Установка кнопки добавления в Facebook для Blogger
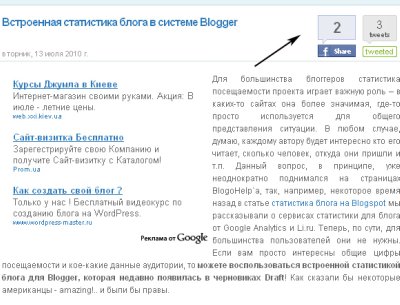
Существует несколько видов кнопочек Facebook — «Share» и «Like». Первая — «расшарить», то есть добавить в ленту своего профиля. Второе — «проголосовать», отметить пост как понравившийся. В данный момент я считаю большую практическую пользу имеет кнопка «Share», ее я и предлагаю установить.

1. Открывайте в админке «Дизайн» — «Изменить HTML».
2. Ставьте галочку «Расширить шаблон виджета».
3. Находите фрагмент кода: <data:post.body/>
4. Вставляйте код кнопки:
<!-- Facebook Button -->
<div style='float: right; padding: 5px; '>
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='TYPE OF BUTTON'/>
<script src='https://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>
<!-- Facebook Button -->Теперь поработаем немного над расположения кнопки. Если вы хотите чтобы кнопка была после заголовка до контента, вставляйте перед <data:post.body/>, если хотите чтобы кнопка была после поста, вставляйте после указанного фрагмента. Кроме того, в указанном мною коде присутствует стиль, выравнивающий кнопку «вправо». Если вам нужна кнопка слева, меняйте float на left.
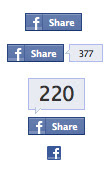
Внимание! Мы еще не определили стиль кнопки. Для того чтобы это сделать, нам нужно заменить ‘TYPE OF BUTTON‘ на тот стиль который необходим:

- ‘button’ — простая кнопка
- ‘button_count’ — компактная кнопка-счетчик
- ‘box_count’ — большая кнопка-счетчик
- ‘icon’ — кнопка-иконка
Дальнейшая кастомизация зависит от дизайна вашего блога, задач и потребностей. По стилям кнопки следует заметить, что изначально все счетчики отображаются в виде обычной простой кнопки и лишь при клике будут показывать количество «расшаренных» ссылок в фэйсбуке.
А вы используете у себя в блоге кнопки добавления в Facebook или вконтакте?
