигация для постов вместо ссылки на предыдущую и следующую страницы. Это классическое решение, но иногда попадается немного более оригинальный вариант – бесконечная прокрутка.
Особенно актуальна эта фишка для социальных сетей (твиттер, ФБ, Инста), когда вместо ссылок навигации следующая “партия” статей загружается автоматически либо при клике по соответствующей кнопке. Для этой задачи используется специальный Ajax-скрипт, который мы сегодня и рассмотрим. С его помощью посетители получат более удобную возможность чтения контента без перезагрузки страницы.
Особенности работы этого скрипта достаточно прост:
- После внедрения он будет срабатывать на всех “индекстных” страницах блога, то есть в архиве, метках, на главной. Не применяется к одиночным постам.
- В настройках вы можете выбрать как именно активируется бесконечный скроллинг – либо при нажатии на специальную кнопку, либо автоматически.
- Чтобы увидеть кнопку или чтобы скрипт выполнился пользователь должен прокрутить до конца списка статей блога.
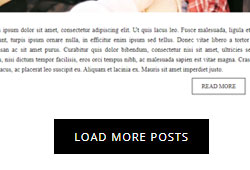
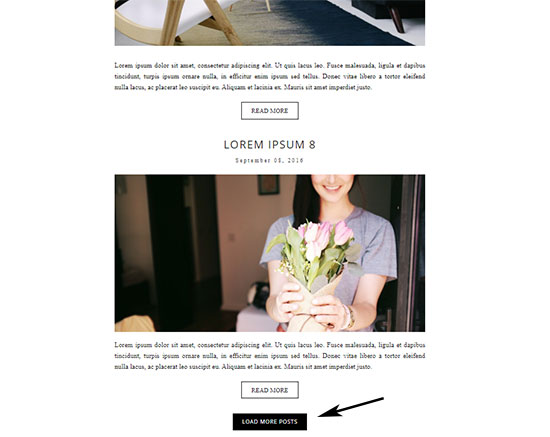
Вот как приблизительно это будет выглядеть:

Алгоритм создания бесконечной прокрутки в Blogspot
1. Первым делом заходим в свой Blogger-аккаунт и выбираем тот блог, где вы хотите внедрить данную опцию.
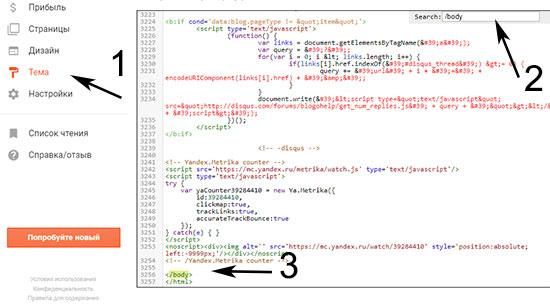
2. Заходим в раздел админки “Тема”, где кликаем по кнопке “Изменить HTML”.
3. Вы попадете на страницу редактирования своего шаблона. Теоретически, перед правкой код есть смысл сохранить его копию на компьютер (если хотите). Здесь кликаете мышкой в любой области кода и нажимаете сочетание клавиш “Ctrl + F” (поиск).

4. В открывшемся окошке поиска вводите значение — /body (со слешем, т.к это закрывающий тег).
5. Далее ПЕРЕД этим тегом вставляете один из двух вариантов кода скрипта (он будет чуть ниже).
ВНИМАНИЕ! Данный код включает в себя загрузку jQuery-библиотеки (самая первая строка), поэтому если у вас она уже где-то подгружается, то это строчку нужно удалить.
6. Дальше кликаете по кнопке “Сохранить шаблон” и смотрите, что в итоге у вас получилось.
Вариант №1
Используете этот код, если вам нужна кнопка загрузки новых статей.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'/>
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
//<![CDATA[
function resizeThumb(e,n){for(var t=document.getElementById(e).getElementsByTagName("img"),a=0;a<t.length;a++)t[a].src=t[a].src.replace(/\/s72\-c/,"/s"+n+"-c")}window.labelfx=function(){var e=function(e){var n=e||{},t=n.url_blog||window.location.host,a=n.id_labelcontent||"#labelfxn";$.ajax({url:"http://"+t+"/feeds/posts/summary?max-results=0&alt=json-in-script",type:"get",dataType:"jsonp",success:function(e){var n=e.feed.category,t="";if(void 0!==n){t="<ul class='labelx'>";for(var i=0;i<n.length;i++)t+='<li><a href="/search/label/'+encodeURIComponent(n[i].term)+'" target="_blank">'+n[i].term+"</a></li>";t+="</ul>",$(a).html(t)}else $(a).html("<span>No Label!</span>")},error:function(){$(a).html("<strong>Error Loading Feed!</strong>")}})};return function(n){e(n)}}(),resizeThumb("main",250),labelfx(),function(e){function n(n){e.getScript("http://"+n+".disqus.com/blogger_index.js")}function t(){s||(s=!0,o?(r.find("a").hide(),r.find("img").show(),e.ajax(o,{dataType:"html"}).done(function(t){var a=e("<div></div>").append(t.replace(l,"")),i=a.find("a.blog-pager-older-link");i?o=i.attr("href"):(o="",r.hide());var p=a.find(d).children(".date-outer");e(d).append(p),resizeThumb("main",250),window._gaq&&window._gaq.push(["_trackPageview",o]),window.gapi&&window.gapi.plusone&&window.gapi.plusone.go&&window.gapi.plusone.go(),window.disqus_shortname&&n(window.disqus_shortname),window.FB&&window.FB.XFBML&&window.FB.XFBML.parse&&window.FB.XFBML.parse(),window.twttr&&window.twttr.widgets&&window.twttr.widgets.load&&window.twttr.widgets.load(),r.find("img").hide(),r.find("a").show(),s=!1})):r.hide())}function a(){if("item"!=_WidgetManager._GetAllData().blog.pageType&&(o=e("a.blog-pager-older-link").attr("href"))){var n=e('<a class="loadpost" href="javascript:;" style="text-decoration:none;font:11px Open Sans, sans-serif;letter-spacing:1px;padding:10px 20px;background:#000000;color:#ffffff;">LOAD MORE POSTS</a>');n.click(t);var a=e('<img src="'+i+'" style="display: none;">');(r=e('<div style="display:block;text-align:center;margin:20px auto;"></div>')).append(n),r.append(a),r.insertBefore(e("#blog-pager")),e("#blog-pager").hide()}}var i="https://1.bp.blogspot.com/-6_Eha7PSRy0/WXI6jskHE9I/AAAAAAAAMB0/6iFQ2qywS2kaNA2evWgsUb51zjRFf69cQCLcBGAs/s1600/loader.gif",o="",r=null,d="div.blog-posts",s=!1,l=(e(window),e(document),/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi);e(document).ready(a)}(jQuery);
//]]>
</script>
</b:if></b:if>Вариант №2
Здесь функция бесконечной прокрутки будет срабатывать автоматически.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'/>
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'>
<style type="text/css">.status-msg-wrap{display:none;}</style>
<script type='text/javascript'>
//<![CDATA[
!function(i){function e(e){i.getScript("http://"+e+".disqus.com/blogger_index.js")}function t(){g||(g=!0,r?(w.find("a").hide(),w.find("img").show(),i.ajax(r,{dataType:"html"}).done(function(t){var n=i("<div></div>").append(t.replace(c,"")),o=n.find("a.blog-pager-older-link"),d=n.find(s).children();i(s).append(d),window._gaq&&window._gaq.push(["_trackPageview",r]),window.gapi&&window.gapi.plusone&&window.gapi.plusone.go&&window.gapi.plusone.go(),window.disqus_shortname&&e(window.disqus_shortname),window.FB&&window.FB.XFBML&&window.FB.XFBML.parse&&window.FB.XFBML.parse(),window.twttr&&window.twttr.widgets&&window.twttr.widgets.load&&window.twttr.widgets.load(),o?r=o.attr("href"):(r="",w.hide()),w.find("img").hide(),w.find("a").show(),g=!1})):w.hide())}function n(){return Math.max(p.height(),l.height(),document.documentElement.clientHeight)}function o(){n()-(p.scrollTop()+p.height())<150&&t()}function d(){if("item"!=_WidgetManager._GetAllData().blog.pageType&&(r=i("a.blog-pager-older-link").attr("href"))){var e=i('<a href="javascript:;">Load more posts</a>');e.click(t);var n=i('<img src="'+a+'" style="display: none;">');p.scroll(o),(w=i('<div style="text-align: center; font-size: 150%;"></div>')).append(e),w.append(n),w.insertBefore(i("#blog-pager")),i("#blog-pager").hide()}}var a="https://1.bp.blogspot.com/-6_Eha7PSRy0/WXI6jskHE9I/AAAAAAAAMB0/6iFQ2qywS2kaNA2evWgsUb51zjRFf69cQCLcBGAs/s1600/loader.gif",r="",w=null,s="div.blog-posts",g=!1,p=i(window),l=i(document),c=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi;i(document).ready(d)}(jQuery);
//]]>
</script>
</b:if></b:if>В скрипте можно фразу “LOAD MORE POSTS” заменить своей.

